Mediaplayer im Skin erstellen: Unterschied zwischen den Versionen
EgLe (Diskussion | Beiträge) (Die Seite wurde neu angelegt: „{{Baustelle|An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann '''unvollständig''' und '''fehlerhaft''' sein!}} == Einleitung == Der Scree…“) |
Mfgeg (Diskussion | Beiträge) |
||
| (13 dazwischenliegende Versionen von einem anderen Benutzer werden nicht angezeigt) | |||
| Zeile 8: | Zeile 8: | ||
{| | {| | ||
| − | |[[Bild:Mediaplayer01. | + | |[[Bild:Mediaplayer01.BluedreamHD.skin.jpg|left|thumb|440px|Standard-Mediaplayer aus dem Defaultskin da dieser bisher noch nicht im BlueDreamHD geskinnt wurde! ]] || |
|} | |} | ||
| + | == Background == | ||
| + | Nun setzt man als Background seine InfoBar-Grafik ein. Hierzu nun die Infobar des BlackdreamHD-Skins. Der Screen-Code würde in diesem Beispiel so komplett aussehen: | ||
| + | <syntaxhighlight lang="xml"> | ||
| + | <!-- Mediaplayer --> | ||
| + | <screen name="MediaPlayer" position="center,center" size="1100,600" title="MediaPlayer" backgroundColor="transparent" flags="wfNoBorder"> | ||
| + | |||
| + | <!-- Background --> | ||
| + | <ePixmap position="0,0" size="1100,600" zPosition="-1" pixmap="BlueDreamHD/menu/bg_1100x600.png" transparent="1"/> | ||
| + | |||
| + | |||
| + | </screen> | ||
| + | </syntaxhighlight> | ||
| − | [[ | + | |
| − | [[ | + | {| |
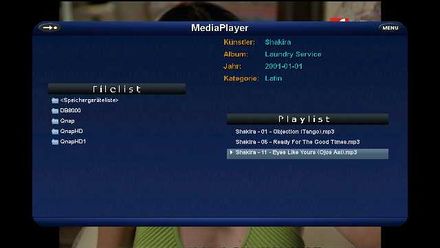
| − | [[ | + | |[[Bild:Mediaplayer02.BluedreamHD.skin.jpg|left|thumb|440px|Background des Mediaplayers im Skin BluedreamHD des OE 2.0]] || |
| − | [[Kategorie: | + | |} |
| + | |||
| + | |||
| + | ==== Erklärung skin.xml des Background ==== | ||
| + | |||
| + | * die Angabe '''position="center,center"''' im Screen selbst bewirkt das der Screen Mediaplayer auch Zentriert auf dem Bildschirm dargestellt wird | ||
| + | |||
| + | * Wert '''ePixmap''' ist zum einfügen von Grafiken. | ||
| + | |||
| + | * '''position="0,0"''' damit die Grafik den kompletten Screen auch ausfüllt, da die Größe (size) der Grafik und des Screens identisch sind | ||
| + | |||
| + | * Mittels '''pixmap=''' wird nun die Tatsächliche Grafik geladen | ||
| + | |||
| + | {{Hinweis|Es ist leider nicht möglich bei den Grafiken kleinere zu verwenden und diese dann einfach mittels der size-angabe vergrößert darzustellen. | ||
| + | Genauso ist es auch so das wenn man eine größere Grafik verwendet und die size-angaben verkleinert, wird das entsprechende Bild nicht skaliert, sondern einfach nur abgeschnitten! | ||
| + | |||
| + | '''Merke:''' also die Grafiken sollten immer die gewünschte Größen haben da diese nicht skaliert werden! | ||
| + | }} | ||
| + | |||
| + | |||
| + | Zurück zum [[#top | Inhaltsverzeichnis:]] | ||
| + | |||
| + | |||
| + | |||
| + | == Title == | ||
| + | |||
| + | Nun geben wir hiermit dem Screen Mediaokayer einen Titel und positionieren diesen im Oberen Bereich der Grafik | ||
| + | |||
| + | |||
| + | <syntaxhighlight lang="xml"> | ||
| + | <!-- Title --> | ||
| + | <widget source="Title" render="Label" position="50,5" size="1000,32" halign="center" font="Regular;30" backgroundColor="background" shadowColor="black" shadowOffset="-2,-2" transparent="1"/> | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | |||
| + | |||
| + | {| | ||
| + | |[[Bild:Mediaplayer03.BluedreamHD.skin.jpg|left|thumb|440px|Der Titel des Mediaplayers im Skin BluedreamHD des OE 2.0]] || | ||
| + | |} | ||
| + | |||
| + | |||
| + | ==== Erklärung skin.xml des Titel ==== | ||
| + | |||
| + | * die Angaben positionieren den Titel mit der entsprechenden Schrift und Schriftgöße wie der Farben auf den oberen Rand der Grafik | ||
| + | |||
| + | |||
| + | Zurück zum [[#top | Inhaltsverzeichnis:]] | ||
| + | |||
| + | |||
| + | |||
| + | == Button Repeat & Menu == | ||
| + | |||
| + | Nun positioniere ich den Repeat und den Menübutton, damit man gleich erkenne kann welche weiteen Möglichenkeiten wir in diesem Screen noch haben | ||
| + | |||
| + | |||
| + | <syntaxhighlight lang="xml"> | ||
| + | <!-- Button Repeat & Menu --> | ||
| + | <widget name="repeat" position="20,5" size="70,30" pixmaps="BlueDreamHD/icons/repeat_off.png,BlueDreamHD/icons/repeat_on.png" alphatest="blend"/> | ||
| + | <ePixmap pixmap="BlueDreamHD/buttons/menu.png" position="1010,5" size="70,30" alphatest="on" /> | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | |||
| + | {| | ||
| + | |[[Bild:Mediaplayer04.BluedreamHD.skin.jpg|left|thumb|440px|Repeat & Menu Buttons im Mediaplayers des Skins BluedreamHD des OE 2.0]] || | ||
| + | |} | ||
| + | |||
| + | |||
| + | ==== Erklärung skin.xml der Buttons Repeat & Menu ==== | ||
| + | |||
| + | * Mit dem widget werden die Buttons für repeat_on und repeat_off gesetzt da diese ja wechseln können | ||
| + | |||
