Setup im Skin erstellen
Version vom 4. Januar 2013, 19:24 Uhr von EgLe (Diskussion | Beiträge) (Die Seite wurde neu angelegt: „Kategorie:Enigma2 Kategorie:Skin Kategorie:Anleitungen Kategorie:Grundlagen {{Baustelle|An diesem Artikel wird derzeit gearbeitet. Achtung: De…“)
| An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann unvollständig und fehlerhaft sein! |
Inhaltsverzeichnis
Einleitung
Der Screen name="Setup" ist ein Multifunktions Screen der gleichzeitig mehrere Screens bedient.
Dieser Screen ist für die folgende Fenster gleichzeitig:
- Menü - Einstellungen - System - "A/V-Einstellungen"
- Menü - Einstellungen - System - "Anpassen"
- Menü - Einstellungen - System - "Zeitzone"
- Menü - Einstellungen - System - "Display-Einstellungen"
- Menü - Einstellungen - System - "Tastatur"
- Mediaplayer - Menütaste - Choisebox - "Einstellungen bearbeiten"
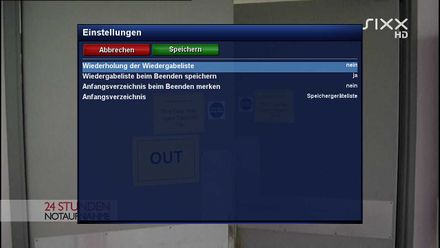
Setup im Defaultskin
Im OE 2.0 Default-HD skin ist dieser Abschnitt so dargestellt:
<!-- Setup --> <screen name="Setup" position="center,120" size="820,520" title="Setup"> <ePixmap pixmap="Default-HD/buttons/red.png" position="10,5" size="200,40" alphatest="on" /> <ePixmap pixmap="Default-HD/buttons/green.png" position="210,5" size="200,40" alphatest="on" /> <widget source="key_red" render="Label" position="10,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#9f1313" transparent="1" shadowColor="black" shadowOffset="-2,-2" /> <widget source="key_green" render="Label" position="210,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#1f771f" transparent="1" shadowColor="black" shadowOffset="-2,-2" /> <eLabel position="10,50" size="800,1" backgroundColor="grey" /> <widget name="config" position="10,60" size="800,450" itemHeight="30" scrollbarMode="showOnDemand" /> </screen>
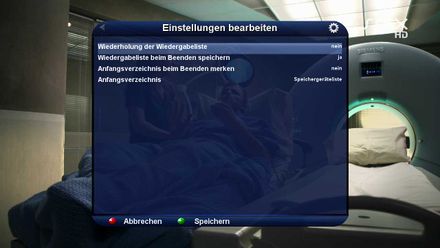
Setup im BluedreamHD
Mir gefiel diese Art und auch die Grafik dazu wesentlich besser..
<!-- Volumebar --> <screen name="Volume" position="center,60" size="280,70" title="Volume" zPosition="11" backgroundColor="transparent" flags="wfNoBorder"> <ePixmap pixmap="BlackDreamHD/icons/volume_bg.png" position="0,0" size="280,70" zPosition="12" alphatest="blend" transparent="1"/> <ePixmap pixmap="BlackDreamHD/icons/volumebar.png" position="55,55" size="160,6" zPosition="12" alphatest="blend" transparent="1"/> <widget name="Volume" pixmap="BlackDreamHD/icons/volume.png" position="55,10" size="160,45" zPosition="12" transparent="1" /> </screen>
Setup im Vergleich