PluginManager im Skin erstellen
Version vom 27. Januar 2013, 12:34 Uhr von EgLe (Diskussion | Beiträge) (Die Seite wurde neu angelegt: „Kategorie:Enigma2 Kategorie:Skin Kategorie:Anleitungen Kategorie:Grundlagen {{Baustelle|An diesem Artikel wird derzeit gearbeitet. Achtung: De…“)
| An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann unvollständig und fehlerhaft sein! |
Inhaltsverzeichnis
Einleitung
Der Screen name="PluginManager" kann erreicht werden in dem man im Menü auf Erweiterungen geht, und dort auf mittels der roten Taste die Erweiterungsverwaltung (PluginManager) aufruft.
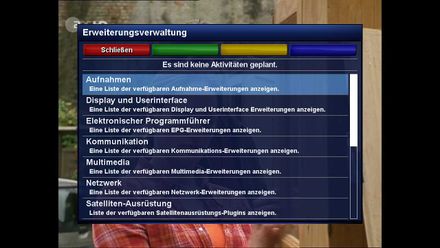
PluginManager im Defaultskin
Im OE 2.0 Default-HD skin ist dieser Abschnitt so dargestellt:
<!-- Pluginmanager / Softwaremanager --> <screen name="PluginManager" position="center,120" size="820,520" title="Plugin manager"> <ePixmap pixmap="Default-HD/buttons/red.png" position="10,5" size="200,40" alphatest="on"/> <ePixmap pixmap="Default-HD/buttons/green.png" position="210,5" size="200,40" alphatest="on"/> <ePixmap pixmap="Default-HD/buttons/yellow.png" position="410,5" size="200,40" alphatest="on"/> <ePixmap pixmap="Default-HD/buttons/blue.png" position="610,5" size="200,40" alphatest="on"/> <widget source="key_red" render="Label" position="10,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#9f1313" transparent="1" shadowColor="black" shadowOffset="-2,-2"/> <widget source="key_green" render="Label" position="210,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#1f771f" transparent="1" shadowColor="black" shadowOffset="-2,-2"/> <widget source="key_yellow" render="Label" position="410,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#a08500" transparent="1" shadowColor="black" shadowOffset="-2,-2"/> <widget source="key_blue" render="Label" position="610,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#18188b" transparent="1" shadowColor="black" shadowOffset="-2,-2"/> <eLabel position="10,50" size="800,1" backgroundColor="grey"/> <widget source="status" render="Label" position="10,55" size="800,25" font="Regular;22" halign="center" transparent="1"/> <eLabel position="10,85" size="800,1" backgroundColor="grey"/> <widget source="list" render="Listbox" position="10,95" size="800,420" scrollbarMode="showOnDemand"> <convert type="TemplatedMultiContent"> {"templates": {"default": (60,[ MultiContentEntryText(pos = (90, 2), size = (680, 28), font=0, flags = RT_HALIGN_LEFT, text = 0), # index 0 is the name MultiContentEntryText(pos = (100, 33), size = (670, 20), font=1, flags = RT_HALIGN_LEFT, text = 2), # index 2 is the description MultiContentEntryPixmapAlphaTest(pos = (15, 5), size = (48, 48), png = 5), # index 5 is the status pixmap MultiContentEntryPixmapAlphaTest(pos = (0, 59), size = (800, 1), png = 6), # index 6 is the div pixmap ]), "category": (60,[ MultiContentEntryText(pos = (10, 2), size = (760, 28), font=0, flags = RT_HALIGN_LEFT, text = 0), # index 0 is the name MultiContentEntryText(pos = (20, 33), size = (750, 20), font=1, flags = RT_HALIGN_LEFT, text = 1), # index 1 is the description MultiContentEntryPixmapAlphaTest(pos = (0, 59), size = (800, 1), png = 3), # index 3 is the div pixmap ]) }, "fonts": [gFont("Regular", 24),gFont("Regular", 18)], "itemHeight": 60 } </convert> </widget> </screen>
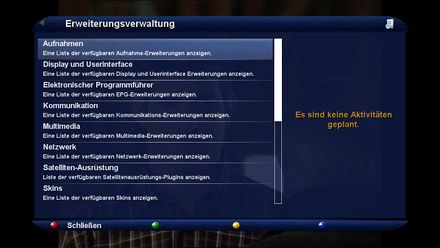
PluginManager im BluedreamHD
Mir gefiel diese Art dazu wesentlich besser..