| + | * mit dem ePixmmap setzten wir uns den Button für das Menü | ||
| + | |||
| + | |||
| + | Zurück zum [[#top | Inhaltsverzeichnis:]] | ||
| + | |||
| + | |||
| + | |||
| + | == Filelist Icon & Listbox == | ||
| + | |||
| + | Nun möchte ich die Fileliste darstellen lassen und darüber einen Button setzten der mit Filelist beschriftet ist. | ||
| + | |||
| + | |||
| + | <syntaxhighlight lang="xml"> | ||
| + | <!-- Filelist Icon & Listbox --> | ||
| + | <ePixmap position="50,242" size="400,32" pixmap="BlueDreamHD/icons/filelistheader.png"/> | ||
| + | <widget name="filelist" position="50,280" size="400,270" scrollbarMode="showOnDemand" itemHeight="30" transparent="1" selectionPixmap="BlueDreamHD/selpic.png" /> | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | |||
| + | {| | ||
| + | |[[Bild:Mediaplayer05.BluedreamHD.skin.jpg|left|thumb|440px|Filelist Icon & Listbox im Mediaplayers des Skins BluedreamHD des OE 2.0]] || | ||
| + | |} | ||
| + | |||
| + | |||
| + | ==== Erklärung skin.xml der Filelist Icon & Listbox ==== | ||
| + | |||
| + | * mit dem ePixmmap setzten wir uns den Button der die Beschriftung Filelist besitzt. | ||
| + | |||
| + | * Mit dem Widget positionieren wir uns die Filelist, die Schriftgröße in einer Filelist ist nicht Änderbar. | ||
| + | |||
| + | * Mittles itemHeight="30" gebe ich den Abstand an der zwischen den verschiedenen Zeilen sein soll | ||
| + | |||
| + | * Mittels selectionPixmap="BlueDreamHD/selpic.png" verwende ich eine Grafik die über die entsprechende Auswahl gelegt wird | ||
| + | |||
| + | |||
| + | Zurück zum [[#top | Inhaltsverzeichnis:]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | == Playlist Icon & Listbox == | ||
| + | |||
| + | Nun möchte ich die Playlist darstellen lassen und darüber einen Button setzten der mit Playlist beschriftet ist. | ||
| + | |||
| + | |||
| + | <syntaxhighlight lang="xml"> | ||
| + | <!-- Playlist Icon & Listbox --> | ||
| + | <ePixmap position="570,270" size="470,32" pixmap="BlueDreamHD/icons/playlistheader.png"/> | ||
| + | <widget name="playlist" position="570,311" size="470,210" scrollbarMode="showOnDemand" itemHeight="30" transparent="1" selectionPixmap="BlueDreamHD/selpic.png" /> | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | |||
| + | {| | ||
| + | |[[Bild:Mediaplayer06.BluedreamHD.skin.jpg|left|thumb|440px|Playlist Icon & Listbox im Mediaplayers des Skins BluedreamHD des OE 2.0]] || | ||
| + | |} | ||
| + | |||
| + | |||
| + | ==== Erklärung skin.xml der Filelist Icon & Listbox ==== | ||
| + | |||
| + | * mit dem ePixmmap setzten wir uns den Button der die Beschriftung Playlist besitzt. | ||
| + | |||
| + | * Mit dem Widget positionieren wir uns die Playlist, die Schriftgröße in einer Playlist ist nicht Änderbar. | ||
| + | |||
| + | * Mittles itemHeight="30" gebe ich den Abstand an der zwischen den verschiedenen Zeilen sein soll | ||
| + | |||
| + | * Mittels selectionPixmap="BlueDreamHD/selpic.png" verwende ich eine Grafik die über die entsprechende Auswahl gelegt wird | ||
| + | |||
| + | |||
| + | Zurück zum [[#top | Inhaltsverzeichnis:]] | ||
| + | |||
| + | |||
| + | |||
| + | == Artist & Artisttext == | ||
| + | |||
| + | Nun möchte ich den Artist und den Artisttext darstellen. | ||
| + | |||
| + | |||
| + | <syntaxhighlight lang="xml"> | ||
| + | <!-- Artist & Artisttext --> | ||
| + | <widget name="artisttext" position="560,50" size="120,25" font="Regular;23" valign="top" foregroundColor="foreyellow" shadowColor="black" shadowOffset="-2,-2" transparent="1" /> | ||
| + | <widget name="artist" position="680,50" size="350,25" font="Regular;23" valign="top" foregroundColor="blue" shadowColor="black" shadowOffset="-2,-2" transparent="1" /> | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | |||
| + | {| | ||
| + | |[[Bild:Mediaplayer07.BluedreamHD.skin.jpg|left|thumb|440px|Artist & Artisttext im Mediaplayers des Skins BluedreamHD des OE 2.0]] || | ||
| + | |} | ||
| + | |||
| + | |||
| + | ==== Erklärung skin.xml der Artist & Artisttext ==== | ||
| + | |||
| + | * Mit dem Widgets positionieren wir uns die Artist & Artisttext, mit der entsprechenden Schrift und deren Art diese darzustellen. | ||
| + | |||
| + | |||
| + | |||
| + | Zurück zum [[#top | Inhaltsverzeichnis:]] | ||
| + | |||
| + | |||
| + | |||
| + | == Album & Albumtext == | ||
| + | |||
| + | Nun möchte ich den Album & Albumtext darstellen. | ||
| + | |||
| + | |||
| + | <syntaxhighlight lang="xml"> | ||
| + | <!-- Album & Albumtext --> | ||
| + | <widget name="albumtext" position="560,85" size="110,25" font="Regular;23" valign="top" foregroundColor="foreyellow" shadowColor="black" shadowOffset="-2,-2" transparent="1" /> | ||
