Setup im Skin erstellen: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
EgLe (Diskussion | Beiträge) |
EgLe (Diskussion | Beiträge) |
||
| Zeile 88: | Zeile 88: | ||
== Kurzerklärung der XML == | == Kurzerklärung der XML == | ||
| + | |||
| + | * Im Gegensatz zum defaultskin wird hier das Fenster Ohne Rahmen angezeigt '''(flags="wfNoBorder")''' | ||
| + | |||
| + | * Es wird eine eigene Hintergrundgrafik geladen mit Transparenten Inhalt und dieser wird mit Farbe gefüllt '''abschnitt <!-- Background -->''' | ||
| + | |||
| + | * Da kein Fenster mit Rahmen gewählt wurde, muss auch der Fenstername extra auf die Grafik gelegt werden '''abschnitt <!-- Title Text -->''' | ||
| + | |||
| + | * Im Gegensatz zum Defaultskin wird der Name '''"Edit settings"''' (Einstellungen bearbeiten) eingefügt so klappt es auch mit der Multilingualen Titelanzeige | ||
Version vom 5. Januar 2013, 02:28 Uhr
| An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann unvollständig und fehlerhaft sein! |
Inhaltsverzeichnis
Einleitung
Der Screen name="Setup" ist ein Multifunktions Screen der gleichzeitig mehrere Screens bedient.
Dieser Screen ist für die folgende Fenster gleichzeitig:
- Menü - Einstellungen - System - "A/V-Einstellungen"
- Menü - Einstellungen - System - "Anpassen"
- Menü - Einstellungen - System - "Zeitzone"
- Menü - Einstellungen - System - "Display-Einstellungen"
- Menü - Einstellungen - System - "Tastatur"
- Mediaplayer - Menütaste - Choisebox - "Einstellungen bearbeiten"
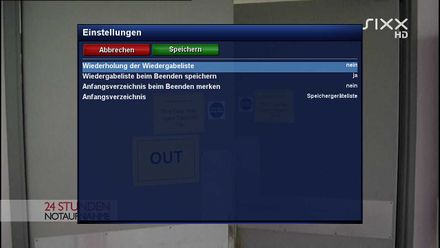
Setup im Defaultskin
Im OE 2.0 Default-HD skin ist dieser Abschnitt so dargestellt:
<!-- Setup --> <screen name="Setup" position="center,120" size="820,520" title="Setup"> <ePixmap pixmap="Default-HD/buttons/red.png" position="10,5" size="200,40" alphatest="on" /> <ePixmap pixmap="Default-HD/buttons/green.png" position="210,5" size="200,40" alphatest="on" /> <widget source="key_red" render="Label" position="10,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#9f1313" transparent="1" shadowColor="black" shadowOffset="-2,-2" /> <widget source="key_green" render="Label" position="210,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#1f771f" transparent="1" shadowColor="black" shadowOffset="-2,-2" /> <eLabel position="10,50" size="800,1" backgroundColor="grey" /> <widget name="config" position="10,60" size="800,450" itemHeight="30" scrollbarMode="showOnDemand" /> </screen>
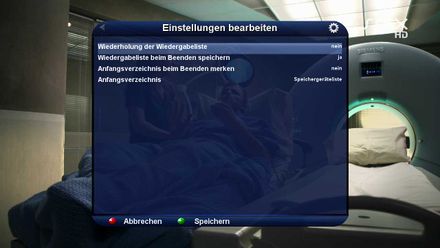
Setup im BluedreamHD
Mir gefiel diese Art und auch die Grafik dazu wesentlich besser..
<!-- Setup --> <screen name="Setup" position="center,center" size="750,600" title="Edit settings" backgroundColor="transparent" flags="wfNoBorder"> <!-- Background --> <ePixmap position="0,0" size="750,600" zPosition="-5" pixmap="BlueDreamHD/bg_750x600.png"/> <eLabel position="8,46" size="735,515" zPosition="-1" backgroundColor="#200d1940"/> <!-- Title Text --> <eLabel text="Edit settings" position="25,5" size="700,30" halign="center" font="Regular;30" shadowColor="black" shadowOffset="-2,-2" transparent="1"/> <!-- Title Icon --> <ePixmap position="25,10" size="15,20" pixmap="BlueDreamHD/menu/arrow.png" alphatest="on"/> <ePixmap position="690,5" size="32,32" pixmap="BlueDreamHD/menu/setup32x32.png" alphatest="blend"/> <!-- Configlist --> <widget name="config" position="20,65" size="710,480" zPosition="1" itemHeight="32" scrollbarMode="showOnDemand" selectionPixmap="BlueDreamHD/selpic.png" transparent="1"/> <!-- Buttons & Keycode --> <ePixmap pixmap="BlueDreamHD/buttons/red.png" position="50,570" size="25,25" alphatest="on"/> <ePixmap pixmap="BlueDreamHD/buttons/green.png" position="250,570" size="25,25" alphatest="on"/> <widget source="key_red" render="Label" position="95,570" zPosition="1" size="250,30" font="Regular;24" halign="left" backgroundColor="background" transparent="1" /> <widget source="key_green" render="Label" position="300,570" zPosition="1" size="250,30" font="Regular;24" halign="left" backgroundColor="background" transparent="1" /> </screen>
Setup im Vergleich
Kurzerklärung der XML
- Im Gegensatz zum defaultskin wird hier das Fenster Ohne Rahmen angezeigt (flags="wfNoBorder")
- Es wird eine eigene Hintergrundgrafik geladen mit Transparenten Inhalt und dieser wird mit Farbe gefüllt abschnitt
- Da kein Fenster mit Rahmen gewählt wurde, muss auch der Fenstername extra auf die Grafik gelegt werden abschnitt
- Im Gegensatz zum Defaultskin wird der Name "Edit settings" (Einstellungen bearbeiten) eingefügt so klappt es auch mit der Multilingualen Titelanzeige