PositionerSetup im Skin erstellen: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
EgLe (Diskussion | Beiträge) (Die Seite wurde neu angelegt: „Kategorie:Enigma2 Kategorie:Skin Kategorie:Anleitungen Kategorie:Grundlagen {{Baustelle|An diesem Artikel wird derzeit gearbeitet. Achtung: De…“) |
Mfgeg (Diskussion | Beiträge) |
||
| Zeile 1: | Zeile 1: | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
{{Baustelle|An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann '''unvollständig''' und '''fehlerhaft''' sein!}} | {{Baustelle|An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann '''unvollständig''' und '''fehlerhaft''' sein!}} | ||
| Zeile 88: | Zeile 83: | ||
* Mittels dem Ausdruck '''"zPosition"''' können wir die Grafiken auch in unterschiedlichen Ebenen über oder Untereinander gelegt darstellen lassen | * Mittels dem Ausdruck '''"zPosition"''' können wir die Grafiken auch in unterschiedlichen Ebenen über oder Untereinander gelegt darstellen lassen | ||
| + | |||
| + | [[Kategorie:BlueDreamHD]] | ||
Aktuelle Version vom 7. September 2013, 22:38 Uhr
| An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann unvollständig und fehlerhaft sein! |
Inhaltsverzeichnis
Einleitung
Der Screen name="PositionerSetup" ist wie folgt zu finden:
- Menü -> Einstellungen -> Kanalsuche -> "Rotoreinstellungen"
Dieser Screen ist nicht in der skin.default oder so zu finden, dieser Screen wird direkt aus dem Plugin selbst erstellt, zu finden unter:
- usr/lib/enigma2/python/Plugins/SystemPlugins/PositionerSetup -> plugin.py
PositionerSetup im Defaultskin
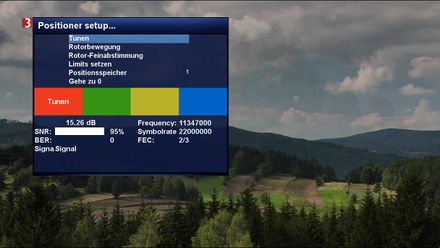
Im OE 2.0 Default-HD skin ist dieser Abschnitt nicht geskinnt und nimmt daher die Darstellung des Skin-default:
.... nicht geskinnt
PositionerSetup im BluedreamHD
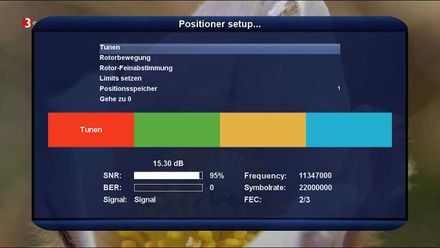
Hier die Variante ich ich für den BlueDreamHD ausgearbeitet habe.
<!-- PositionerSetup --> <screen name="PositionerSetup" position="center,center" size="1100,625" title="Positioner setup..." flags="wfNoBorder"> <!-- Background --> <ePixmap position="0,0" size="1100,625" zPosition="-5" pixmap="BlueDreamHD/bg_1100x625.png"/> <eLabel position="10,46" size="1080,540" zPosition="-1" backgroundColor="#200d1940"/> <!-- Title --> <eLabel text="Positioner setup..." position="35,8" size="1030,30" halign="center" font="Regular;29" backgroundColor="background" shadowColor="black" shadowOffset="-2,-2" transparent="1"/> <widget name="list" position="200,80" size="700,180" itemHeight="30" selectionPixmap="BlueDreamHD/selpic.png" backgroundColor="background" transparent="1" /> <widget name="red" position="50,280" size="250,100" backgroundColor="red" halign="center" valign="center" font="Regular;24" /> <widget name="green" position="300,280" size="250,100" backgroundColor="green" halign="center" valign="center" font="Regular;24" /> <widget name="yellow" position="550,280" size="250,100" backgroundColor="yellow" halign="center" valign="center" font="Regular;24" /> <widget name="blue" position="800,280" size="250,100" backgroundColor="blue" halign="center" valign="center" font="Regular;24" /> <widget name="snr_db" position="300,415" size="200,25" halign="center" valign="center" font="Regular;24" backgroundColor="background" transparent="1" /> <eLabel text="SNR:" position="210,450" size="80,25" font="Regular;24" backgroundColor="background" transparent="1" /> <widget name="snr_bar" position="300,452" size="200,21" borderWidth="1" transparent="1" /> <widget name="snr_percentage" position="520,450" size="80,25" font="Regular;24" backgroundColor="background" transparent="1" /> <eLabel text="BER:" position="210,485" size="80,25" font="Regular;24" backgroundColor="background" transparent="1" /> <widget name="ber_bar" position="300,487" size="200,21" borderWidth="1" transparent="1" /> <widget name="ber_value" position="520,485" size="80,25" font="Regular;24" backgroundColor="background" transparent="1" /> <eLabel text="Lock:" position="210,520" size="85,26" font="Regular;24" backgroundColor="background" transparent="1" /> <widget name="lock_state" position="300,520" size="200,26" font="Regular;24" backgroundColor="background" transparent="1" /> <eLabel text="Frequency:" position="620,450" size="150,25" font="Regular;25" backgroundColor="background" transparent="1" /> <widget name="frequency_value" position="780,450" size="150,25" font="Regular;24" backgroundColor="background" transparent="1" /> <eLabel text="Symbolrate:" position="620,485" size="150,25" font="Regular;24" backgroundColor="background" transparent="1" /> <widget name="symbolrate_value" position="780,485" size="150,25" font="Regular;24" backgroundColor="background" transparent="1" /> <eLabel text="FEC:" position="620,520" size="150,25" font="Regular;24" backgroundColor="background" transparent="1" /> <widget name="fec_value" position="780,520" size="150,25" font="Regular;25" backgroundColor="background" transparent="1" /> </screen>
PositionerSetup im Vergleich
Kurzerklärung der XML
- Wie man hier erkennen kann wird mittels dem Aussdruck "ePixmap pixmap" ein Grafik geladen.
- Mittels dem Ausdruck "zPosition" können wir die Grafiken auch in unterschiedlichen Ebenen über oder Untereinander gelegt darstellen lassen