LocationBox im Skin erstellen
Version vom 5. Februar 2013, 23:57 Uhr von EgLe (Diskussion | Beiträge) (Die Seite wurde neu angelegt: „Kategorie:Enigma2 Kategorie:Skin Kategorie:Anleitungen Kategorie:Grundlagen {{Baustelle|An diesem Artikel wird derzeit gearbeitet. Achtung: De…“)
| An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann unvollständig und fehlerhaft sein! |
Inhaltsverzeichnis
Einleitung
Der Screen name="LocationBox" kann erreicht werden in dem man man bei dem Movieselection also der Filmauswahl der Aufzeichnungen geht und drückt dort Nochmals die PVR bzw. Video-Taste.
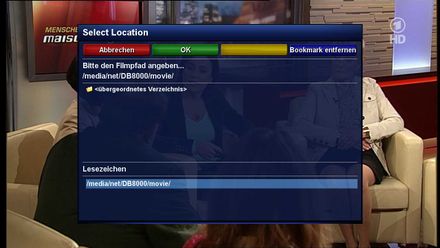
LocationBox im Defaultskin
Im OE 2.0 Default-HD skin ist dieser Abschnitt so dargestellt:
<!-- Location Box --> <screen name="LocationBox" position="center,120" size="820,520"> <widget name="red" position="10,5" size="200,40" pixmap="Default-HD/buttons/red.png" alphatest="on"/> <widget name="green" position="210,5" size="200,40" pixmap="Default-HD/buttons/green.png" alphatest="on"/> <widget name="yellow" position="410,5" size="200,40" pixmap="Default-HD/buttons/yellow.png" alphatest="on"/> <widget name="blue" position="610,5" size="200,40" pixmap="Default-HD/buttons/blue.png" alphatest="on"/> <widget name="key_red" position="10,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#9f1313" transparent="1" shadowColor="black" shadowOffset="-2,-2"/> <widget name="key_green" position="210,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#1f771f" transparent="1" shadowColor="black" shadowOffset="-2,-2"/> <widget name="key_yellow" position="410,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#a08500" transparent="1" shadowColor="black" shadowOffset="-2,-2"/> <widget name="key_blue" position="610,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#18188b" transparent="1" shadowColor="black" shadowOffset="-2,-2"/> <eLabel position="10,50" size="800,1" backgroundColor="grey"/> <widget name="text" position="10,58" size="800,25" font="Regular;22" /> <widget name="target" position="10,88" size="800,25" font="Regular;22"/> <eLabel position="10,120" size="800,1" backgroundColor="grey"/> <widget name="filelist" position="10,128" size="800,216" itemHeight="27" scrollbarMode="showOnDemand" selectionDisabled="1"/> <eLabel position="10,350" size="800,1" backgroundColor="grey"/> <widget name="textbook" position="10,358" size="800,25" font="Regular;22" /> <eLabel position="10,390" size="800,1" backgroundColor="grey"/> <widget name="booklist" position="20,400" size="790,108" itemHeight="27" scrollbarMode="showOnDemand" /> </screen>
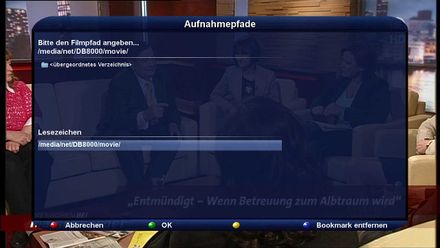
LocationBox im BluedreamHD
Hier gefällt mir dies besser, zumal ich da nun auch ein Titel im Screen habe der Multilanguage ist.
<!-- Location Box --> <screen name="LocationBox" position="center,center" size="1100,625" flags="wfNoBorder"> <!-- Background --> <ePixmap position="0,0" size="1100,625" zPosition="-5" pixmap="BlueDreamHD/bg_1100x625.png"/> <eLabel position="10,46" size="1080,540" zPosition="-1" backgroundColor="#200d1940"/> <!-- Title --> <eLabel text="Recording paths" position="35,8" size="1030,30" halign="center" font="Regular;29" backgroundColor="background" shadowColor="black" shadowOffset="-2,-2" transparent="1"/> <widget name="text" position="20,65" size="710,25" font="Regular;23" transparent="1"/> <widget name="target" position="20,90" size="710,25" font="Regular;23" transparent="1"/> <ePixmap position="20,120" size="710, 1" pixmap="BlueDreamHD/sep750.png"/> <widget name="filelist" position="20,130" size="710,180" itemHeight="30" scrollbarMode="showOnDemand" selectionPixmap="BlueDreamHD/selpic.png" transparent="1"/> <widget name="textbook" position="20,325" size="710,25" font="Regular;23" transparent="1"/> <ePixmap position="20,350" size="710, 1" pixmap="BlueDreamHD/sep750.png"/> <widget name="booklist" position="20,360" size="710,180" itemHeight="30" scrollbarMode="showOnDemand" selectionPixmap="BlueDreamHD/selpic.png" transparent="1"/> <!-- Buttons & Keycode --> <ePixmap pixmap="BlueDreamHD/buttons/red.png" position="55,595" size="25,25" alphatest="on"/> <ePixmap pixmap="BlueDreamHD/buttons/green.png" position="340,595" size="25,25" alphatest="on"/> <ePixmap pixmap="BlueDreamHD/buttons/yellow.png" position="585,595" size="25,25" alphatest="on"/> <ePixmap pixmap="BlueDreamHD/buttons/blue.png" position="790,595" size="25,25" alphatest="on"/> <widget name="key_red" position="100,595" zPosition="1" size="200,25" font="Regular;23" halign="left" backgroundColor="background" transparent="1" /> <widget name="key_green" position="380,595" zPosition="1" size="200,25" font="Regular;23" halign="left" backgroundColor="background" transparent="1" /> <widget name="key_yellow" position="630,595" zPosition="1" size="200,25" font="Regular;23" halign="left" backgroundColor="background" transparent="1" /> <widget name="key_blue" position="830,595" zPosition="1" size="250,25" font="Regular;23" halign="left" backgroundColor="background" transparent="1" /> </screen>
LocationBox im Vergleich
Kurzerklärung der XML
- Wie man hier erkennen kann wird mittels dem Aussdruck "ePixmap pixmap" ein Grafik geladen.
- Mittels dem Ausdruck "zPosition" können wir die Grafiken auch in unterschiedlichen Ebenen über oder Untereinander gelegt darstellen lassen