ChannelContextMenu im Skin erstellen: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
EgLe (Diskussion | Beiträge) (Die Seite wurde neu angelegt: „Kategorie:Enigma2 Kategorie:Skin Kategorie:Anleitungen Kategorie:Grundlagen {{Baustelle|An diesem Artikel wird derzeit gearbeitet. Achtung: De…“) |
|||
| Zeile 5: | Zeile 5: | ||
{{Baustelle|An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann '''unvollständig''' und '''fehlerhaft''' sein!}} | {{Baustelle|An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann '''unvollständig''' und '''fehlerhaft''' sein!}} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Der Screen '''name="ChannelContextMenu"''' kann erreicht werden in dem man einfach die Kanalliste (Channelselection) sich anzeigen läßt und hier dann die Menü-Taste drückt. | Der Screen '''name="ChannelContextMenu"''' kann erreicht werden in dem man einfach die Kanalliste (Channelselection) sich anzeigen läßt und hier dann die Menü-Taste drückt. | ||
| − | + | == Vorher/Nachher-Vergleich == | |
| − | + | {| | |
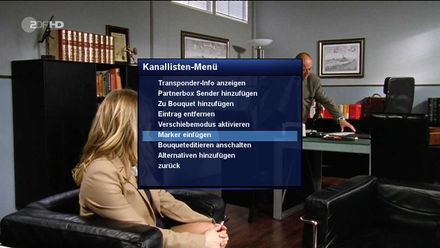
| + | |[[Bild:ChannelContextMenu.Defaut-HD.skin.jpg|left|thumb|440px|ChannelContextMenu im Skin Default-HD des OE2.0]] || | ||
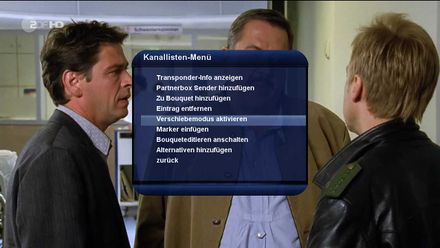
| + | |[[Bild:ChannelContextMenu.BluedreamHD.skin.jpg|right|thumb|440px|ChannelContextMenu im Skin BluedreamHD des OE2.0]] || | ||
| + | |} | ||
== ChannelContextMenu im Defaultskin == | == ChannelContextMenu im Defaultskin == | ||
| Zeile 39: | Zeile 37: | ||
</screen> | </screen> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
== Kurzerklärung der XML == | == Kurzerklärung der XML == | ||
| − | |||
| − | |||
* Wie man hier erkennen kann wird mittels dem Aussdruck "'''ePixmap pixmap"''' ein Grafik geladen. | * Wie man hier erkennen kann wird mittels dem Aussdruck "'''ePixmap pixmap"''' ein Grafik geladen. | ||
| − | |||
* Mittels dem Ausdruck '''"zPosition"''' können wir die Grafiken auch in unterschiedlichen Ebenen über oder Untereinander gelegt darstellen lassen | * Mittels dem Ausdruck '''"zPosition"''' können wir die Grafiken auch in unterschiedlichen Ebenen über oder Untereinander gelegt darstellen lassen | ||
Version vom 18. Juli 2013, 12:35 Uhr
| An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann unvollständig und fehlerhaft sein! |
Der Screen name="ChannelContextMenu" kann erreicht werden in dem man einfach die Kanalliste (Channelselection) sich anzeigen läßt und hier dann die Menü-Taste drückt.
Inhaltsverzeichnis
Vorher/Nachher-Vergleich
ChannelContextMenu im Defaultskin
Im OE 2.0 Default-HD skin ist dieser Abschnitt so dargestellt:
<!-- Channel context menu --> <screen name="ChannelContextMenu" position="center,220" size="470,320" title="Channellist menu"> <widget name="menu" position="10,10" size="450,300" itemHeight="30" scrollbarMode="showOnDemand" /> </screen>
ChannelContextMenu im BluedreamHD
Mir gefiel diese Art dazu etwas besser..
<!-- Channel context menu --> <screen name="ChannelContextMenu" position="center,center" size="500,330" title="Channellist menu"> <!-- Menu List --> <widget name="menu" position="20,20" size="480,300" itemHeight="30" scrollbarMode="showNever" selectionPixmap="BlueDreamHD/selpic.png" backgroundPixmap="BlueDreamHD/sel_bg.png" transparent="1"/> </screen>
Kurzerklärung der XML
- Wie man hier erkennen kann wird mittels dem Aussdruck "ePixmap pixmap" ein Grafik geladen.
- Mittels dem Ausdruck "zPosition" können wir die Grafiken auch in unterschiedlichen Ebenen über oder Untereinander gelegt darstellen lassen