PacketManager im Skin erstellen: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
EgLe (Diskussion | Beiträge) (Die Seite wurde neu angelegt: „Kategorie:Enigma2 Kategorie:Skin Kategorie:Anleitungen Kategorie:Grundlagen {{Baustelle|An diesem Artikel wird derzeit gearbeitet. Achtung: De…“) |
Mfgeg (Diskussion | Beiträge) |
||
| Zeile 1: | Zeile 1: | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
{{Baustelle|An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann '''unvollständig''' und '''fehlerhaft''' sein!}} | {{Baustelle|An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann '''unvollständig''' und '''fehlerhaft''' sein!}} | ||
| Zeile 102: | Zeile 97: | ||
* Mittels dem Ausdruck '''"zPosition"''' können wir die Grafiken auch in unterschiedlichen Ebenen über oder Untereinander gelegt darstellen lassen | * Mittels dem Ausdruck '''"zPosition"''' können wir die Grafiken auch in unterschiedlichen Ebenen über oder Untereinander gelegt darstellen lassen | ||
| + | |||
| + | [[Kategorie:BlueDreamHD]] | ||
Aktuelle Version vom 7. September 2013, 23:36 Uhr
| An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann unvollständig und fehlerhaft sein! |
Inhaltsverzeichnis
Einleitung
Der Screen name="PacketManager" ist wie folgt zu finden:
- Menü -> Einstellungen -> Softwareverwaltung -> Erweiterte Optionen -> "Paketverwaltung"
PacketManager im Defaultskin
Im OE 2.0 Default-HD skin ist dieser Abschnitt so dargestellt:
<screen name="PacketManager" position="center,120" size="820,520" title="IPKG upgrade..."> <ePixmap pixmap="Default-HD/buttons/red.png" position="10,5" size="200,40" alphatest="on"/> <ePixmap pixmap="Default-HD/buttons/green.png" position="210,5" size="200,40" alphatest="on"/> <widget source="key_red" render="Label" position="10,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#9f1313" transparent="1" shadowColor="black" shadowOffset="-2,-2"/> <widget source="key_green" render="Label" position="210,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#1f771f" transparent="1" shadowColor="black" shadowOffset="-2,-2"/> <widget source="list" render="Listbox" position="10,55" size="800,420" scrollbarMode="showOnDemand" transparent="1"> <convert type="TemplatedMultiContent"> {"template": [ MultiContentEntryText(pos = (5, 2), size = (660, 28), font=0, flags = RT_HALIGN_LEFT, text = 0), # index 0 is the name MultiContentEntryText(pos = (5, 33), size = (660, 20), font=1, flags = RT_HALIGN_LEFT, text = 2), # index 2 is the description MultiContentEntryPixmapAlphaTest(pos = (680, 5), size = (48, 48), png = 4), # index 4 is the status pixmap MultiContentEntryPixmapAlphaTest(pos = (0, 59), size = (800, 1), png = 5), # index 4 is the div pixmap ], "fonts": [gFont("Regular", 24),gFont("Regular", 18)], "itemHeight": 60 } </convert> </widget> <eLabel position="10,480" size="800,1" backgroundColor="grey"/> </screen>
PacketManager im BlueDreamHD
Hier die Variante ich ich für den BlueDreamHD ausgearbeitet habe.
<!-- SoftwareManager PacketManager --> <screen name="PacketManager" position="center,center" size="1100,625" title="Packet manager" flags="wfNoBorder" > <!-- Background --> <ePixmap position="0,0" size="1100,625" zPosition="-5" pixmap="BlueDreamHD/bg_1100x625.png"/> <eLabel position="10,46" size="1080,540" zPosition="-1" backgroundColor="#200d1940"/> <!-- Title & Titelicon --> <widget source="Title" render="Label" position="35,8" size="1030,30" halign="center" font="Regular;29" backgroundColor="background" shadowColor="black" shadowOffset="-2,-2" transparent="1"/> <ePixmap position="1030,5" size="32,32" pixmap="BlueDreamHD/menu/help-browser32x32.png" alphatest="on"/> <!-- Listbox --> <widget source="list" render="Listbox" position="20,70" size="1060,480" zPosition="1" scrollbarMode="showOnDemand" selectionPixmap="BlueDreamHD/selpic.png" transparent="1"> <convert type="TemplatedMultiContent"> {"template": [ MultiContentEntryText(pos = (90, 2), size = (950, 28), font=0, flags = RT_HALIGN_LEFT, text = 0), # index 0 is the name MultiContentEntryText(pos = (90, 33), size = (950, 20), font=1, flags = RT_HALIGN_LEFT, text = 2), # index 2 is the description MultiContentEntryPixmapAlphaTest(pos = (15, 5), size = (48, 48), png = 4), # index 4 is the status pixmap MultiContentEntryPixmapAlphaTest(pos = (0, 59), size = (1060, 1), png = 5), # index 4 is the div pixmap ], "fonts": [gFont("Regular", 24),gFont("Regular", 18)], "itemHeight": 60 } </convert> </widget> <!-- Buttons & Keycode --> <ePixmap pixmap="BlueDreamHD/buttons/red.png" position="35,595" size="25,25" alphatest="on"/> <ePixmap pixmap="BlueDreamHD/buttons/green.png" position="215,595" size="25,25" alphatest="on"/> <widget source="key_red" render="Label" position="70,595" zPosition="1" size="130,25" font="Regular;23" halign="left" backgroundColor="background" transparent="1" /> <widget source="key_green" render="Label" position="250,595" zPosition="1" size="130,25" font="Regular;23" halign="left" backgroundColor="background" transparent="1" /> </screen>
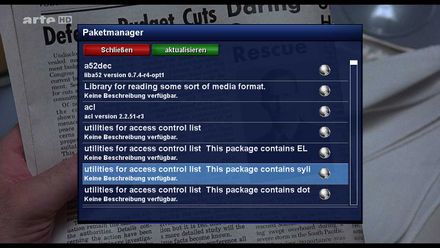
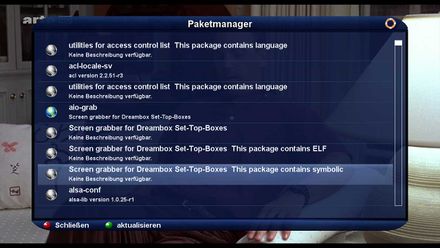
PacketManager im Vergleich
Kurzerklärung der XML
- Wie man hier erkennen kann wird mittels dem Aussdruck "ePixmap pixmap" ein Grafik geladen.
- Mittels dem Ausdruck "zPosition" können wir die Grafiken auch in unterschiedlichen Ebenen über oder Untereinander gelegt darstellen lassen