SatBlindscanState im Skin erstellen: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
EgLe (Diskussion | Beiträge) |
Mfgeg (Diskussion | Beiträge) |
||
| (Eine dazwischenliegende Version von einem anderen Benutzer wird nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
{{Baustelle|An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann '''unvollständig''' und '''fehlerhaft''' sein!}} | {{Baustelle|An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann '''unvollständig''' und '''fehlerhaft''' sein!}} | ||
| Zeile 13: | Zeile 8: | ||
* Menü -> Einstellungen -> Kanalsuche -> manuelle Suche -> Art der Suche -> '''"Blindscan"''' | * Menü -> Einstellungen -> Kanalsuche -> manuelle Suche -> Art der Suche -> '''"Blindscan"''' | ||
| + | |||
| + | |||
| + | |||
== SatBlindscanState im Defaultskin == | == SatBlindscanState im Defaultskin == | ||
| Zeile 92: | Zeile 90: | ||
* Mittels dem Ausdruck '''"zPosition"''' können wir die Grafiken auch in unterschiedlichen Ebenen über oder Untereinander gelegt darstellen lassen | * Mittels dem Ausdruck '''"zPosition"''' können wir die Grafiken auch in unterschiedlichen Ebenen über oder Untereinander gelegt darstellen lassen | ||
| + | |||
| + | [[Kategorie:BlueDreamHD]] | ||
Aktuelle Version vom 7. September 2013, 22:40 Uhr
| An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann unvollständig und fehlerhaft sein! |
Inhaltsverzeichnis
Einleitung
Der Screen name="SatBlindscanState" ist wie folgt zu finden:
- Menü -> Einstellungen -> Kanalsuche -> manuelle Suche -> Art der Suche -> "Blindscan"
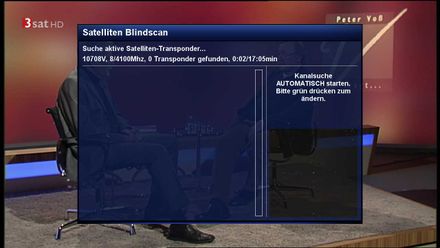
SatBlindscanState im Defaultskin
Im OE 2.0 Default-HD skin ist dieser Abschnitt so dargestellt:
<!-- Sat Blindscan State screen --> <screen name="SatBlindscanState" position="center,120" size="820,520" title="Satellite Blindscan"> <widget name="text" position="10,10" size="800,25" font="Regular;20" /> <widget name="progress" position="10,40" size="800,25" font="Regular;20" /> <eLabel position="10,70" size="800,1" backgroundColor="grey"/> <widget source="list" render="Listbox" position="10,82" size="524,425" scrollbarMode="showAlways" > <convert type="TemplatedMultiContent"> {"template": [ MultiContentEntryText(pos = (5, 2), size = (514, 22), flags = RT_HALIGN_LEFT, text = 0) ], "fonts": [gFont("Regular", 19)], "itemHeight": 25 } </convert> </widget> <eLabel position="544,70" size="1,440" backgroundColor="grey"/> <widget name="post_action" position="554,90" size="256,140" font="Regular;19" halign="center"/> <widget source="constellation" render="Canvas" position="554,254" size="256,256" correct_aspect="width" /> </screen>
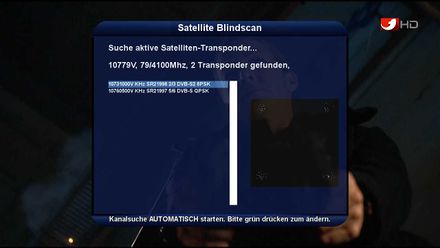
SatBlindscanState im BluedreamHD
Hier die Variante ich ich für den BlueDreamHD ausgearbeitet habe.
<!-- Sat Blindscan State screen --> <screen name="SatBlindscanState" position="center,center" size="750,600" title="Satellite Blindscan" flags="wfNoBorder"> <!-- Background --> <ePixmap position="0,0" size="750,600" zPosition="-5" pixmap="BlueDreamHD/bg_750x600.png"/> <eLabel position="8,46" size="735,515" zPosition="-1" backgroundColor="#200d1940"/> <!-- Title --> <widget source="Title" render="Label" position="20,6" size="710,30" zPosition="1" halign="center" font="Regular;29" transparent="1" /> <widget name="text" position="50,65" size="650,30" font="Regular;26" backgroundColor="background" transparent="1" /> <widget name="progress" position="50,115" size="650,30" font="Regular;26" backgroundColor="background" transparent="1" /> <widget source="list" render="Listbox" position="50,175" size="375,360" scrollbarMode="showAlways" transparent="1" > <convert type="TemplatedMultiContent"> {"template": [ MultiContentEntryText(pos = (0, 0), size = (375, 20), flags = RT_HALIGN_LEFT, text = 0) ], "fonts": [gFont("Regular", 16)], "itemHeight": 20 } </convert> </widget> <widget source="constellation" render="Canvas" position="464,227" size="256,256" correct_aspect="width" /> <widget name="post_action" position="20,560" size="710,33" halign="center" valign="center" font="Regular;22" backgroundColor="background" shadowColor="black" shadowOffset="-2,-2" transparent="1" /> </screen>
SatBlindscanState im Vergleich
Kurzerklärung der XML
- Wie man hier erkennen kann wird mittels dem Aussdruck "ePixmap pixmap" ein Grafik geladen.
- Mittels dem Ausdruck "zPosition" können wir die Grafiken auch in unterschiedlichen Ebenen über oder Untereinander gelegt darstellen lassen