TimerSelection im Skin erstellen: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
EgLe (Diskussion | Beiträge) (Die Seite wurde neu angelegt: „Kategorie:Enigma2 Kategorie:Skin Kategorie:Anleitungen Kategorie:Grundlagen {{Baustelle|An diesem Artikel wird derzeit gearbeitet. Achtung: De…“) |
EgLe (Diskussion | Beiträge) |
||
| Zeile 50: | Zeile 50: | ||
<!--(Title & Titelicon)--> | <!--(Title & Titelicon)--> | ||
| − | <eLabel text="Timer selection" position="50,5" size="650,30" halign="center" font="Regular;30 | + | <eLabel text="Timer selection" position="50,5" size="650,30" halign="center" font="Regular;30" shadowColor="black" shadowOffset="-2,-2" transparent="1"/> |
<ePixmap position="690,10" size="32,32" pixmap="BlueDreamHD/menu/planner32x32.png" alphatest="blend"/> | <ePixmap position="690,10" size="32,32" pixmap="BlueDreamHD/menu/planner32x32.png" alphatest="blend"/> | ||
<!-- TimerList --> | <!-- TimerList --> | ||
| − | <widget name="timerlist" position="20,60" size="710,490" scrollbarMode="showOnDemand | + | <widget name="timerlist" position="20,60" size="710,490" scrollbarMode="showOnDemand" selectionPixmap="BlueDreamHD/selpic.png" backgroundPixmap="BlueDreamHD/sep750.png" transparent="1"/> |
</screen> | </screen> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Version vom 6. Januar 2013, 17:52 Uhr
| An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann unvollständig und fehlerhaft sein! |
Inhaltsverzeichnis
Einleitung
Beim Screen name="TimerSelection" handelt sich hierbei um das Fenster welches schwer zu finden ist.
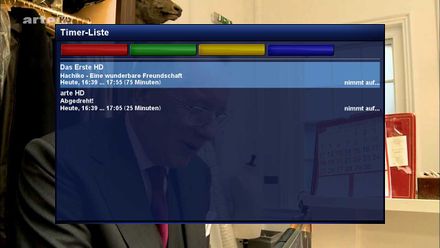
TimerSelection im Defaultskin
Im OE 2.0 Default-HD skin ist dieser Abschnitt so dargestellt:
<!-- Timer Selection --> <screen name="TimerSelection" position="center,120" size="950,520" title="Timer selection"> <ePixmap pixmap="Default-HD/buttons/red.png" position="10,5" size="200,40" alphatest="on" /> <ePixmap pixmap="Default-HD/buttons/green.png" position="210,5" size="200,40" alphatest="on" /> <ePixmap pixmap="Default-HD/buttons/yellow.png" position="410,5" size="200,40" alphatest="on" /> <ePixmap pixmap="Default-HD/buttons/blue.png" position="610,5" size="200,40" alphatest="on" /> <eLabel position="10,50" size="930,1" backgroundColor="grey" /> <widget name="timerlist" position="10,60" size="930,450" itemHeight="75" scrollbarMode="showOnDemand" /> </screen>
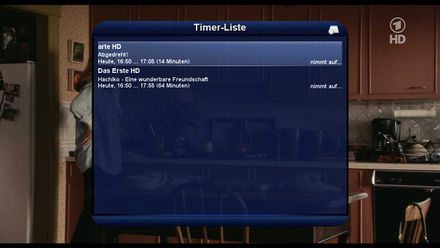
TimerSelection im BluedreamHD
Mir gefiel diese Art und auch die Grafik dazu wesentlich besser..
<!-- Timer Selection --> <screen name="TimerSelection" position="center,center" size="750,600" title="Timer selection" flags="wfNoBorder"> <!-- Background --> <ePixmap position="0,0" size="750,600" zPosition="-5" pixmap="BlueDreamHD/bg_750x600.png"/> <eLabel position="8,46" size="735,515" zPosition="-1" backgroundColor="#200d1940"/> <!--(Title & Titelicon)--> <eLabel text="Timer selection" position="50,5" size="650,30" halign="center" font="Regular;30" shadowColor="black" shadowOffset="-2,-2" transparent="1"/> <ePixmap position="690,10" size="32,32" pixmap="BlueDreamHD/menu/planner32x32.png" alphatest="blend"/> <!-- TimerList --> <widget name="timerlist" position="20,60" size="710,490" scrollbarMode="showOnDemand" selectionPixmap="BlueDreamHD/selpic.png" backgroundPixmap="BlueDreamHD/sep750.png" transparent="1"/> </screen>
TimerSelection im Vergleich
Kurzerklärung der XML
- Wie man hier erkennen kann wird mittels dem Aussdruck "ePixmap pixmap" ein Grafik geladen.
- Mittels dem Ausdruck "zPosition" können wir die Grafiken auch in unterschiedlichen Ebenen über oder Untereinander gelegt darstellen lassen