Eventview im Skin erstellen: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
EgLe (Diskussion | Beiträge) (Die Seite wurde neu angelegt: „Kategorie:Enigma2 Kategorie:Skin Kategorie:Anleitungen Kategorie:Grundlagen {{Baustelle|An diesem Artikel wird derzeit gearbeitet. Achtung: De…“) |
Mfgeg (Diskussion | Beiträge) |
||
| (Eine dazwischenliegende Version von einem anderen Benutzer wird nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
{{Baustelle|An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann '''unvollständig''' und '''fehlerhaft''' sein!}} | {{Baustelle|An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann '''unvollständig''' und '''fehlerhaft''' sein!}} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Der Screen '''name="EventView"''' wird erreicht indem man einfach die Infotaste drückt, ist also der EPG Text der aktuell laufende Sendung.... | Der Screen '''name="EventView"''' wird erreicht indem man einfach die Infotaste drückt, ist also der EPG Text der aktuell laufende Sendung.... | ||
| − | + | == Vorher/Nachher-Vergleich == | |
| − | + | {| | |
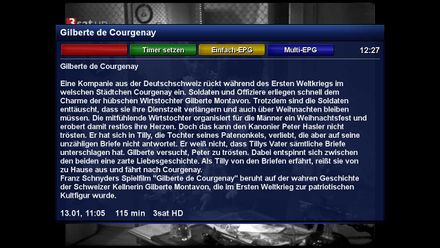
| − | + | |[[Bild:Eventview.Defaut-HD.skin.jpg|left|thumb|440px|Eventview im Skin Default-HD des OE2.0]] || | |
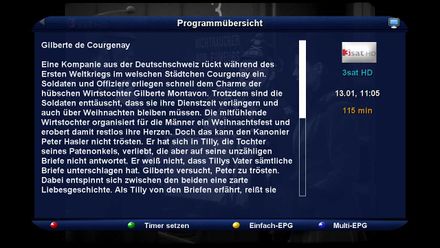
| + | |[[Bild:Eventview.BluedreamHD.skin.jpg|right|thumb|440px|Eventview im Skin BluedreamHD des OE2.0]] || | ||
| + | |} | ||
== Eventview im Defaultskin == | == Eventview im Defaultskin == | ||
| Zeile 83: | Zeile 75: | ||
</screen> | </screen> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
== Kurzerklärung der XML == | == Kurzerklärung der XML == | ||
| Zeile 100: | Zeile 82: | ||
* Mittels dem Ausdruck '''"zPosition"''' können wir die Grafiken auch in unterschiedlichen Ebenen über oder Untereinander gelegt darstellen lassen | * Mittels dem Ausdruck '''"zPosition"''' können wir die Grafiken auch in unterschiedlichen Ebenen über oder Untereinander gelegt darstellen lassen | ||
| + | |||
| + | [[Kategorie:BlueDreamHD]] | ||
Aktuelle Version vom 7. September 2013, 22:54 Uhr
| An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann unvollständig und fehlerhaft sein! |
Der Screen name="EventView" wird erreicht indem man einfach die Infotaste drückt, ist also der EPG Text der aktuell laufende Sendung....
Inhaltsverzeichnis
Vorher/Nachher-Vergleich
Eventview im Defaultskin
Im OE 2.0 Default-HD skin ist dieser Abschnitt so dargestellt:
<!-- Eventview --> <screen name="EventView" position="center,120" size="950,520" title="Eventview"> <ePixmap pixmap="Default-HD/buttons/red.png" position="10,5" size="200,40" alphatest="on" /> <ePixmap pixmap="Default-HD/buttons/green.png" position="210,5" size="200,40" alphatest="on" /> <ePixmap pixmap="Default-HD/buttons/yellow.png" position="410,5" size="200,40" alphatest="on" /> <ePixmap pixmap="Default-HD/buttons/blue.png" position="610,5" size="200,40" alphatest="on" /> <widget name="key_red" position="10,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#9f1313" transparent="1" shadowColor="black" shadowOffset="-2,-2" /> <widget name="key_green" position="210,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#1f771f" transparent="1" shadowColor="black" shadowOffset="-2,-2" /> <widget name="key_yellow" position="410,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#a08500" transparent="1" shadowColor="black" shadowOffset="-2,-2" /> <widget name="key_blue" position="610,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#18188b" transparent="1" shadowColor="black" shadowOffset="-2,-2" /> <widget source="global.CurrentTime" render="Label" position="860,12" size="80,24" font="Regular;24" halign="right" backgroundColor="background" shadowColor="black" shadowOffset="-2,-2" transparent="1"> <convert type="ClockToText"></convert> </widget> <eLabel position="10,50" size="930,1" backgroundColor="grey" /> <widget name="epg_description" position="10,60" size="930,420" font="Regular;22" /> <widget name="datetime" position="10,485" size="150,27" font="Regular;24" /> <widget name="duration" position="170,485" size="100,27" font="Regular;24" /> <widget name="channel" position="280,485" size="650,27" font="Regular;24" /> </screen>
Eventview im BluedreamHD
Mir gefiel diese Art und auch die Grafik dazu wesentlich besser..
