NimSelection im Skin erstellen: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
EgLe (Diskussion | Beiträge) (Die Seite wurde neu angelegt: „Kategorie:Enigma2 Kategorie:Skin Kategorie:Anleitungen Kategorie:Grundlagen {{Baustelle|An diesem Artikel wird derzeit gearbeitet. Achtung: De…“) |
Mfgeg (Diskussion | Beiträge) |
||
| Zeile 1: | Zeile 1: | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
{{Baustelle|An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann '''unvollständig''' und '''fehlerhaft''' sein!}} | {{Baustelle|An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann '''unvollständig''' und '''fehlerhaft''' sein!}} | ||
| Zeile 89: | Zeile 84: | ||
* Mittels dem Ausdruck '''"zPosition"''' können wir die Grafiken auch in unterschiedlichen Ebenen über oder Untereinander gelegt darstellen lassen | * Mittels dem Ausdruck '''"zPosition"''' können wir die Grafiken auch in unterschiedlichen Ebenen über oder Untereinander gelegt darstellen lassen | ||
| + | |||
| + | [[Kategorie:BlueDreamHD]] | ||
Aktuelle Version vom 7. September 2013, 22:13 Uhr
| An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann unvollständig und fehlerhaft sein! |
Inhaltsverzeichnis
Einleitung
Der Screen name="NimSelection" ist wie folgt zu finden:
- Menü -> Einstellungen -> Kanalsuche -> "Tuner-Konfiguration"
NimSelection im Defaultskin
Im OE 2.0 Default-HD skin ist dieser Abschnitt so dargestellt:
<!-- Nim selection --> <screen name="NimSelection" position="center,120" size="620,520" title="Choose Tuner"> <widget source="nimlist" render="Listbox" position="10,10" size="600,500" scrollbarMode="showOnDemand"> <convert type="TemplatedMultiContent"> {"template": [ MultiContentEntryText(pos = (10, 5), size = (580, 30), flags = RT_HALIGN_LEFT, text = 1), # index 1 is the nim name, MultiContentEntryText(pos = (50, 35), size = (540, 80), font = 1, flags = RT_HALIGN_LEFT | RT_WRAP, text = 2), # index 2 is a description of the nim settings, ], "fonts": [gFont("Regular", 22), gFont("Regular", 18)], "itemHeight": 125 } </convert> </widget> </screen>
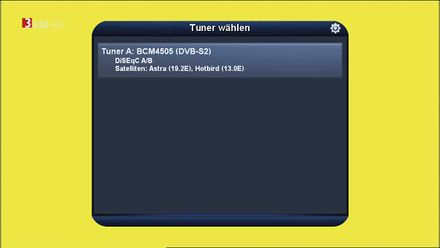
NimSelection im BluedreamHD
Hier die Variante ich ich für den BlueDreamHD ausgearbeitet habe.
<!-- Nim selection --> <screen name="NimSelection" position="center,center" size="750,600" title="Choose Tuner" flags="wfNoBorder"> <!-- Background --> <ePixmap position="0,0" size="750,600" zPosition="-5" pixmap="BlueDreamHD/bg_750x600.png"/> <eLabel position="8,46" size="735,515" zPosition="-1" backgroundColor="#200d1940"/> <!-- Title & Titelicon --> <eLabel text="Choose Tuner" position="20,6" size="710,30" zPosition="1" halign="center" font="Regular;29" backgroundColor="background" shadowColor="black" shadowOffset="-2,-2" transparent="1"/> <ePixmap position="700,7" size="35,35" pixmap="BlueDreamHD/menu/system-run32x32.png" alphatest="blend"/> <!-- NimList --> <widget source="nimlist" render="Listbox" position="20,65" size="710,400" scrollbarMode="showOnDemand" selectionPixmap="BlueDreamHD/selpic.png" backgroundPixmap="BlueDreamHD/sep750.png" transparent="1"> <convert type="TemplatedMultiContent"> {"template": [ MultiContentEntryText(pos = (10, 10), size = (680, 30), flags = RT_HALIGN_LEFT, text = 1), # index 1 is the nim name, MultiContentEntryText(pos = (50, 40), size = (640, 55), font = 1, flags = RT_HALIGN_LEFT, text = 2), # index 2 is a description of the nim settings, ], "fonts": [gFont("Regular", 26), gFont("Regular", 22)], "itemHeight": 100 } </convert> </widget> </screen>
NimSelection im Vergleich
Kurzerklärung der XML
- Wie man hier erkennen kann wird mittels dem Aussdruck "ePixmap pixmap" ein Grafik geladen.
- Mittels dem Ausdruck "zPosition" können wir die Grafiken auch in unterschiedlichen Ebenen über oder Untereinander gelegt darstellen lassen