PluginDetails im Skin erstellen
Version vom 18. Juli 2013, 12:41 Uhr von TorbenHoffman (Diskussion | Beiträge)
| An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann unvollständig und fehlerhaft sein! |
Der Screen name="PluginDetails" kann erreicht werden in dem man im Menü auf Erweiterungen geht, und dort auf mittels der roten Taste die Erweiterungsverwaltung (PluginManager) aufruft. Dann wählt man ein Addon aus und drückt dann die Infotaste oder die gelbe Taste für Details, das Fenster welches nun erscheint ist das "PluginDetails".
Inhaltsverzeichnis
Vorher/Nachher-Vergleich
PluginDetails im Defaultskin
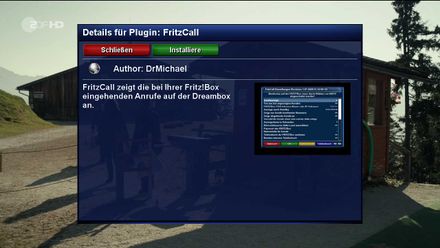
Im OE 2.0 Default-HD skin ist dieser Abschnitt so dargestellt:
<screen name="PluginDetails" position="center,120" size="820,520" title="Plugin details"> <ePixmap pixmap="Default-HD/buttons/red.png" position="10,5" size="200,40" alphatest="on"/> <ePixmap pixmap="Default-HD/buttons/green.png" position="210,5" size="200,40" alphatest="on"/> <widget source="key_red" render="Label" position="10,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#9f1313" transparent="1" shadowColor="black" shadowOffset="-2,-2"/> <widget source="key_green" render="Label" position="210,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#1f771f" transparent="1" shadowColor="black" shadowOffset="-2,-2"/> <eLabel position="10,50" size="800,1" backgroundColor="grey"/> <widget name="statuspic" position="20,55" size="48,48" alphatest="on"/> <widget source="author" render="Label" position="100,65" size="700,30" font="Regular;25" backgroundColor="background"/> <eLabel position="10,110" size="800,1" backgroundColor="grey"/> <widget name="detailtext" position="10,120" size="490,380" font="Regular;23" backgroundColor="background" transparent="1"/> <widget name="screenshot" position="510,120" size="280,210" alphatest="on"/> <widget name="divpic" position="0,0" size="0,0"/> </screen>
PluginDetails im BluedreamHD
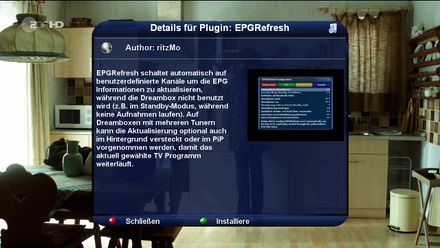
Mir gefiel diese Art dazu wesentlich besser..
<!-- PluginDetails --> <screen name="PluginDetails" position="center,center" size="750,600" title="Plugin details" flags="wfNoBorder"> <!-- Background --> <ePixmap position="0,0" size="750,600" zPosition="-5" pixmap="BlueDreamHD/bg_750x600.png"/> <eLabel position="8,46" size="735,515" zPosition="-1" backgroundColor="#200d1940"/> <!--(Title & Titelicon)--> <widget source="Title" render="Label" position="20,6" size="710,30" zPosition="1" halign="center" font="Regular;29" transparent="1" /> <ePixmap position="690,7" size="35,35" pixmap="BlueDreamHD/menu/software_manager32x32.png" alphatest="blend"/> <eLabel position="10,50" size="730,1" backgroundColor="grey"/> <widget name="statuspic" position="20,55" size="48,48" alphatest="on"/> <widget source="author" render="Label" position="100,65" size="700,30" font="Regular;25" backgroundColor="background"/> <eLabel position="10,110" size="730,1" backgroundColor="grey"/> <widget name="detailtext" position="15,140" size="435,380" font="Regular;23" backgroundColor="background" transparent="1"/> <widget name="screenshot" position="455,140" size="280,210" alphatest="on"/> <widget name="divpic" position="0,0" size="0,0"/> <!-- Buttons & Keycode --> <ePixmap pixmap="BlueDreamHD/buttons/red.png" position="50,570" size="25,25" alphatest="on"/> <ePixmap pixmap="BlueDreamHD/buttons/green.png" position="315,570" size="25,25" alphatest="on"/> <widget source="key_red" render="Label" position="100,570" size="200,25" font="Regular;24" halign="left" backgroundColor="background" transparent="1" shadowColor="black" shadowOffset="-2,-2"/> <widget source="key_green" render="Label" position="365,570" size="200,25" font="Regular;24" halign="left" backgroundColor="background" transparent="1" shadowColor="black" shadowOffset="-2,-2"/> </screen>
Kurzerklärung der XML
- Wie man hier erkennen kann wird mittels dem Aussdruck "ePixmap pixmap" ein Grafik geladen.
- Mittels dem Ausdruck "zPosition" können wir die Grafiken auch in unterschiedlichen Ebenen über oder Untereinander gelegt darstellen lassen