TimerEditList im Skin erstellen: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
EgLe (Diskussion | Beiträge) (Die Seite wurde neu angelegt: „Kategorie:Enigma2 Kategorie:Skin Kategorie:Anleitungen Kategorie:Grundlagen {{Baustelle|An diesem Artikel wird derzeit gearbeitet. Achtung: De…“) |
|||
| Zeile 5: | Zeile 5: | ||
{{Baustelle|An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann '''unvollständig''' und '''fehlerhaft''' sein!}} | {{Baustelle|An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann '''unvollständig''' und '''fehlerhaft''' sein!}} | ||
| − | |||
| − | |||
| − | |||
Der Screen '''"name="TimerEditList"''' erreicht man am einfachsten: '''Menü - Timer''' und Listet die programmierten Aufnahmewünsche auf. | Der Screen '''"name="TimerEditList"''' erreicht man am einfachsten: '''Menü - Timer''' und Listet die programmierten Aufnahmewünsche auf. | ||
| − | + | == Vorher/Nachher-Vergleich == | |
| − | + | {| | |
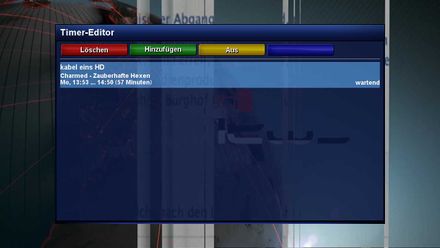
| + | |[[Bild:TimerEditList.Defaut-HD.skin.jpg|left|thumb|440px|TimerEditList im Skin Default-HD des OE2.0]] || | ||
| + | |[[Bild:TimerEditList.BluedreamHD.skin.jpg|right|thumb|440px|TimerEditList im Skin BluedreamHD des OE2.0]] || | ||
| + | |} | ||
== TimerEditList im Defaultskin == | == TimerEditList im Defaultskin == | ||
| Zeile 62: | Zeile 62: | ||
</screen> | </screen> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
== Kurzerklärung der XML == | == Kurzerklärung der XML == | ||
| − | |||
| − | |||
* Wie man hier erkennen kann wird mittels dem Aussdruck "'''ePixmap pixmap"''' ein Grafik geladen. | * Wie man hier erkennen kann wird mittels dem Aussdruck "'''ePixmap pixmap"''' ein Grafik geladen. | ||
| − | |||
* Mittels dem Ausdruck '''"zPosition"''' können wir die Grafiken auch in unterschiedlichen Ebenen über oder Untereinander gelegt darstellen lassen | * Mittels dem Ausdruck '''"zPosition"''' können wir die Grafiken auch in unterschiedlichen Ebenen über oder Untereinander gelegt darstellen lassen | ||
Version vom 18. Juli 2013, 12:36 Uhr
| An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann unvollständig und fehlerhaft sein! |
Der Screen "name="TimerEditList" erreicht man am einfachsten: Menü - Timer und Listet die programmierten Aufnahmewünsche auf.
Inhaltsverzeichnis
Vorher/Nachher-Vergleich
TimerEditList im Defaultskin
Im OE 2.0 Default-HD skin ist dieser Abschnitt so dargestellt:
<!-- Timer edit list --> <screen name="TimerEditList" position="center,120" size="950,520" title="Timer Editor"> <ePixmap pixmap="Default-HD/buttons/red.png" position="10,5" size="200,40" alphatest="on" /> <ePixmap pixmap="Default-HD/buttons/green.png" position="210,5" size="200,40" alphatest="on" /> <ePixmap pixmap="Default-HD/buttons/yellow.png" position="410,5" size="200,40" alphatest="on" /> <ePixmap pixmap="Default-HD/buttons/blue.png" position="610,5" size="200,40" alphatest="on" /> <widget name="key_red" position="10,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#9f1313" transparent="1" shadowColor="black" shadowOffset="-2,-2" /> <widget name="key_green" position="210,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#1f771f" transparent="1" shadowColor="black" shadowOffset="-2,-2" /> <widget name="key_yellow" position="410,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#a08500" transparent="1" shadowColor="black" shadowOffset="-2,-2" /> <widget name="key_blue" position="610,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#18188b" transparent="1" shadowColor="black" shadowOffset="-2,-2" /> <eLabel position="10,50" size="930,1" backgroundColor="grey" /> <widget name="timerlist" position="10,60" size="930,450" itemHeight="75" scrollbarMode="showOnDemand" /> </screen>
TimerEditList im BluedreamHD
Mir gefiel diese Art und auch die Grafik dazu wesentlich besser..
<!-- Timer edit list --> <screen name="TimerEditList" position="center,center" size="750,600" title="Timer Editor" backgroundColor="transparent" flags="wfNoBorder"> <!-- Background --> <ePixmap position="0,0" size="750,600" zPosition="-5" pixmap="BlueDreamHD/bg_750x600.png"/> <eLabel position="8,46" size="735,515" zPosition="-1" backgroundColor="#200d1940"/> <!--(title & Titelicon)--> <eLabel text="Timer Editor" position="50,5" size="650,30" halign="center" font="Regular;30" backgroundColor="background" shadowColor="black" shadowOffset="-2,-2" transparent="1"/> <ePixmap position="690,5" size="32,32" pixmap="BlueDreamHD/menu/planner32x32.png" alphatest="on"/> <!--(TimerList)--> <widget name="timerlist" position="20,60" size="710,490" scrollbarMode="showOnDemand" backgroundColor="background" selectionPixmap="BlueDreamHD/selpic.png" backgroundPixmap="BlueDreamHD/sep750.png" transparent="1"/> <!-- Buttons & Keycode --> <ePixmap pixmap="BlueDreamHD/buttons/red.png" position="25,570" size="20,20" alphatest="on"/> <ePixmap pixmap="BlueDreamHD/buttons/green.png" position="200,570" size="20,20" alphatest="on"/> <ePixmap pixmap="BlueDreamHD/buttons/yellow.png" position="385,570" size="20,20" alphatest="on"/> <ePixmap pixmap="BlueDreamHD/buttons/blue.png" position="555,570" size="20,20" alphatest="on"/> <widget name="key_red" position="65,570" zPosition="1" size="130,25" font="Regular;23" halign="left" backgroundColor="background" transparent="1" /> <widget name="key_green" position="245,570" zPosition="1" size="130,25" font="Regular;23" halign="left" backgroundColor="background" transparent="1" /> <widget name="key_yellow" position="430,570" zPosition="1" size="130,25" font="Regular;23" halign="left" backgroundColor="background" transparent="1" /> <widget name="key_blue" position="605,570" zPosition="1" size="130,25" font="Regular;23" halign="left" backgroundColor="background" transparent="1" /> </screen>
Kurzerklärung der XML
- Wie man hier erkennen kann wird mittels dem Aussdruck "ePixmap pixmap" ein Grafik geladen.
- Mittels dem Ausdruck "zPosition" können wir die Grafiken auch in unterschiedlichen Ebenen über oder Untereinander gelegt darstellen lassen