| + | <widget name="album" position="680,85" size="350,25" font="Regular;23" valign="top" foregroundColor="blue" shadowColor="black" shadowOffset="-2,-2" transparent="1" /> | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | |||
| + | {| | ||
| + | |[[Bild:Mediaplayer08.BluedreamHD.skin.jpg|left|thumb|440px|Album & Albumtext im Mediaplayers des Skins BluedreamHD des OE 2.0]] || | ||
| + | |} | ||
| + | |||
| + | |||
| + | ==== Erklärung skin.xml der Album & Albumtext ==== | ||
| + | |||
| + | * Mit dem Widgets positionieren wir uns das Album & Albumtext, mit der entsprechenden Schrift und deren Art diese darzustellen. | ||
| + | |||
| + | |||
| + | |||
| + | Zurück zum [[#top | Inhaltsverzeichnis:]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | == Year & Yeartext == | ||
| + | |||
| + | Nun soll noch das Jahr und der Text in welchem Jahr das Album erschienen ist dargestellt werden. | ||
| + | |||
| + | |||
| + | <syntaxhighlight lang="xml"> | ||
| + | <!-- Year & Yeartext --> | ||
| + | <widget name="yeartext" position="560,120" size="110,25" font="Regular;23" valign="top" foregroundColor="foreyellow" shadowColor="black" shadowOffset="-2,-2" transparent="1" /> | ||
| + | <widget name="year" position="680,120" size="350,25" font="Regular;23" valign="top" foregroundColor="blue" shadowColor="black" shadowOffset="-2,-2" transparent="1" /> | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | |||
| + | {| | ||
| + | |[[Bild:Mediaplayer09.BluedreamHD.skin.jpg|left|thumb|440px|Year & Yeartext im Mediaplayers des Skins BluedreamHD des OE 2.0]] || | ||
| + | |} | ||
| + | |||
| + | |||
| + | ==== Erklärung skin.xml der Year & Yeartext ==== | ||
| + | |||
| + | * Mit dem Widgets positionieren wir uns das Year & Yeartext, mit der entsprechenden Schrift und deren Art diese darzustellen. | ||
| + | |||
| + | |||
| + | |||
| + | Zurück zum [[#top | Inhaltsverzeichnis:]] | ||
| + | |||
| + | |||
| + | |||
| + | == Genre & Genretext == | ||
| + | |||
| + | Nun soll noch das Genre und der Text um welches Genre das Album ist, dargestellt werden. | ||
| + | |||
| + | |||
| + | <syntaxhighlight lang="xml"> | ||
| + | <!-- Genre & Genretext --> | ||
| + | <widget name="genretext" position="560,155" size="110,25" font="Regular;23" valign="top" foregroundColor="foreyellow" shadowColor="black" shadowOffset="-2,-2" transparent="1" /> | ||
| + | <widget name="genre" position="680,155" size="350,25" font="Regular;23" valign="top" foregroundColor="blue" shadowColor="black" shadowOffset="-2,-2" transparent="1" /> | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | |||
| + | {| | ||
| + | |[[Bild:Mediaplayer10.BluedreamHD.skin.jpg|left|thumb|440px|Genre & Genretext im Mediaplayers des Skins BluedreamHD des OE 2.0]] || | ||
| + | |} | ||
| + | |||
| + | |||
| + | ==== Erklärung skin.xml der Year & Yeartext ==== | ||
| + | |||
| + | * Mit dem Widgets positionieren wir uns das Genre & Genretext, mit der entsprechenden Schrift und deren Art diese darzustellen. | ||
| + | |||
| + | |||
| + | |||
| + | Zurück zum [[#top | Inhaltsverzeichnis:]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | == Title & Titletext == | ||
| + | |||
| + | Nun soll noch das Albumtitel und der Text um welches Album es sich handelt, dargestellt werden. | ||
| + | |||
| + | |||
| + | <syntaxhighlight lang="xml"> | ||
| + | <!-- Title & Titletext --> | ||
| + | <widget name="titletext" position="560,190" size="110,25" font="Regular;23" valign="top" foregroundColor="foreyellow" shadowColor="black" shadowOffset="-2,-2" transparent="1" /> | ||
| + | <widget name="title" position="680,190" size="350,27" font="Regular;23" valign="top" foregroundColor="blue" shadowColor="black" shadowOffset="-2,-2" transparent="1" /> | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | |||
| + | {| | ||
| + | |[[Bild:Mediaplayer11.BluedreamHD.skin.jpg|left|thumb|440px|Title & Titletext im Mediaplayers des Skins BluedreamHD des OE 2.0]] || | ||
| + | |} | ||
| + | |||
| + | |||
| + | ==== Erklärung skin.xml der Title & Titletext ==== | ||
| + | |||
| + | * Mit dem Widgets positionieren wir uns das Title & Titletext, mit der entsprechenden Schrift und deren Art diese darzustellen. | ||
| + | |||
| + | * Wie man sieht habe ich mal die Grafikbuttons der Filelist und der Playlist noch angepasst :-) | ||
| + | |||
| + | |||
| + | |||
| + | Zurück zum [[#top | Inhaltsverzeichnis:]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | == Coverpicture == | ||
| + | |||
| + | Nun soll noch das Coverpicture dargestellt werden. | ||
| + | |||
| + | |||
| + | <syntaxhighlight lang="xml"> | ||
| + | <!-- Coverpicture --> | ||
| + | <widget name="coverArt" pixmap="BlueDreamHD/no_coverArt.png" position="160,50" size="200,200" transparent="1" alphatest="blend" /> | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | |||
| + | {| | ||
