TimerSelection im Skin erstellen: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
EgLe (Diskussion | Beiträge) |
|||
| Zeile 5: | Zeile 5: | ||
{{Baustelle|An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann '''unvollständig''' und '''fehlerhaft''' sein!}} | {{Baustelle|An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann '''unvollständig''' und '''fehlerhaft''' sein!}} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Beim Screen '''name="TimerSelection"''' handelt sich hierbei um das Fenster welches schwer zu finden ist. | Beim Screen '''name="TimerSelection"''' handelt sich hierbei um das Fenster welches schwer zu finden ist. | ||
| − | |||
{{Hinweis|Original von Swiss-MAD | {{Hinweis|Original von Swiss-MAD | ||
Ich vermute mal stark das dies dann auftaucht, wenn du 2 Sofortaufnahmen machst, und danach nochmal die rote Taste drückst, dann auf "Sofortaufnahme beende" gehst. | Ich vermute mal stark das dies dann auftaucht, wenn du 2 Sofortaufnahmen machst, und danach nochmal die rote Taste drückst, dann auf "Sofortaufnahme beende" gehst. | ||
Dann kommt ein Fenster in dem du auswählen kannst welche Sofortaufnahme du beenden willst.}} | Dann kommt ein Fenster in dem du auswählen kannst welche Sofortaufnahme du beenden willst.}} | ||
| − | + | == Vorher/Nachher-Vergleich == | |
| − | + | {| | |
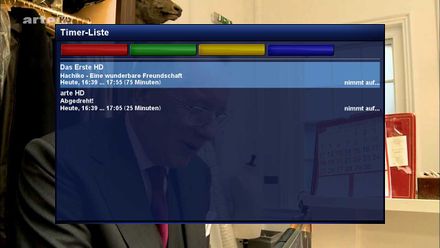
| + | |[[Bild:TimerSelection.Defaut-HD.skin.jpg|left|thumb|440px|TimerSelection im Skin Default-HD des OE2.0]] || | ||
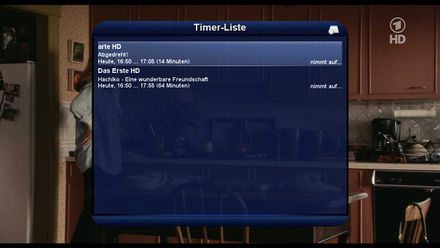
| + | |[[Bild:TimerSelection.BluedreamHD.skin.jpg|right|thumb|440px|TimerSelection im Skin BluedreamHD des OE2.0]] || | ||
| + | |} | ||
== TimerSelection im Defaultskin == | == TimerSelection im Defaultskin == | ||
| Zeile 57: | Zeile 54: | ||
</screen> | </screen> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
== Kurzerklärung der XML == | == Kurzerklärung der XML == | ||
| − | |||
| − | |||
* Wie man hier erkennen kann wird mittels dem Aussdruck "'''ePixmap pixmap"''' ein Grafik geladen. | * Wie man hier erkennen kann wird mittels dem Aussdruck "'''ePixmap pixmap"''' ein Grafik geladen. | ||
| − | |||
* Mittels dem Ausdruck '''"zPosition"''' können wir die Grafiken auch in unterschiedlichen Ebenen über oder Untereinander gelegt darstellen lassen | * Mittels dem Ausdruck '''"zPosition"''' können wir die Grafiken auch in unterschiedlichen Ebenen über oder Untereinander gelegt darstellen lassen | ||
Version vom 18. Juli 2013, 11:38 Uhr
| An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann unvollständig und fehlerhaft sein! |
Beim Screen name="TimerSelection" handelt sich hierbei um das Fenster welches schwer zu finden ist.
Inhaltsverzeichnis
Vorher/Nachher-Vergleich
TimerSelection im Defaultskin
Im OE 2.0 Default-HD skin ist dieser Abschnitt so dargestellt:
<!-- Timer Selection --> <screen name="TimerSelection" position="center,120" size="950,520" title="Timer selection"> <ePixmap pixmap="Default-HD/buttons/red.png" position="10,5" size="200,40" alphatest="on" /> <ePixmap pixmap="Default-HD/buttons/green.png" position="210,5" size="200,40" alphatest="on" /> <ePixmap pixmap="Default-HD/buttons/yellow.png" position="410,5" size="200,40" alphatest="on" /> <ePixmap pixmap="Default-HD/buttons/blue.png" position="610,5" size="200,40" alphatest="on" /> <eLabel position="10,50" size="930,1" backgroundColor="grey" /> <widget name="timerlist" position="10,60" size="930,450" itemHeight="75" scrollbarMode="showOnDemand" /> </screen>
TimerSelection im BluedreamHD
Mir gefiel diese Art und auch die Grafik dazu wesentlich besser..
<!-- Timer Selection --> <screen name="TimerSelection" position="center,center" size="750,600" title="Timer selection" flags="wfNoBorder"> <!-- Background --> <ePixmap position="0,0" size="750,600" zPosition="-5" pixmap="BlueDreamHD/bg_750x600.png"/> <eLabel position="8,46" size="735,515" zPosition="-1" backgroundColor="#200d1940"/> <!--(Title & Titelicon)--> <eLabel text="Timer selection" position="50,5" size="650,30" halign="center" font="Regular;30" shadowColor="black" shadowOffset="-2,-2" transparent="1"/> <ePixmap position="690,10" size="32,32" pixmap="BlueDreamHD/menu/planner32x32.png" alphatest="blend"/> <!-- TimerList --> <widget name="timerlist" position="20,60" size="710,490" scrollbarMode="showOnDemand" selectionPixmap="BlueDreamHD/selpic.png" backgroundPixmap="BlueDreamHD/sep750.png" transparent="1"/> </screen>
Kurzerklärung der XML
- Wie man hier erkennen kann wird mittels dem Aussdruck "ePixmap pixmap" ein Grafik geladen.
- Mittels dem Ausdruck "zPosition" können wir die Grafiken auch in unterschiedlichen Ebenen über oder Untereinander gelegt darstellen lassen