EPGSelectionMulti im Skin erstellen
Version vom 18. Juli 2013, 12:30 Uhr von TorbenHoffman (Diskussion | Beiträge)
| An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann unvollständig und fehlerhaft sein! |
Der Screen name="EPGSelectionMulti" wird erreicht indem man einfach die Infotaste "Lange" drückt, oder die Infotaste drückt und in dem Fenster dann die blaue Taste drückt, es wäre dann das Multi-EPG ....
Inhaltsverzeichnis
Vorher/Nachher-Vergleich
EPGSelectionMulti im Defaultskin
Im OE 2.0 Default-HD skin ist dieser Abschnitt so dargestellt:
<!-- EPG Selection - Multi --> <screen name="EPGSelectionMulti" position="center,120" size="950,520" title="EPG Selection"> <ePixmap pixmap="Default-HD/buttons/red.png" position="10,5" size="200,40" alphatest="on" /> <ePixmap pixmap="Default-HD/buttons/green.png" position="210,5" size="200,40" alphatest="on" /> <ePixmap pixmap="Default-HD/buttons/yellow.png" position="410,5" size="200,40" alphatest="on" /> <ePixmap pixmap="Default-HD/buttons/blue.png" position="610,5" size="200,40" alphatest="on" /> <widget name="key_red" position="10,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#9f1313" transparent="1" shadowColor="black" shadowOffset="-2,-2" /> <widget name="key_green" position="210,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#1f771f" transparent="1" shadowColor="black" shadowOffset="-2,-2" /> <widget name="key_yellow" position="410,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#a08500" transparent="1" shadowColor="black" shadowOffset="-2,-2" /> <widget name="key_blue" position="610,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#18188b" transparent="1" shadowColor="black" shadowOffset="-2,-2" /> <widget source="global.CurrentTime" render="Label" position="860,12" size="80,24" font="Regular;24" halign="right" backgroundColor="background" shadowColor="black" shadowOffset="-2,-2" transparent="1"> <convert type="ClockToText"></convert> </widget> <widget name="now_button_sel" position="0,50" zPosition="1" size="950,35" pixmap="Default-HD/epg_now.png" alphatest="on" /> <widget name="next_button_sel" position="0,50" zPosition="1" size="950,35" pixmap="Default-HD/epg_next.png" alphatest="on" /> <widget name="more_button_sel" position="0,50" zPosition="1" size="950,35" pixmap="Default-HD/epg_more.png" alphatest="on" /> <widget name="now_text" position="31,55" zPosition="2" size="200,25" text="NOW" font="Regular;20" halign="center" valign="center" backgroundColor="background" transparent="1" /> <widget name="next_text" position="231,55" zPosition="2" size="200,25" text="NEXT" font="Regular;20" halign="center" valign="center" backgroundColor="background" transparent="1" /> <widget name="more_text" position="431,55" zPosition="2" size="200,25" text="MORE" font="Regular;20" halign="center" valign="center" backgroundColor="background" transparent="1" /> <widget name="date" position="750,55" size="190,25" font="Regular;20" valign="center" halign="right" /> <widget name="list" position="10,95" size="930,420" itemHeight="30" scrollbarMode="showOnDemand" /> </screen>
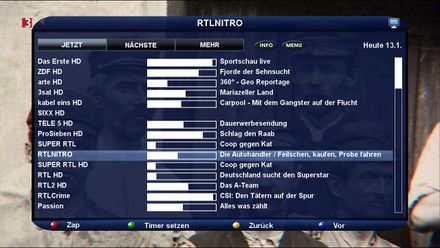
EPGSelectionMulti im BluedreamHD
Mir gefiel diese Art und auch die Grafik dazu wesentlich besser..