| + | |[[Bild:Mediaplayer12.BluedreamHD.skin.jpg|left|thumb|440px|Coverpicture im Mediaplayers des Skins BluedreamHD des OE 2.0]] || | ||
| + | |} | ||
| + | |||
| + | |||
| + | ==== Erklärung skin.xml der Coverpicture ==== | ||
| + | |||
| + | * Mit dem Widgets positionieren wir uns das Defaultbild (Falls kein Cover vorhanden ist) mittels der Option alphatest="blend". | ||
| + | |||
| + | * Wird ein Coverbild gefunden wird Dann unser Defaultbild überblendet (Beispiel im Screenshot) | ||
| + | |||
| + | |||
| + | |||
| + | Zurück zum [[#top | Inhaltsverzeichnis:]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | == Position, Positionsgauge & Remaining == | ||
| + | |||
| + | Der nächste Schritt wäre dann die Anzeige der Postion (wie lange ein Lied schon läuft), dem Positionsgauge (Grafischer Darstellung mit Balken) und dann noch des Remaining (Zeit die runter zählt bis ein Lied fertig ist). | ||
| + | |||
| + | <syntaxhighlight lang="xml"> | ||
| + | <widget source="session.CurrentService" render="Label" position="560,230" size="100,22" font="Regular;22" halign="left" shadowColor="black" shadowOffset="-2,-2" transparent="1" > | ||
| + | <convert type="ServicePosition">Position</convert> | ||
| + | </widget> | ||
| + | |||
| + | <widget name="PositionGauge" position="632,232" size="320,17" pointer="BlueDreamHD/icons/position_pointer.png:320,0" seek_pointer="BlueDreamHD/icons/position_pointer.png:320,0" transparent="1" /> | ||
| + | |||
| + | <widget source="session.CurrentService" render="Label" position="940,230" size="100,22" font="Regular;22" halign="right" shadowColor="black" shadowOffset="-2,-2" transparent="1" > | ||
| + | <convert type="ServicePosition">Remaining</convert> | ||
| + | </widget> | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | |||
| + | {| | ||
| + | |[[Bild:Mediaplayer13.BluedreamHD.skin.jpg|left|thumb|440px|Position, Positionsgauge & Remaining im Mediaplayers des Skins BluedreamHD des OE 2.0]] || | ||
| + | |} | ||
| + | |||
| + | |||
| + | ==== Erklärung skin.xml der Position, Positionsgauge & Remaining ==== | ||
| + | |||
| + | * Mit dem ersten Widgets wird die Position der Laufzeit angezeigt mittels dem Typ: '''"ServicePosition"'''. | ||
| + | |||
| + | * Das zweite Widget (PositionGauge) wird die Grafik für den Laufbalken (Zeitleiste) positioniert | ||
| + | |||
| + | * das letzte Widget (Typ: '''"Remaining"''') zählt einen Coundown runter bis das Lied fertig ist | ||
| + | |||
| + | |||
| + | |||
| + | Zurück zum [[#top | Inhaltsverzeichnis:]] | ||
| + | |||
| + | |||
| + | |||
| + | == currenttext == | ||
| + | |||
| + | Da durch die Feste Schriftvorgabe der Listboxen es vorkommen kann, dass einige die Texte nicht besonders gut lesen können lege ich ganz unten am Screen noch den '''"currenttext"''' an. Somit wird nun beim selektieren der Dateien (keine Verzeichnisse) egal in welcher Listbox man sich bewegt der Text (Name der Datei) nochmals extra dargestellt. | ||
| + | |||
| + | <syntaxhighlight lang="xml"> | ||
| + | <widget name="currenttext" position="50,565" size="1000,26" halign="center" font="Regular;26" foregroundColor="foreyellow" shadowColor="black" shadowOffset="-2,-2" transparent="1"/> | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | |||
| + | {| | ||
| + | |[[Bild:Mediaplayer14.BluedreamHD.skin.jpg|left|thumb|440px|currenttext im Mediaplayers des Skins BluedreamHD des OE 2.0]] || | ||
| + | |} | ||
| + | |||
| + | |||
| + | ==== Erklärung skin.xml der Position, Positionsgauge & Remaining ==== | ||
| + | |||
| + | * Mit dem ersten Widgets '''name="currenttext"''' können wir die Selektierten Dateien extra ausgeben und die Schrift anpassen | ||
| + | |||
| + | |||
| + | Zurück zum [[#top | Inhaltsverzeichnis:]] | ||
| + | |||
| + | |||
| + | |||
| + | == Kompletter Code des Mediaplayer == | ||
| + | |||
| + | Als Abschluss noch den Kompletten zusammenhängenden Code des Mediaplayers: | ||
| + | |||
| + | <syntaxhighlight lang="xml"> | ||
| + | <!-- Mediaplayer --> | ||
| + | <screen name="MediaPlayer" position="center,center" size="1100,600" title="MediaPlayer" backgroundColor="transparent" flags="wfNoBorder"> | ||
| + | |||
| + | <!-- Background --> | ||
| + | <ePixmap position="0,0" size="1100,600" zPosition="-1" pixmap="BlueDreamHD/menu/bg_1100x600.png" transparent="1"/> | ||
| + | |||
| + | <!-- Title --> | ||
| + | <widget source="Title" render="Label" position="50,5" size="1000,32" halign="center" font="Regular;30" shadowColor="black" shadowOffset="-2,-2" transparent="1"/> | ||
| + | |||
| + | <!-- Button Repeat & Menu --> | ||
| + | <widget name="repeat" position="20,5" size="70,30" pixmaps="BlueDreamHD/icons/repeat_off.png,BlueDreamHD/icons/repeat_on.png" alphatest="blend"/> | ||
| + | <ePixmap pixmap="BlueDreamHD/buttons/menu.png" position="1010,5" size="70,30" alphatest="on" /> | ||
