UpdatePluginMenu im Skin erstellen: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
EgLe (Diskussion | Beiträge) (Die Seite wurde neu angelegt: „Kategorie:Enigma2 Kategorie:Skin Kategorie:Anleitungen Kategorie:Grundlagen {{Baustelle|An diesem Artikel wird derzeit gearbeitet. Achtung: De…“) |
Mfgeg (Diskussion | Beiträge) |
||
| Zeile 1: | Zeile 1: | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
{{Baustelle|An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann '''unvollständig''' und '''fehlerhaft''' sein!}} | {{Baustelle|An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann '''unvollständig''' und '''fehlerhaft''' sein!}} | ||
| Zeile 117: | Zeile 112: | ||
* Mittels dem Ausdruck '''"zPosition"''' können wir die Grafiken auch in unterschiedlichen Ebenen über oder Untereinander gelegt darstellen lassen | * Mittels dem Ausdruck '''"zPosition"''' können wir die Grafiken auch in unterschiedlichen Ebenen über oder Untereinander gelegt darstellen lassen | ||
| + | |||
| + | [[Kategorie:BlueDreamHD]] | ||
Aktuelle Version vom 8. September 2013, 00:13 Uhr
| An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann unvollständig und fehlerhaft sein! |
Inhaltsverzeichnis
Einleitung
Der Screen name="UpdatePluginMenu" ist wie folgt zu finden:
- Menü -> Einstellungen -> "Softwareverwaltung"
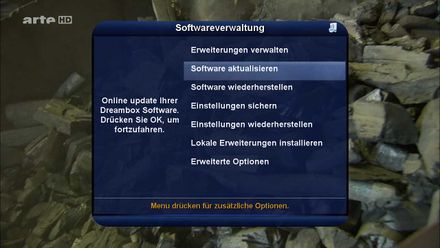
UpdatePluginMenu im Defaultskin
Im OE 2.0 Default-HD skin ist dieser Abschnitt so dargestellt:
<screen name="UpdatePluginMenu" position="center,120" size="820,520" title="Software management" > <ePixmap pixmap="Default-HD/buttons/red.png" position="10,5" size="200,40" alphatest="on"/> <widget source="key_red" render="Label" position="10,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#9f1313" transparent="1" shadowColor="black" shadowOffset="-2,-2"/> <eLabel position="10,50" size="800,1" backgroundColor="grey"/> <widget source="menu" render="Listbox" position="10,60" size="420,390" scrollbarMode="showOnDemand"> <convert type="TemplatedMultiContent"> {"template": [ MultiContentEntryText(pos = (10, 2), size = (400, 26), flags = RT_HALIGN_LEFT, text = 1), # index 0 is the MenuText, ], "fonts": [gFont("Regular", 22)], "itemHeight": 30 } </convert> </widget> <eLabel position="440,50" size="1,430" backgroundColor="grey"/> <widget source="menu" render="Listbox" position="450,60" size="360,420" scrollbarMode="showNever" selectionDisabled="1"> <convert type="TemplatedMultiContent"> {"template": [ MultiContentEntryText(pos = (0, 0), size = (360, 420), flags = RT_HALIGN_CENTER|RT_VALIGN_CENTER|RT_WRAP, text = 2), # index 2 is the Description, ], "fonts": [gFont("Regular", 22)], "itemHeight": 420 } </convert> </widget> <eLabel position="10,480" size="800,1" backgroundColor="grey"/> <widget source="status" render="Label" position="10,488" size="800,25" font="Regular;22" halign="center" transparent="1"/> </screen>
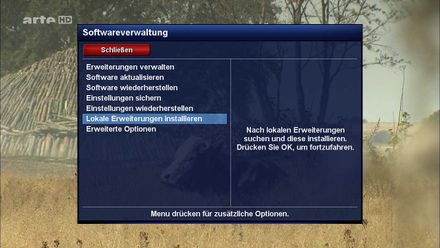
UpdatePluginMenu im BlueDreamHD
Hier die Variante ich ich für den BlueDreamHD ausgearbeitet habe.
<!-- SoftwareManager UpdatePluginMenu --> <screen name="UpdatePluginMenu" position="center,center" size="750,600" title="Softwaremanager..." flags="wfNoBorder"> <!-- Background --> <ePixmap position="0,0" size="750,600" zPosition="-5" pixmap="BlueDreamHD/bg_750x600.png"/> <eLabel position="8,46" size="735,515" zPosition="-1" backgroundColor="#200d1940"/> <!-- Title & Titelicon --> <widget source="Title" render="Label" position="20,6" size="710,30" zPosition="1" halign="center" font="Regular;29" backgroundColor="background" shadowColor="black" shadowOffset="-2,-2" transparent="1"/> <ePixmap position="690,5" size="32,32" pixmap="BlueDreamHD/menu/software_manager32x32.png" alphatest="blend"/> <!--(Listbox - Description)--> <widget source="menu" render="Listbox" position="20,80" size="240,350" scrollbarMode="showNever" selectionDisabled="1" backgroundColor="background" transparent="1" > <convert type="TemplatedMultiContent"> {"template": [ MultiContentEntryText(pos = (2, 2), size = (240,350), flags = RT_HALIGN_CENTER|RT_VALIGN_CENTER|RT_WRAP, text = 2), # index 2 is the Description, ], "fonts": [gFont("Regular", 26)], "itemHeight": 350 } </convert> </widget> <!--(Listbox - Menuselections)--> <widget source="menu" render="Listbox" position="270,65" size="470,440" zPosition="1" scrollbarMode="showNever" enableWrapAround="1" selectionPixmap="BlueDreamHD/selpic.png" backgroundPixmap="BlueDreamHD//sel_bg.png" transparent="1"> <convert type="TemplatedMultiContent"> {"template": [ MultiContentEntryText(pos = (20,6), size = (440, 32), flags = RT_HALIGN_LEFT, text = 1), ], "fonts": [gFont("Regular", 26)], "itemHeight": 54 } </convert> </widget> <eLabel position="10,515" size="730,1" backgroundColor="grey"/> <widget source="status" render="Label" position="10,525" size="730,25" font="Regular;24" halign="center" foregroundColor="foreyellow" shadowColor="black" shadowOffset="-2,-2" transparent="1"/> </screen>
UpdatePluginMenu im Vergleich
Kurzerklärung der XML
- Wie man hier erkennen kann wird mittels dem Aussdruck "ePixmap pixmap" ein Grafik geladen.
- Mittels dem Ausdruck "zPosition" können wir die Grafiken auch in unterschiedlichen Ebenen über oder Untereinander gelegt darstellen lassen