<!-- Pluginmanager / Softwaremanager --> <screen name="PluginManager" position="center,center" size="1100,625" title="Plugin manager" flags="wfNoBorder"> <!-- Background --> <ePixmap position="0,0" size="1100,625" zPosition="-5" pixmap="BlueDreamHD/bg_1100x625.png"/> <eLabel position="10,46" size="1080,540" zPosition="-1" backgroundColor="#200d1940"/> <!--(Title & Titelicon)--> <widget source="Title" render="Label" position="100,7" size="750,30" font="Regular;29" backgroundColor="background" shadowColor="black" shadowOffset="-2,-2" transparent="1"/> <ePixmap position="1030,7" size="32,32" pixmap="BlueDreamHD/menu/software_manager32x32.png" alphatest="on"/> <ePixmap position="25,10" size="15,20" pixmap="BlueDreamHD/menu/arrow.png" alphatest="blend"/> <!-- Listbox --> <widget source="list" render="Listbox" position="20,65" size="710,480" zPosition="2" scrollbarMode="showOnDemand" selectionPixmap="BlueDreamHD/selpic.png" backgroundPixmap="BlueDreamHD/sep750.png" transparent="1"> <convert type="TemplatedMultiContent"> {"templates": {"default": (60,[ MultiContentEntryText(pos = (90, 2), size = (600, 28), font=0, flags = RT_HALIGN_LEFT, text = 0), # index 0 is the name MultiContentEntryText(pos = (90, 33), size = (600, 20), font=1, flags = RT_HALIGN_LEFT, text = 2), # index 2 is the description MultiContentEntryPixmapAlphaTest(pos = (15, 5), size = (48, 48), png = 5), # index 5 is the status pixmap ]), "category": (60,[ MultiContentEntryText(pos = (15, 2), size = (660, 28), font=0, flags = RT_HALIGN_LEFT, text = 0), # index 0 is the name MultiContentEntryText(pos = (15, 33), size = (660, 20), font=1, flags = RT_HALIGN_LEFT, text = 1), # index 1 is the description ]) }, "fonts": [gFont("Regular", 24),gFont("Regular", 18)], "itemHeight": 60 } </convert> </widget> <!-- Statusbox --> <widget source="status" render="Label" position="750,100" size="320,400" font="Regular;26" halign="center" valign="center" backgroundColor="background" foregroundColor="foreyellow" shadowColor="black" shadowOffset="-2,-2" transparent="1"/> <!-- Buttons & Keycode --> <ePixmap pixmap="BlueDreamHD/buttons/red.png" position="55,595" size="25,25" alphatest="on"/> <ePixmap pixmap="BlueDreamHD/buttons/green.png" position="350,595" size="25,25" alphatest="on"/> <ePixmap pixmap="BlueDreamHD/buttons/yellow.png" position="585,595" size="25,25" alphatest="on"/> <ePixmap pixmap="BlueDreamHD/buttons/blue.png" position="835,595" size="25,25" alphatest="on"/> <widget source="key_red" render="Label" position="105,595" zPosition="1" size="200,25" font="Regular;24" halign="left" backgroundColor="background" transparent="1" /> <widget source="key_green" render="Label" position="405,595" zPosition="1" size="200,25" font="Regular;24" halign="left" backgroundColor="background" transparent="1" /> <widget source="key_yellow" render="Label" position="635,595" zPosition="1" size="200,25" font="Regular;24" halign="left" backgroundColor="background" transparent="1" /> <widget source="key_blue" render="Label" position="880,595" zPosition="1" size="200,25" font="Regular;24" halign="left" backgroundColor="background" transparent="1" /> </screen>
PluginManager im Vergleich
Kurzerklärung der XML
- Wie man hier erkennen kann wird mittels dem Aussdruck "ePixmap pixmap" ein Grafik geladen.
- Mittels dem Ausdruck "zPosition" können wir die Grafiken auch in unterschiedlichen Ebenen über oder Untereinander gelegt darstellen lassen
- Um die automatische Sprachübersetzungen im Titel zu erreichen gab es mal wieder gute Hilfe: Multilanguage im Pluginmanager und Pluginbrowser?