| + | |||
| + | <!-- Filelist Icon & Listbox --> | ||
| + | <ePixmap position="50,242" size="400,32" pixmap="BlueDreamHD/icons/filelistheader.png"/> | ||
| + | <widget name="filelist" position="50,280" size="400,270" scrollbarMode="showOnDemand" itemHeight="30" transparent="1" selectionPixmap="BlueDreamHD/selpic.png" /> | ||
| + | |||
| + | <!-- Playlist Icon & Listbox --> | ||
| + | <ePixmap position="570,270" size="470,32" pixmap="BlueDreamHD/icons/playlistheader.png"/> | ||
| + | <widget name="playlist" position="570,311" size="470,210" scrollbarMode="showOnDemand" itemHeight="30" transparent="1" selectionPixmap="BlueDreamHD/selpic.png" /> | ||
| + | |||
| + | <!-- Artist & Artisttext --> | ||
| + | <widget name="artisttext" position="560,50" size="120,25" font="Regular;23" valign="top" foregroundColor="foreyellow" shadowColor="black" shadowOffset="-2,-2" transparent="1" /> | ||
| + | <widget name="artist" position="680,50" size="350,25" font="Regular;23" valign="top" foregroundColor="blue" shadowColor="black" shadowOffset="-2,-2" transparent="1" /> | ||
| + | |||
| + | <!-- Album & Albumtext --> | ||
| + | <widget name="albumtext" position="560,85" size="110,25" font="Regular;23" valign="top" foregroundColor="foreyellow" shadowColor="black" shadowOffset="-2,-2" transparent="1" /> | ||
| + | <widget name="album" position="680,85" size="350,25" font="Regular;23" valign="top" foregroundColor="blue" shadowColor="black" shadowOffset="-2,-2" transparent="1" /> | ||
| + | |||
| + | <!-- Year & Yeartext --> | ||
| + | <widget name="yeartext" position="560,120" size="110,25" font="Regular;23" valign="top" foregroundColor="foreyellow" shadowColor="black" shadowOffset="-2,-2" transparent="1" /> | ||
| + | <widget name="year" position="680,120" size="350,25" font="Regular;23" valign="top" foregroundColor="blue" shadowColor="black" shadowOffset="-2,-2" transparent="1" /> | ||
| + | |||
| + | <!-- Genre & Genretext --> | ||
| + | <widget name="genretext" position="560,155" size="110,25" font="Regular;23" valign="top" foregroundColor="foreyellow" shadowColor="black" shadowOffset="-2,-2" transparent="1" /> | ||
| + | <widget name="genre" position="680,155" size="350,25" font="Regular;23" valign="top" foregroundColor="blue" shadowColor="black" shadowOffset="-2,-2" transparent="1" /> | ||
| + | |||
| + | <!-- Title & Titletext --> | ||
| + | <widget name="titletext" position="560,190" size="110,25" font="Regular;23" valign="top" foregroundColor="foreyellow" shadowColor="black" shadowOffset="-2,-2" transparent="1" /> | ||
| + | <widget name="title" position="680,190" size="350,27" font="Regular;23" valign="top" foregroundColor="blue" shadowColor="black" shadowOffset="-2,-2" transparent="1" /> | ||
| + | |||
| + | <!-- Coverpicture --> | ||
| + | <widget name="coverArt" pixmap="BlueDreamHD/no_coverArt.png" position="160,50" size="200,200" transparent="1" alphatest="blend" /> | ||
| + | |||
| + | |||
| + | <widget source="session.CurrentService" render="Label" position="560,230" size="100,22" font="Regular;22" halign="left" shadowColor="black" shadowOffset="-2,-2" transparent="1" > | ||
| + | <convert type="ServicePosition">Position</convert> | ||
| + | </widget> | ||
| + | |||
| + | <widget name="PositionGauge" position="632,232" size="320,17" pointer="BlueDreamHD/icons/position_pointer.png:320,0" seek_pointer="BlueDreamHD/icons/position_pointer.png:320,0" transparent="1" /> | ||
| + | |||
| + | <widget source="session.CurrentService" render="Label" position="940,230" size="100,22" font="Regular;22" halign="right" shadowColor="black" shadowOffset="-2,-2" transparent="1" > | ||
| + | <convert type="ServicePosition">Remaining</convert> | ||
| + | </widget> | ||
| + | |||
| + | <widget name="currenttext" position="50,565" size="1000,26" halign="center" font="Regular;26" foregroundColor="foreyellow" shadowColor="black" shadowOffset="-2,-2" transparent="1"/> | ||
| + | |||
| + | </screen> | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | [[Kategorie:BlueDreamHD]] | ||
Aktuelle Version vom 7. September 2013, 22:08 Uhr
| An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann unvollständig und fehlerhaft sein! |
Inhaltsverzeichnis
- 1 Einleitung
- 2 Background
- 3 Title
- 4 Button Repeat & Menu
- 5 Filelist Icon & Listbox
- 6 Playlist Icon & Listbox
- 7 Artist & Artisttext
- 8 Album & Albumtext
- 9 Year & Yeartext
- 10 Genre & Genretext
- 11 Title & Titletext
- 12 Coverpicture
- 13 Position, Positionsgauge & Remaining
- 14 currenttext
- 15 Kompletter Code des Mediaplayer
Einleitung
Der Screen name="MediaPlayer" ist die Grafische Darstellung des Mediaplayers die man angezeigt bekommt wenn wir im Hauptmenü den Mediaplayer selektieren (auswählen) und die OK Taste drücken.
