Mediaplayer im Skin erstellen
| An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann unvollständig und fehlerhaft sein! |
Inhaltsverzeichnis
Einleitung
Der Screen name="MediaPlayer" ist die Grafische Darstellung des Mediaplayers die man angezeigt bekommt wenn wir im Hauptmenü den Mediaplayer selektieren (auswählen) und die OK Taste drücken.
| Da dieser screen bisher nicht geskinnt, ist wird dieser in dem Falle automatisch vom Defaultskin geladen! |
Background
Nun setzt man als Background seine InfoBar-Grafik ein. Hierzu nun die Infobar des BlackdreamHD-Skins. Der Screen-Code würde in diesem Beispiel so komplett aussehen:
<!-- Mediaplayer --> <screen name="MediaPlayer" position="center,center" size="1100,600" title="MediaPlayer" backgroundColor="transparent" flags="wfNoBorder"> <!-- Background --> <ePixmap position="0,0" size="1100,600" zPosition="-1" pixmap="BlueDreamHD/menu/bg_1100x600.png" transparent="1"/> </screen>
Erklärung skin.xml des Background
- die Angabe position="center,center" im Screen selbst bewirkt das der Screen Mediaplayer auch Zentriert auf dem Bildschirm dargestellt wird
- Wert ePixmap ist zum einfügen von Grafiken.
- position="0,0" damit die Grafik den kompletten Screen auch ausfüllt, da die Größe (size) der Grafik und des Screens identisch sind
- Mittels pixmap= wird nun die Tatsächliche Grafik geladen
Zurück zum Inhaltsverzeichnis:
Title
Nun geben wir hiermit dem Screen Mediaokayer einen Titel und positionieren diesen im Oberen Bereich der Grafik
<!-- Title --> <widget source="Title" render="Label" position="50,5" size="1000,32" halign="center" font="Regular;30" backgroundColor="background" shadowColor="black" shadowOffset="-2,-2" transparent="1"/>
Erklärung skin.xml des Titel
- die Angaben positionieren den Titel mit der entsprechenden Schrift und Schriftgöße wie der Farben auf den oberen Rand der Grafik
Zurück zum Inhaltsverzeichnis:
Button Repeat & Menu
Nun positioniere ich den Repeat und den Menübutton, damit man gleich erkenne kann welche weiteen Möglichenkeiten wir in diesem Screen noch haben
<!-- Button Repeat & Menu --> <widget name="repeat" position="20,5" size="70,30" pixmaps="BlueDreamHD/icons/repeat_off.png,BlueDreamHD/icons/repeat_on.png" alphatest="blend"/> <ePixmap pixmap="BlueDreamHD/buttons/menu.png" position="1010,5" size="70,30" alphatest="on" />
Erklärung skin.xml der Buttons Repeat & Menu
- Mit dem widget werden die Buttons für repeat_on und repeat_off gesetzt da diese ja wechseln können
- mit dem ePixmmap setzten wir uns den Button für das Menü
Zurück zum Inhaltsverzeichnis:
Filelist Icon & Listbox
Nun möchte ich die Fileliste darstellen lassen und darüber einen Button setzten der mit Filelist beschriftet ist.
<!-- Filelist Icon & Listbox --> <ePixmap position="50,182" size="400,32" pixmap="BlueDreamHD/icons/filelistheader.png"/> <widget name="filelist" position="50,220" size="400,330" scrollbarMode="showOnDemand" itemHeight="30" transparent="1" selectionPixmap="BlueDreamHD/selpic.png" />
Erklärung skin.xml der Filelist Icon & Listbox
- mit dem ePixmmap setzten wir uns den Button der die Beschriftung Filelist besitzt.
- Mit dem Widget positionieren wir uns die Filelist, die Schriftgröße in einer Filelist ist nicht Änderbar.
- Mittles itemHeight="30" gebe ich den Abstand an der zwischen den verschiedenen Zeilen sein soll
- Mittels selectionPixmap="BlueDreamHD/selpic.png" verwende ich eine Grafik die über die entsprechende Auswahl gelegt wird
Zurück zum Inhaltsverzeichnis:
Playlist Icon & Listbox
Nun möchte ich die Playlist darstellen lassen und darüber einen Button setzten der mit Playlist beschriftet ist.
<!-- Playlist Icon & Listbox --> <ePixmap position="570,270" size="470,32" pixmap="BlueDreamHD/icons/playlistheader.png"/> <widget name="playlist" position="570,311" size="470,210" scrollbarMode="showOnDemand" itemHeight="30" transparent="1" selectionPixmap="BlueDreamHD/selpic.png" />
Erklärung skin.xml der Filelist Icon & Listbox
- mit dem ePixmmap setzten wir uns den Button der die Beschriftung Playlist besitzt.
