HarddiskMountpointBrowser im Skin erstellen: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
EgLe (Diskussion | Beiträge) |
EgLe (Diskussion | Beiträge) |
||
| Zeile 15: | Zeile 15: | ||
Hier stellt man bei "Automatisches einhängen aktivieren?" auf Ja, dann geht man eine Zeile Tiefer auf Einhängepunkt und klickt dort die OK-Taste | Hier stellt man bei "Automatisches einhängen aktivieren?" auf Ja, dann geht man eine Zeile Tiefer auf Einhängepunkt und klickt dort die OK-Taste | ||
| + | |||
| + | |||
| + | |||
== HarddiskMountpointBrowser im Defaultskin == | == HarddiskMountpointBrowser im Defaultskin == | ||
Version vom 15. Februar 2013, 18:46 Uhr
| An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann unvollständig und fehlerhaft sein! |
Inhaltsverzeichnis
Einleitung
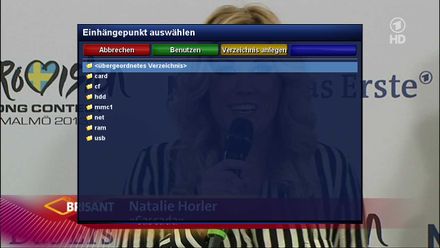
Der Screen name="HarddiskMountpointBrowser" Kann erreicht werden durch:
- Menü -> Einstellungen -> System -> Speichergeräte -> Speichergerät auswählen -> Einhängepunkt manuell auswählen
Hier stellt man bei "Automatisches einhängen aktivieren?" auf Ja, dann geht man eine Zeile Tiefer auf Einhängepunkt und klickt dort die OK-Taste
HarddiskMountpointBrowser im Defaultskin
Im OE 2.0 Default-HD skin ist dieser Abschnitt so dargestellt:
<!-- Harddisk mountpoint selection --> <screen name="HarddiskMountpointBrowser" position="center,120" size="820,520" title="Select mountpoint"> <ePixmap pixmap="Default-HD/buttons/red.png" position="10,5" size="200,40" alphatest="on"/> <ePixmap pixmap="Default-HD/buttons/green.png" position="210,5" size="200,40" alphatest="on"/> <ePixmap pixmap="Default-HD/buttons/yellow.png" position="410,5" size="200,40" alphatest="on"/> <ePixmap pixmap="Default-HD/buttons/blue.png" position="610,5" size="200,40" alphatest="on"/> <widget source="key_red" render="Label" position="10,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#9f1313" transparent="1" shadowColor="black" shadowOffset="-2,-2"/> <widget source="key_green" render="Label" position="210,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#1f771f" transparent="1" shadowColor="black" shadowOffset="-2,-2"/> <widget source="key_yellow" render="Label" position="410,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#a08500" transparent="1" shadowColor="black" shadowOffset="-2,-2"/> <widget source="key_blue" render="Label" position="610,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#18188b" transparent="1" shadowColor="black" shadowOffset="-2,-2"/> <eLabel position="10,50" size="800,1" backgroundColor="grey"/> <widget name="filelist" position="10,60" size="800,450" itemHeight="30" scrollbarMode="showOnDemand"/> </screen>
HarddiskMountpointBrowser im BlueDreamHD
Hier die Variante ich ich für den BlueDreamHD ausgearbeitet habe.
<!-- Harddisk Mopuntpoint Browser --> <screen name="HarddiskMountpointBrowser" position="center,center" size="750,600" title="Select mountpoint" flags="wfNoBorder"> <!-- Background --> <ePixmap position="0,0" size="750,600" zPosition="-5" pixmap="BlueDreamHD/bg_750x600.png"/> <eLabel position="8,46" size="735,515" zPosition="-1" backgroundColor="#200d1940"/> <!-- Title & Titelicon --> <eLabel text="Select mountpoint" position="20,6" size="710,30" zPosition="1" halign="center" font="Regular;29" backgroundColor="background" shadowColor="black" shadowOffset="-2,-2" transparent="1"/> <ePixmap position="690,6" size="32,32" pixmap="BlueDreamHD/menu/drive-harddisk32x32.png" alphatest="blend"/> <widget name="filelist" position="20,65" size="710,480" itemHeight="30" scrollbarMode="showOnDemand" backgroundColor="background" selectionPixmap="BlueDreamHD/selpic.png" transparent="1" /> <!-- Buttons & Keycode --> <ePixmap pixmap="BlueDreamHD/buttons/red.png" position="25,570" size="25,25" alphatest="on"/> <ePixmap pixmap="BlueDreamHD/buttons/green.png" position="200,570" size="25,25" alphatest="on"/> <ePixmap pixmap="BlueDreamHD/buttons/yellow.png" position="385,570" size="25,25" alphatest="on"/> <ePixmap pixmap="BlueDreamHD/buttons/blue.png" position="550,570" size="25,25" alphatest="on"/> <widget source="key_red" render="Label" position="60,570" zPosition="1" size="135,25" font="Regular;23" halign="left" backgroundColor="background" transparent="1" /> <widget source="key_green" render="Label" position="240,570" zPosition="1" size="135,25" font="Regular;23" halign="left" backgroundColor="background" transparent="1" /> <widget source="key_yellow" render="Label" position="425,570" zPosition="1" size="135,25" font="Regular;23" halign="left" backgroundColor="background" transparent="1" /> <widget source="key_blue" render="Label" position="585,570" zPosition="1" size="140,25" font="Regular;23" halign="left" backgroundColor="background" transparent="1" /> </screen>
HarddiskMountpointBrowser im Vergleich
Kurzerklärung der XML
- Wie man hier erkennen kann wird mittels dem Aussdruck "ePixmap pixmap" ein Grafik geladen.
- Mittels dem Ausdruck "zPosition" können wir die Grafiken auch in unterschiedlichen Ebenen über oder Untereinander gelegt darstellen lassen