| Da dieser screen bisher nicht geskinnt, ist wird dieser in dem Falle automatisch vom Defaultskin geladen! |
Background
Nun setzt man als Background seine InfoBar-Grafik ein. Hierzu nun die Infobar des BlackdreamHD-Skins. Der Screen-Code würde in diesem Beispiel so komplett aussehen:
<!-- Mediaplayer --> <screen name="MediaPlayer" position="center,center" size="1100,600" title="MediaPlayer" backgroundColor="transparent" flags="wfNoBorder"> <!-- Background --> <ePixmap position="0,0" size="1100,600" zPosition="-1" pixmap="BlueDreamHD/menu/bg_1100x600.png" transparent="1"/> </screen>
Erklärung skin.xml des Background
- die Angabe position="center,center" im Screen selbst bewirkt das der Screen Mediaplayer auch Zentriert auf dem Bildschirm dargestellt wird
- Wert ePixmap ist zum einfügen von Grafiken.
- position="0,0" damit die Grafik den kompletten Screen auch ausfüllt, da die Größe (size) der Grafik und des Screens identisch sind
- Mittels pixmap= wird nun die Tatsächliche Grafik geladen
Zurück zum Inhaltsverzeichnis:
Title
Nun geben wir hiermit dem Screen Mediaokayer einen Titel und positionieren diesen im Oberen Bereich der Grafik
<!-- Title --> <widget source="Title" render="Label" position="50,5" size="1000,32" halign="center" font="Regular;30" backgroundColor="background" shadowColor="black" shadowOffset="-2,-2" transparent="1"/>
Erklärung skin.xml des Titel
- die Angaben positionieren den Titel mit der entsprechenden Schrift und Schriftgöße wie der Farben auf den oberen Rand der Grafik
Zurück zum Inhaltsverzeichnis:
Button Repeat & Menu
Nun positioniere ich den Repeat und den Menübutton, damit man gleich erkenne kann welche weiteen Möglichenkeiten wir in diesem Screen noch haben
<!-- Button Repeat & Menu --> <widget name="repeat" position="20,5" size="70,30" pixmaps="BlueDreamHD/icons/repeat_off.png,BlueDreamHD/icons/repeat_on.png" alphatest="blend"/> <ePixmap pixmap="BlueDreamHD/buttons/menu.png" position="1010,5" size="70,30" alphatest="on" />
Erklärung skin.xml der Buttons Repeat & Menu
- Mit dem widget werden die Buttons für repeat_on und repeat_off gesetzt da diese ja wechseln können
- mit dem ePixmmap setzten wir uns den Button für das Menü
Zurück zum Inhaltsverzeichnis:
Filelist Icon & Listbox
Nun möchte ich die Fileliste darstellen lassen und darüber einen Button setzten der mit Filelist beschriftet ist.
<!-- Filelist Icon & Listbox --> <ePixmap position="50,242" size="400,32" pixmap="BlueDreamHD/icons/filelistheader.png"/> <widget name="filelist" position="50,280" size="400,270" scrollbarMode="showOnDemand" itemHeight="30" transparent="1" selectionPixmap="BlueDreamHD/selpic.png" />
Erklärung skin.xml der Filelist Icon & Listbox
- mit dem ePixmmap setzten wir uns den Button der die Beschriftung Filelist besitzt.
- Mit dem Widget positionieren wir uns die Filelist, die Schriftgröße in einer Filelist ist nicht Änderbar.
- Mittles itemHeight="30" gebe ich den Abstand an der zwischen den verschiedenen Zeilen sein soll
- Mittels selectionPixmap="BlueDreamHD/selpic.png" verwende ich eine Grafik die über die entsprechende Auswahl gelegt wird
Zurück zum Inhaltsverzeichnis:
Playlist Icon & Listbox
Nun möchte ich die Playlist darstellen lassen und darüber einen Button setzten der mit Playlist beschriftet ist.
<!-- Playlist Icon & Listbox --> <ePixmap position="570,270" size="470,32" pixmap="BlueDreamHD/icons/playlistheader.png"/> <widget name="playlist" position="570,311" size="470,210" scrollbarMode="showOnDemand" itemHeight="30" transparent="1" selectionPixmap="BlueDreamHD/selpic.png" />
Erklärung skin.xml der Filelist Icon & Listbox
- mit dem ePixmmap setzten wir uns den Button der die Beschriftung Playlist besitzt.
- Mit dem Widget positionieren wir uns die Playlist, die Schriftgröße in einer Playlist ist nicht Änderbar.
- Mittles itemHeight="30" gebe ich den Abstand an der zwischen den verschiedenen Zeilen sein soll
- Mittels selectionPixmap="BlueDreamHD/selpic.png" verwende ich eine Grafik die über die entsprechende Auswahl gelegt wird
Zurück zum Inhaltsverzeichnis:
Artist & Artisttext
Nun möchte ich den Artist und den Artisttext darstellen.