- Mit dem Widget positionieren wir uns die Playlist, die Schriftgröße in einer Playlist ist nicht Änderbar.
- Mittles itemHeight="30" gebe ich den Abstand an der zwischen den verschiedenen Zeilen sein soll
- Mittels selectionPixmap="BlueDreamHD/selpic.png" verwende ich eine Grafik die über die entsprechende Auswahl gelegt wird
Zurück zum Inhaltsverzeichnis:
Artist & Artisttext
Nun möchte ich den Artist und den Artisttext darstellen.
<!-- Artist & Artisttext --> <widget name="artisttext" position="560,50" size="120,25" font="Regular;23" valign="top" foregroundColor="foreyellow" shadowColor="black" shadowOffset="-2,-2" transparent="1" /> <widget name="artist" position="680,50" size="350,25" font="Regular;23" valign="top" foregroundColor="blue" shadowColor="black" shadowOffset="-2,-2" transparent="1" />
Erklärung skin.xml der Artist & Artisttext
- Mit dem Widgets positionieren wir uns die Artist & Artisttext, mit der entsprechenden Schrift und deren Art diese darzustellen.
Zurück zum Inhaltsverzeichnis:
Album & Albumtext
Nun möchte ich den Album & Albumtext darstellen.
<!-- Album & Albumtext --> <widget name="albumtext" position="560,85" size="110,25" font="Regular;23" valign="top" foregroundColor="foreyellow" shadowColor="black" shadowOffset="-2,-2" transparent="1" /> <widget name="album" position="680,85" size="350,25" font="Regular;23" valign="top" foregroundColor="blue" shadowColor="black" shadowOffset="-2,-2" transparent="1" />
Erklärung skin.xml der Album & Albumtext
- Mit dem Widgets positionieren wir uns das Album & Albumtext, mit der entsprechenden Schrift und deren Art diese darzustellen.
Zurück zum Inhaltsverzeichnis:
Year & Yeartext
Nun soll noch das Jahr und der Text in welchem Jahr das Album erschienen ist dargestellt werden.
<!-- Year & Yeartext --> <widget name="yeartext" position="560,120" size="110,25" font="Regular;23" valign="top" foregroundColor="foreyellow" shadowColor="black" shadowOffset="-2,-2" transparent="1" /> <widget name="year" position="680,120" size="350,25" font="Regular;23" valign="top" foregroundColor="blue" shadowColor="black" shadowOffset="-2,-2" transparent="1" />
Erklärung skin.xml der Year & Yeartext
- Mit dem Widgets positionieren wir uns das Year & Yeartext, mit der entsprechenden Schrift und deren Art diese darzustellen.
Zurück zum Inhaltsverzeichnis:
Genre & Genretext
Nun soll noch das Genre und der Text um welches Genre das Album ist, dargestellt werden.
<!-- Genre & Genretext --> <widget name="genretext" position="560,155" size="110,25" font="Regular;23" valign="top" foregroundColor="foreyellow" shadowColor="black" shadowOffset="-2,-2" transparent="1" /> <widget name="genre" position="680,155" size="350,25" font="Regular;23" valign="top" foregroundColor="blue" shadowColor="black" shadowOffset="-2,-2" transparent="1" />
Erklärung skin.xml der Year & Yeartext
- Mit dem Widgets positionieren wir uns das Genre & Genretext, mit der entsprechenden Schrift und deren Art diese darzustellen.
Zurück zum Inhaltsverzeichnis:
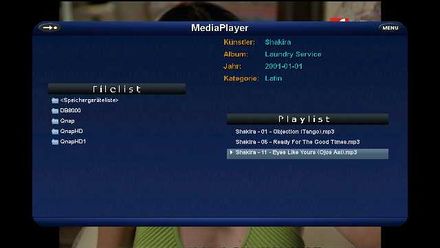
Title & Titletext
Nun soll noch das Albumtitel und der Text um welches Album es sich handelt, dargestellt werden.
<!-- Title & Titletext --> <widget name="titletext" position="560,190" size="110,25" font="Regular;23" valign="top" foregroundColor="foreyellow" shadowColor="black" shadowOffset="-2,-2" transparent="1" /> <widget name="title" position="680,190" size="350,27" font="Regular;23" valign="top" foregroundColor="blue" shadowColor="black" shadowOffset="-2,-2" transparent="1" />
Erklärung skin.xml der Title & Titletext
- Mit dem Widgets positionieren wir uns das Title & Titletext, mit der entsprechenden Schrift und deren Art diese darzustellen.
- Wie man sieht habe ich mal die Grafikbuttons der Filelist und der Playlist noch angepasst :-)
Zurück zum Inhaltsverzeichnis: