Filebrowser im Skin erstellen: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
EgLe (Diskussion | Beiträge) (Die Seite wurde neu angelegt: „Kategorie:Enigma2 Kategorie:Skin Kategorie:Anleitungen Kategorie:Grundlagen {{Baustelle|An diesem Artikel wird derzeit gearbeitet. Achtung: De…“) |
|||
| Zeile 5: | Zeile 5: | ||
{{Baustelle|An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann '''unvollständig''' und '''fehlerhaft''' sein!}} | {{Baustelle|An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann '''unvollständig''' und '''fehlerhaft''' sein!}} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Beim Screen '''name="FileBrowser"''' handelt sich hierbei um das Fenster welches schwer zu finden ist. | Beim Screen '''name="FileBrowser"''' handelt sich hierbei um das Fenster welches schwer zu finden ist. | ||
| Zeile 15: | Zeile 10: | ||
Ich vermute mal stark das dies dann auftaucht, wenn du 2 Sofortaufnahmen machst, und danach nochmal die rote Taste drückst, dann auf "Sofortaufnahme beende" gehst. | Ich vermute mal stark das dies dann auftaucht, wenn du 2 Sofortaufnahmen machst, und danach nochmal die rote Taste drückst, dann auf "Sofortaufnahme beende" gehst. | ||
Dann kommt ein Fenster in dem du auswählen kannst welche Sofortaufnahme du beenden willst.}} | Dann kommt ein Fenster in dem du auswählen kannst welche Sofortaufnahme du beenden willst.}} | ||
| − | + | == Vorher/Nachher-Vergleich == | |
| − | + | {| | |
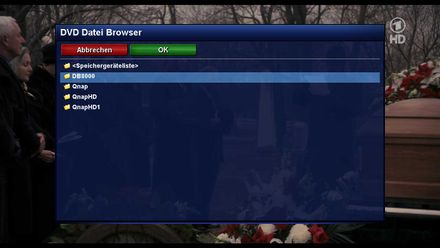
| + | |[[Bild:FileBrowser.Defaut-HD.skin.jpg|left|thumb|440px|FileBrowser im Skin Default-HD des OE2.0]] || | ||
| + | |[[Bild:FileBrowser.BluedreamHD.skin.jpg|right|thumb|440px|FileBrowser im Skin BluedreamHD des OE2.0]] || | ||
| + | |} | ||
== FileBrowser im Defaultskin == | == FileBrowser im Defaultskin == | ||
| Zeile 64: | Zeile 62: | ||
</screen> | </screen> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Version vom 18. Juli 2013, 12:33 Uhr
| An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann unvollständig und fehlerhaft sein! |
Beim Screen name="FileBrowser" handelt sich hierbei um das Fenster welches schwer zu finden ist.
Inhaltsverzeichnis
Vorher/Nachher-Vergleich
FileBrowser im Defaultskin
Im OE 2.0 Default-HD skin ist dieser Abschnitt so dargestellt:
<!-- DVD Player FileBrowser --> <screen name="FileBrowser" position="center,120" size="950,520" title="DVD File Browser"> <ePixmap pixmap="Default-HD/buttons/red.png" position="10,5" size="200,40" alphatest="on" /> <ePixmap pixmap="Default-HD/buttons/green.png" position="210,5" size="200,40" alphatest="on" /> <widget source="key_red" render="Label" position="10,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#9f1313" transparent="1" shadowColor="black" shadowOffset="-2,-2" /> <widget source="key_green" render="Label" position="210,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#1f771f" transparent="1" shadowColor="black" shadowOffset="-2,-2" /> <eLabel position="10,50" size="930,1" backgroundColor="grey" /> <widget name="filelist" position="10,60" size="930,450" itemHeight="30" scrollbarMode="showOnDemand" /> </screen>
FileBrowser im BluedreamHD
Mir gefiel diese Art und auch die Grafik dazu wesentlich besser..
<!-- FileBrowser (DVD) --> <screen name="FileBrowser" position="center,center" size="1100,625" title="DVD File Browser" flags="wfNoBorder"> <!-- Background --> <ePixmap position="0,0" size="1100,625" zPosition="-5" pixmap="BlueDreamHD/bg_1100x625.png"/> <eLabel position="10,46" size="1080,540" zPosition="-1" backgroundColor="#200d1940"/> <!-- Title & Icon --> <widget source="Title" render="Label" position="50,4" size="1050,30" halign="center" font="Regular;30" shadowColor="black" shadowOffset="-2,-2" transparent="1"/> <ePixmap position="1040,5" size="32,32" pixmap="BlueDreamHD/menu/mediadvd32x32.png" alphatest="blend"/> <ePixmap position="25,10" size="15,20" pixmap="BlueDreamHD/menu/arrow.png" alphatest="on"/> <!-- Filelist --> <widget name="filelist" position="20,65" size="900,480" itemHeight="30" scrollbarMode="showOnDemand" selectionPixmap="BlueDreamHD/selpic.png" transparent="1"/> <!-- Buttons & Keycode --> <ePixmap pixmap="BlueDreamHD/buttons/red.png" position="50,595" size="25,25" alphatest="on"/> <ePixmap pixmap="BlueDreamHD/buttons/green.png" position="250,595" size="25,25" alphatest="on"/> <widget source="key_red" render="Label" position="95,595" zPosition="1" size="150,30" font="Regular;23" halign="left" backgroundColor="background" transparent="1" /> <widget source="key_green" render="Label" position="300,595" zPosition="1" size="150,30" font="Regular;23" halign="left" backgroundColor="background" transparent="1" /> </screen>
Kurzerklärung der XML
- Wie man hier erkennen kann wird mittels dem Aussdruck "ePixmap pixmap" ein Grafik geladen.
- Mittels dem Ausdruck "zPosition" können wir die Grafiken auch in unterschiedlichen Ebenen über oder Untereinander gelegt darstellen lassen