<!-- Artist & Artisttext --> <widget name="artisttext" position="560,50" size="120,25" font="Regular;23" valign="top" foregroundColor="foreyellow" shadowColor="black" shadowOffset="-2,-2" transparent="1" /> <widget name="artist" position="680,50" size="350,25" font="Regular;23" valign="top" foregroundColor="blue" shadowColor="black" shadowOffset="-2,-2" transparent="1" />
Erklärung skin.xml der Artist & Artisttext
- Mit dem Widgets positionieren wir uns die Artist & Artisttext, mit der entsprechenden Schrift und deren Art diese darzustellen.
Zurück zum Inhaltsverzeichnis:
Album & Albumtext
Nun möchte ich den Album & Albumtext darstellen.
<!-- Album & Albumtext --> <widget name="albumtext" position="560,85" size="110,25" font="Regular;23" valign="top" foregroundColor="foreyellow" shadowColor="black" shadowOffset="-2,-2" transparent="1" /> <widget name="album" position="680,85" size="350,25" font="Regular;23" valign="top" foregroundColor="blue" shadowColor="black" shadowOffset="-2,-2" transparent="1" />
Erklärung skin.xml der Album & Albumtext
- Mit dem Widgets positionieren wir uns das Album & Albumtext, mit der entsprechenden Schrift und deren Art diese darzustellen.
Zurück zum Inhaltsverzeichnis:
Year & Yeartext
Nun soll noch das Jahr und der Text in welchem Jahr das Album erschienen ist dargestellt werden.
<!-- Year & Yeartext --> <widget name="yeartext" position="560,120" size="110,25" font="Regular;23" valign="top" foregroundColor="foreyellow" shadowColor="black" shadowOffset="-2,-2" transparent="1" /> <widget name="year" position="680,120" size="350,25" font="Regular;23" valign="top" foregroundColor="blue" shadowColor="black" shadowOffset="-2,-2" transparent="1" />
Erklärung skin.xml der Year & Yeartext
- Mit dem Widgets positionieren wir uns das Year & Yeartext, mit der entsprechenden Schrift und deren Art diese darzustellen.
Zurück zum Inhaltsverzeichnis:
Genre & Genretext
Nun soll noch das Genre und der Text um welches Genre das Album ist, dargestellt werden.
<!-- Genre & Genretext --> <widget name="genretext" position="560,155" size="110,25" font="Regular;23" valign="top" foregroundColor="foreyellow" shadowColor="black" shadowOffset="-2,-2" transparent="1" /> <widget name="genre" position="680,155" size="350,25" font="Regular;23" valign="top" foregroundColor="blue" shadowColor="black" shadowOffset="-2,-2" transparent="1" />
Erklärung skin.xml der Year & Yeartext
- Mit dem Widgets positionieren wir uns das Genre & Genretext, mit der entsprechenden Schrift und deren Art diese darzustellen.
Zurück zum Inhaltsverzeichnis:
Title & Titletext
Nun soll noch das Albumtitel und der Text um welches Album es sich handelt, dargestellt werden.
<!-- Title & Titletext --> <widget name="titletext" position="560,190" size="110,25" font="Regular;23" valign="top" foregroundColor="foreyellow" shadowColor="black" shadowOffset="-2,-2" transparent="1" /> <widget name="title" position="680,190" size="350,27" font="Regular;23" valign="top" foregroundColor="blue" shadowColor="black" shadowOffset="-2,-2" transparent="1" />
Erklärung skin.xml der Title & Titletext
- Mit dem Widgets positionieren wir uns das Title & Titletext, mit der entsprechenden Schrift und deren Art diese darzustellen.
- Wie man sieht habe ich mal die Grafikbuttons der Filelist und der Playlist noch angepasst :-)
Zurück zum Inhaltsverzeichnis:
Coverpicture
Nun soll noch das Coverpicture dargestellt werden.
<!-- Coverpicture --> <widget name="coverArt" pixmap="BlueDreamHD/no_coverArt.png" position="160,50" size="200,200" transparent="1" alphatest="blend" />
Erklärung skin.xml der Coverpicture
- Mit dem Widgets positionieren wir uns das Defaultbild (Falls kein Cover vorhanden ist) mittels der Option alphatest="blend".
- Wird ein Coverbild gefunden wird Dann unser Defaultbild überblendet (Beispiel im Screenshot)
Zurück zum Inhaltsverzeichnis:
Position, Positionsgauge & Remaining
Der nächste Schritt wäre dann die Anzeige der Postion (wie lange ein Lied schon läuft), dem Positionsgauge (Grafischer Darstellung mit Balken) und dann noch des Remaining (Zeit die runter zählt bis ein Lied fertig ist).
<widget source="session.CurrentService" render="Label" position="560,230" size="100,22" font="Regular;22" halign="left" shadowColor="black" shadowOffset="-2,-2" transparent="1" > <convert type="ServicePosition">Position</convert> </widget> <widget name="PositionGauge" position="632,232" size="320,17" pointer="BlueDreamHD/icons/position_pointer.png:320,0" seek_pointer="BlueDreamHD/icons/position_pointer.png:320,0" transparent="1" /> <widget source="session.CurrentService" render="Label" position="940,230" size="100,22" font="Regular;22" halign="right" shadowColor="black" shadowOffset="-2,-2" transparent="1" > <convert type="ServicePosition">Remaining</convert> </widget>
Erklärung skin.xml der Position, Positionsgauge & Remaining
- Mit dem ersten Widgets wird die Position der Laufzeit angezeigt mittels dem Typ: "ServicePosition".