<!-- Eventview --> <screen name="EventView" position="center,center" size="1100,625" zPosition="10" title="Eventview" flags="wfNoBorder"> <!-- Background --> <ePixmap position="0,0" size="1100,625" zPosition="-5" pixmap="BlueDreamHD/bg_1100x625.png"/> <eLabel position="10,46" size="1080,540" zPosition="-1" backgroundColor="#200d1940"/> <!-- Title & Titelicon --> <eLabel text="Eventview" position="50,5" size="1000,30" halign="center" font="Regular;28" backgroundColor="background" shadowColor="black" shadowOffset="-2,-2" transparent="1"/> <ePixmap position="1040,5" size="32,32" pixmap="BlueDreamHD/menu/TV32x32.png" alphatest="on"/> <ePixmap position="25,7" size="15,20" pixmap="BlueDreamHD/menu/arrow.png" alphatest="blend"/> <widget name="epg_description" position="30,70" size="770,460" font="Regular;26" backgroundColor="background" transparent="1"/> <!-- BlueDreamHDRefString ((not for CVS-Skin/Image avaible)) --> <widget alphatest="blend" position="905,75" render="Picon" size="100,60" source="Title" transparent="1" zPosition="5"> <convert type="BlueDreamHDRefString">CurrentRef</convert> </widget> <widget name="channel" position="800,150" size="300,30" zPosition="1" halign="center" font="Regular;26" backgroundColor="background" foregroundColor="blue" shadowColor="black" shadowOffset="-2,-2" transparent="1"/> <widget name="datetime" position="800,210" size="300,30" zPosition="1" halign="center" font="Regular;26" backgroundColor="background" shadowColor="black" shadowOffset="-2,-2" transparent="1"/> <widget name="duration" position="800,260" size="300,30" zPosition="1" halign="center" font="Regular;26" backgroundColor="background" foregroundColor="foreyellow" shadowColor="black" shadowOffset="-2,-2" transparent="1"/> <!-- Buttons & Keycode --> <ePixmap pixmap="BlueDreamHD/buttons/red.png" position="55,595" size="25,25" alphatest="on"/> <ePixmap pixmap="BlueDreamHD/buttons/green.png" position="280,595" size="25,25" alphatest="on"/> <ePixmap pixmap="BlueDreamHD/buttons/yellow.png" position="585,595" size="25,25" alphatest="on"/> <ePixmap pixmap="BlueDreamHD/buttons/blue.png" position="835,595" size="25,25" alphatest="on"/> <widget name="key_red" position="105,595" zPosition="1" size="150,25" font="Regular;23" halign="left" backgroundColor="background" transparent="1" /> <widget name="key_green" position="330,595" zPosition="1" size="240,25" font="Regular;23" halign="left" backgroundColor="background" transparent="1" /> <widget name="key_yellow" position="635,595" zPosition="1" size="200,25" font="Regular;23" halign="left" backgroundColor="background" transparent="1" /> <widget name="key_blue" position="880,595" zPosition="1" size="200,25" font="Regular;23" halign="left" backgroundColor="background" transparent="1" /> </screen>
Kurzerklärung der XML
- Wie man hier erkennen kann wird mittels dem Aussdruck "ePixmap pixmap" ein Grafik geladen.
- Mittels dem Ausdruck "zPosition" können wir die Grafiken auch in unterschiedlichen Ebenen über oder Untereinander gelegt darstellen lassen