HelpMenu im Skin erstellen
Version vom 25. Februar 2013, 20:10 Uhr von EgLe (Diskussion | Beiträge) (Die Seite wurde neu angelegt: „Kategorie:Enigma2 Kategorie:Skin Kategorie:Anleitungen Kategorie:Grundlagen {{Baustelle|An diesem Artikel wird derzeit gearbeitet. Achtung: De…“)
| An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann unvollständig und fehlerhaft sein! |
Inhaltsverzeichnis
Einleitung
Der Screen name="HelpMenu" ist wie folgt zu finden:
- Wie der Name schon sagt über die"Help-Taste" auf der Fernbedienung
HelpMenu im Defaultskin
Im OE 2.0 Default-HD skin ist dieser Abschnitt so dargestellt:
<!-- Help menu --> <screen name="HelpMenu" position="center,70" size="1200,620" title="help..."> <ePixmap position="0,0" size="240,620" pixmap="Default-HD/wizard.png" /> <widget name="rc" pixmaps="skin_default/rc0.png,skin_default/rc1.png,skin_default/rc2.png" position="40,50" zPosition="10" size="160,500" alphatest="blend" /> <widget name="arrowdown" pixmap="skin_default/arrowdown.png" position="-100,-100" zPosition="11" size="37,70" alphatest="on" /> <widget name="arrowdown2" pixmap="skin_default/arrowdown.png" position="-100,-100" zPosition="11" size="37,70" alphatest="on" /> <widget name="arrowup" pixmap="skin_default/arrowup.png" position="-100,-100" zPosition="11" size="37,70" alphatest="on" /> <widget name="arrowup2" pixmap="skin_default/arrowup.png" position="-100,-100" zPosition="11" size="37,70" alphatest="on" /> <widget name="long_key" position="5,560" size="230,60" font="Regular;23" zPosition="10" halign="center" valign="center" foregroundColor="#e5b243" transparent="1" /> <widget name="list" position="280,25" size="880,570" scrollbarMode="showOnDemand" /> </screen>
HelpMenu im BlueDreamHD
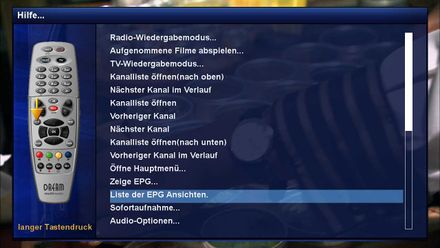
Hier die Variante ich ich für den BlueDreamHD ausgearbeitet habe.
<!-- Help menu Wizard --> <screen name="HelpMenu" position="center,center" size="1100,625" title="help..." flags="wfNoBorder"> <!-- Background --> <ePixmap position="0,0" size="1100,625" zPosition="-5" pixmap="BlueDreamHD/bg_1100x625.png"/> <eLabel position="10,46" size="1080,540" zPosition="-1" backgroundColor="#200d1940"/> <!-- Title & Titelicon --> <eLabel text="help..." position="35,8" size="1030,30" halign="center" font="Regular;29" backgroundColor="background" shadowColor="black" shadowOffset="-2,-2" transparent="1"/> <ePixmap position="1030,5" size="32,32" pixmap="BlueDreamHD/menu/help-browser32x32.png" alphatest="on"/> <widget name="list" position="20,53" size="710,494" scrollbarMode="showOnDemand" selectionPixmap="BlueDreamHD/selpic.png" backgroundColor="background" transparent="1" /> <widget name="rc" pixmaps="skin_default/rc0.png,skin_default/rc1.png,skin_default/rc2.png" position="835,60" zPosition="10" size="154,500" alphatest="on"/> <widget name="arrowdown" pixmap="skin_default/arrowdown.png" position="-100,-100" zPosition="11" size="37,70" alphatest="on" /> <widget name="arrowdown2" pixmap="skin_default/arrowdown.png" position="-100,-100" zPosition="11" size="37,70" alphatest="on" /> <widget name="arrowup" pixmap="skin_default/arrowup.png" position="-100,-100" zPosition="11" size="37,70" alphatest="on" /> <widget name="arrowup2" pixmap="skin_default/arrowup.png" position="-100,-100" zPosition="11" size="37,70" alphatest="on" /> <widget name="long_key" position="750,560" size="330,28" font="Regular;25" halign="center" foregroundColor="yellow" backgroundColor="background" transparent="1"/> </screen>
HelpMenu im Vergleich
Kurzerklärung der XML
- Wie man hier erkennen kann wird mittels dem Aussdruck "ePixmap pixmap" ein Grafik geladen.
- Mittels dem Ausdruck "zPosition" können wir die Grafiken auch in unterschiedlichen Ebenen über oder Untereinander gelegt darstellen lassen