- Das zweite Widget (PositionGauge) wird die Grafik für den Laufbalken (Zeitleiste) positioniert
- das letzte Widget (Typ: "Remaining") zählt einen Coundown runter bis das Lied fertig ist
Zurück zum Inhaltsverzeichnis:
currenttext
Da durch die Feste Schriftvorgabe der Listboxen es vorkommen kann, dass einige die Texte nicht besonders gut lesen können lege ich ganz unten am Screen noch den "currenttext" an. Somit wird nun beim selektieren der Dateien (keine Verzeichnisse) egal in welcher Listbox man sich bewegt der Text (Name der Datei) nochmals extra dargestellt.
<widget name="currenttext" position="50,565" size="1000,26" halign="center" font="Regular;26" foregroundColor="foreyellow" shadowColor="black" shadowOffset="-2,-2" transparent="1"/>
Erklärung skin.xml der Position, Positionsgauge & Remaining
- Mit dem ersten Widgets name="currenttext" können wir die Selektierten Dateien extra ausgeben und die Schrift anpassen
Zurück zum Inhaltsverzeichnis:
Kompletter Code des Mediaplayer
Als Abschluss noch den Kompletten zusammenhängenden Code des Mediaplayers:
<!-- Mediaplayer --> <screen name="MediaPlayer" position="center,center" size="1100,600" title="MediaPlayer" backgroundColor="transparent" flags="wfNoBorder"> <!-- Background --> <ePixmap position="0,0" size="1100,600" zPosition="-1" pixmap="BlueDreamHD/menu/bg_1100x600.png" transparent="1"/> <!-- Title --> <widget source="Title" render="Label" position="50,5" size="1000,32" halign="center" font="Regular;30" shadowColor="black" shadowOffset="-2,-2" transparent="1"/> <!-- Button Repeat & Menu --> <widget name="repeat" position="20,5" size="70,30" pixmaps="BlueDreamHD/icons/repeat_off.png,BlueDreamHD/icons/repeat_on.png" alphatest="blend"/> <ePixmap pixmap="BlueDreamHD/buttons/menu.png" position="1010,5" size="70,30" alphatest="on" /> <!-- Filelist Icon & Listbox --> <ePixmap position="50,242" size="400,32" pixmap="BlueDreamHD/icons/filelistheader.png"/> <widget name="filelist" position="50,280" size="400,270" scrollbarMode="showOnDemand" itemHeight="30" transparent="1" selectionPixmap="BlueDreamHD/selpic.png" /> <!-- Playlist Icon & Listbox --> <ePixmap position="570,270" size="470,32" pixmap="BlueDreamHD/icons/playlistheader.png"/> <widget name="playlist" position="570,311" size="470,210" scrollbarMode="showOnDemand" itemHeight="30" transparent="1" selectionPixmap="BlueDreamHD/selpic.png" /> <!-- Artist & Artisttext --> <widget name="artisttext" position="560,50" size="120,25" font="Regular;23" valign="top" foregroundColor="foreyellow" shadowColor="black" shadowOffset="-2,-2" transparent="1" /> <widget name="artist" position="680,50" size="350,25" font="Regular;23" valign="top" foregroundColor="blue" shadowColor="black" shadowOffset="-2,-2" transparent="1" /> <!-- Album & Albumtext --> <widget name="albumtext" position="560,85" size="110,25" font="Regular;23" valign="top" foregroundColor="foreyellow" shadowColor="black" shadowOffset="-2,-2" transparent="1" /> <widget name="album" position="680,85" size="350,25" font="Regular;23" valign="top" foregroundColor="blue" shadowColor="black" shadowOffset="-2,-2" transparent="1" /> <!-- Year & Yeartext --> <widget name="yeartext" position="560,120" size="110,25" font="Regular;23" valign="top" foregroundColor="foreyellow" shadowColor="black" shadowOffset="-2,-2" transparent="1" /> <widget name="year" position="680,120" size="350,25" font="Regular;23" valign="top" foregroundColor="blue" shadowColor="black" shadowOffset="-2,-2" transparent="1" /> <!-- Genre & Genretext --> <widget name="genretext" position="560,155" size="110,25" font="Regular;23" valign="top" foregroundColor="foreyellow" shadowColor="black" shadowOffset="-2,-2" transparent="1" /> <widget name="genre" position="680,155" size="350,25" font="Regular;23" valign="top" foregroundColor="blue" shadowColor="black" shadowOffset="-2,-2" transparent="1" /> <!-- Title & Titletext --> <widget name="titletext" position="560,190" size="110,25" font="Regular;23" valign="top" foregroundColor="foreyellow" shadowColor="black" shadowOffset="-2,-2" transparent="1" /> <widget name="title" position="680,190" size="350,27" font="Regular;23" valign="top" foregroundColor="blue" shadowColor="black" shadowOffset="-2,-2" transparent="1" /> <!-- Coverpicture --> <widget name="coverArt" pixmap="BlueDreamHD/no_coverArt.png" position="160,50" size="200,200" transparent="1" alphatest="blend" /> <widget source="session.CurrentService" render="Label" position="560,230" size="100,22" font="Regular;22" halign="left" shadowColor="black" shadowOffset="-2,-2" transparent="1" > <convert type="ServicePosition">Position</convert> </widget> <widget name="PositionGauge" position="632,232" size="320,17" pointer="BlueDreamHD/icons/position_pointer.png:320,0" seek_pointer="BlueDreamHD/icons/position_pointer.png:320,0" transparent="1" /> <widget source="session.CurrentService" render="Label" position="940,230" size="100,22" font="Regular;22" halign="right" shadowColor="black" shadowOffset="-2,-2" transparent="1" > <convert type="ServicePosition">Remaining</convert> </widget> <widget name="currenttext" position="50,565" size="1000,26" halign="center" font="Regular;26" foregroundColor="foreyellow" shadowColor="black" shadowOffset="-2,-2" transparent="1"/> </screen>