ImageWizard im Skin erstellen
Version vom 24. Februar 2013, 14:21 Uhr von EgLe (Diskussion | Beiträge) (Die Seite wurde neu angelegt: „Kategorie:Enigma2 Kategorie:Skin Kategorie:Anleitungen Kategorie:Grundlagen {{Baustelle|An diesem Artikel wird derzeit gearbeitet. Achtung: De…“)
| An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann unvollständig und fehlerhaft sein! |
Inhaltsverzeichnis
Einleitung
Der Screen name="ImageWizard" ist wie folgt zu finden:
- Menü -> Einstellungen -> Softwareverwaltung -> "Software wiederherstellen"
ImageWizard im Defaultskin
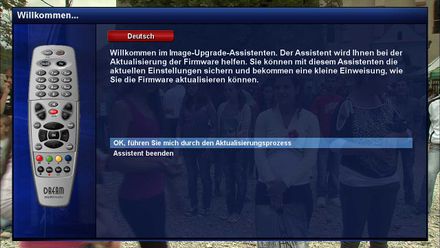
Im OE 2.0 Default-HD skin ist dieser Abschnitt so dargestellt:
<screen name="ImageWizard" position="center,70" size="1200,620" title="Welcome..."> <ePixmap pixmap="Default-HD/buttons/red.png" position="270,15" size="200,40" alphatest="on" /> <widget name="languagetext" position="270,15" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#9f1313" transparent="1" shadowColor="black" shadowOffset="-2,-2" /> <widget name="wizard" position="0,0" size="240,620" pixmap="Default-HD/wizard.png" /> <widget name="rc" position="40,60" size="160,500" zPosition="1" pixmaps="skin_default/rc0.png,skin_default/rc1.png,skin_default/rc2.png" alphatest="blend" /> <widget name="arrowdown" position="-100,-100" size="37,70" pixmap="skin_default/arrowdown.png" zPosition="2" alphatest="on" /> <widget name="arrowdown2" position="-100,-100" size="37,70" pixmap="skin_default/arrowdown.png" zPosition="2" alphatest="on" /> <widget name="arrowup" position="-100,-100" size="37,70" pixmap="skin_default/arrowup.png" zPosition="2" alphatest="on" /> <widget name="arrowup2" position="-100,-100" size="37,70" pixmap="skin_default/arrowup.png" zPosition="2" alphatest="on" /> <widget name="text" position="280,70" size="880,240" font="Regular;23" backgroundColor="background" transparent="1" /> <widget source="list" render="Listbox" position="280,330" size="880,270" zPosition="1" scrollbarMode="showOnDemand" transparent="1"> <convert type="TemplatedMultiContent"> {"template": [ MultiContentEntryText(pos = (10, 4), size = (580, 22), flags = RT_HALIGN_LEFT, text = 0) ], "fonts": [gFont("Regular", 20)], "itemHeight": 30 } </convert> </widget> <widget name="config" position="280,330" size="880,270" zPosition="2" itemHeight="30" scrollbarMode="showOnDemand" transparent="1"/> </screen>
ImageWizard im BlueDreamHD
Hier die Variante ich ich für den BlueDreamHD ausgearbeitet habe.
<!-- SoftwareManager Image Wizard --> <screen name="ImageWizard" position="center,center" size="1280,720" title="ImageWizard" flags="wfNoBorder" > <widget name="wizard" pixmap="skin_default/wizard.png" position="190,70" zPosition="10" size="110,174" alphatest="on" /> <widget name="text" position="350,70" size="550,450" font="Regular;30" /> <ePixmap pixmap="BlueDreamHD/buttons/red.png" position="160,260" zPosition="0" size="25,25" transparent="1" alphatest="on" /> <widget name="languagetext" position="213,263" size="120,30" font="Regular;25" /> <widget source="list" render="Listbox" position="160,560" size="800,80" scrollbarMode="showOnDemand" selectionPixmap="BlueDreamHD/selpic.png" transparent="1" > <convert type="TemplatedMultiContent"> {"template": [ MultiContentEntryText(pos = (20, 3), size = (800, 40), flags = RT_HALIGN_LEFT, text = 0) ], "fonts": [gFont("Regular", 28)], "itemHeight": 40 } </convert> </widget> <widget name="config" position="350,340" zPosition="1" size="550,200" transparent="1" scrollbarMode="showOnDemand" itemHeight="35" /> <widget name="rc" pixmaps="skin_default/rc0.png,skin_default/rc1.png,skin_default/rc2.png" position="930,60" zPosition="10" size="154,500" alphatest="on" /> <widget name="arrowdown" pixmap="skin_default/arrowdown.png" position="-100,-100" zPosition="11" size="37,70" alphatest="on" /> <widget name="arrowdown2" pixmap="skin_default/arrowdown.png" position="-100,-100" zPosition="11" size="37,70" alphatest="on" /> <widget name="arrowup" pixmap="skin_default/arrowup.png" position="-100,-100" zPosition="11" size="37,70" alphatest="on" /> <widget name="arrowup2" pixmap="skin_default/arrowup.png" position="-100,-100" zPosition="11" size="37,70" alphatest="on" /> </screen>
ImageWizard im Vergleich
Kurzerklärung der XML
- Wie man hier erkennen kann wird mittels dem Aussdruck "ePixmap pixmap" ein Grafik geladen.
- Mittels dem Ausdruck "zPosition" können wir die Grafiken auch in unterschiedlichen Ebenen über oder Untereinander gelegt darstellen lassen