<!-- EPG Selection - Multi --> <screen name="EPGSelectionMulti" position="center,center" size="1100,625" title="EPG Selection" flags="wfNoBorder"> <!-- Background --> <ePixmap position="0,0" size="1100,625" zPosition="-5" pixmap="BlueDreamHD/bg_1100x625.png"/> <eLabel position="10,46" size="1080,540" zPosition="-1" backgroundColor="#200d1940"/> <!-- Title & Titelicon --> <widget source="Service" render="Label" position="50,5" size="1000,30" halign="center" font="Regular;28" backgroundColor="background" shadowColor="black" shadowOffset="-2,-2" transparent="1"> <convert type="ServiceName">Name</convert> </widget> <ePixmap position="1040,5" size="32,32" pixmap="BlueDreamHD/menu/TV32x32.png" alphatest="on"/> <ePixmap position="25,7" size="15,20" pixmap="BlueDreamHD/menu/arrow.png" alphatest="blend"/> <!-- Selection Buttons --> <widget name="now_button" pixmap="BlueDreamHD/buttons/button.png" position="20,65" zPosition="2" size="200,36"/> <widget name="next_button" pixmap="BlueDreamHD/buttons/button.png" position="220,65" zPosition="2" size="200,36"/> <widget name="more_button" pixmap="BlueDreamHD/buttons/button.png" position="420,65" zPosition="2" size="200,36"/> <widget name="now_button_sel" pixmap="BlueDreamHD/buttons/button_sel.png" position="20,65" zPosition="3" size="200,36"/> <widget name="next_button_sel" pixmap="BlueDreamHD/buttons/button_sel.png" position="220,65" zPosition="3" size="200,36"/> <widget name="more_button_sel" pixmap="BlueDreamHD/buttons/button_sel.png" position="420,65" zPosition="3" size="200,36"/> <widget name="now_text" position=" 20,65" zPosition="4" size="200,36" text="NOW" font="Regular;20" halign="center" valign="center" foregroundColor="white" backgroundColor="background" transparent="1" /> <widget name="next_text" position="220,65" zPosition="4" size="200,36" text="NEXT" font="Regular;20" halign="center" valign="center" foregroundColor="white" backgroundColor="background" transparent="1" /> <widget name="more_text" position="420,65" zPosition="4" size="200,36" text="MORE" font="Regular;20" halign="center" valign="center" foregroundColor="white" backgroundColor="background" transparent="1" /> <ePixmap pixmap="BlueDreamHD/buttons/info.png" position="650,69" size="70,30" alphatest="on"/> <ePixmap pixmap="BlueDreamHD/buttons/menu.png" position="730,69" size="70,30" alphatest="on"/> <widget name="date" position="770,69" size="310,30" font="Regular;24" valign="center" halign="right" backgroundColor="background" transparent="1"/> <widget name="list" position="20,120" size="1060,450" itemHeight="30" scrollbarMode="showOnDemand" backgroundColor="background" selectionPixmap="BlueDreamHD/selpic.png" transparent="1"/> <!-- Buttons & Keycode --> <ePixmap pixmap="BlueDreamHD/buttons/red.png" position="55,595" size="25,25" alphatest="on"/> <ePixmap pixmap="BlueDreamHD/buttons/green.png" position="280,595" size="25,25" alphatest="on"/> <ePixmap pixmap="BlueDreamHD/buttons/yellow.png" position="585,595" size="25,25" alphatest="on"/> <ePixmap pixmap="BlueDreamHD/buttons/blue.png" position="835,595" size="25,25" alphatest="on"/> <widget name="key_red" position="105,595" zPosition="1" size="150,25" font="Regular;23" halign="left" backgroundColor="background" transparent="1" /> <widget name="key_green" position="330,595" zPosition="1" size="240,25" font="Regular;23" halign="left" backgroundColor="background" transparent="1" /> <widget name="key_yellow" position="635,595" zPosition="1" size="200,25" font="Regular;23" halign="left" backgroundColor="background" transparent="1" /> <widget name="key_blue" position="880,595" zPosition="1" size="200,25" font="Regular;23" halign="left" backgroundColor="background" transparent="1" /> </screen>
Kurzerklärung der XML
- Wie man hier erkennen kann wird mittels dem Aussdruck "ePixmap pixmap" ein Grafik geladen.
- Mittels dem Ausdruck "zPosition" können wir die Grafiken auch in unterschiedlichen Ebenen über oder Untereinander gelegt darstellen lassen