Movieselection im Skin erstellen
Version vom 18. Juli 2013, 11:52 Uhr von TorbenHoffman (Diskussion | Beiträge)
| An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann unvollständig und fehlerhaft sein! |
Der Screen name="MovieSelection" Screen zeigt z.B. die Auswahl der aufgezeichneten Filme an.
Inhaltsverzeichnis
Vorher/Nachher-Vergleich
Movieselection im Defaultskin
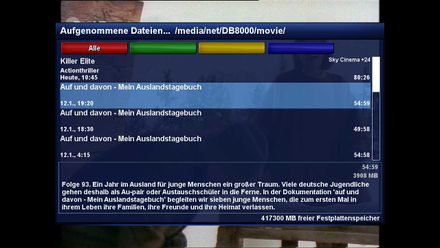
Im OE 2.0 Default-HD skin ist dieser Abschnitt so dargestellt:
<!-- Movieselection --> <screen name="MovieSelection" position="center,115" size="950,530" title="Select a movie"> <ePixmap pixmap="Default-HD/buttons/red.png" position="10,5" size="200,40" alphatest="on"/> <ePixmap pixmap="Default-HD/buttons/green.png" position="210,5" size="200,40" alphatest="on"/> <ePixmap pixmap="Default-HD/buttons/yellow.png" position="410,5" size="200,40" alphatest="on"/> <ePixmap pixmap="Default-HD/buttons/blue.png" position="610,5" size="200,40" alphatest="on"/> <widget name="key_red" position="10,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#9f1313" transparent="1" shadowColor="black" shadowOffset="-2,-2"/> <widget name="key_green" position="210,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#1f771f" transparent="1" shadowColor="black" shadowOffset="-2,-2"/> <widget name="key_yellow" position="410,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#a08500" transparent="1" shadowColor="black" shadowOffset="-2,-2"/> <widget name="key_blue" position="610,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#18188b" transparent="1" shadowColor="black" shadowOffset="-2,-2"/> <widget name="waitingtext" position="10,50" size="930,300" zPosition="4" font="Regular;22" halign="center" valign="center" /> <widget name="list" position="10,50" size="930,450" zPosition="2" scrollbarMode="showOnDemand" /> <widget name="DescriptionBorder" position="0,355" size="950,150" zPosition="1" pixmap="Default-HD/border_eventinfo.png" alphatest="on" /> <widget source="Service" render="Label" position="15,360" size="715,22" zPosition="2" font="Regular;18" foregroundColor="#cccccc"> <convert type="MovieInfo">ShortDescription</convert> </widget> <widget source="Service" render="Label" position="15,385" size="530,22" zPosition="2" font="Regular;18" foregroundColor="#cccccc"> <convert type="MovieInfo">RecordServiceName</convert> </widget> <widget source="Service" render="Label" position="735,360" size="200,22" zPosition="2" font="Regular;18" halign="right" foregroundColor="#cccccc"> <convert type="ServiceTime">Duration</convert> <convert type="ClockToText">AsLength</convert> </widget> <widget source="Service" render="Label" position="685,385" size="250,22" zPosition="2" font="Regular;18" halign="right" foregroundColor="#cccccc"> <convert type="MovieInfo">FileSize</convert> </widget> <widget source="Service" render="Label" position="15,410" size="920,89" zPosition="2" font="Regular;19"> <convert type="EventName">ExtendedDescription</convert> </widget> <widget name="freeDiskSpace" position="10,509" size="930,22" font="Regular;19" valign="center" halign="right" /> </screen>
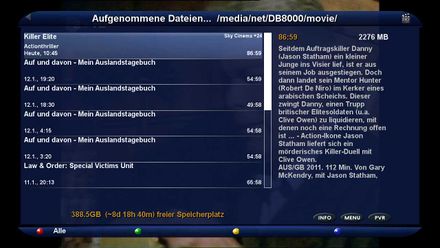
Movieselection im BluedreamHD
Mir gefiel diese Art und auch die Grafik dazu wesentlich besser..
<!-- Movieselection --> <screen name="MovieSelection" position="center,center" size="1180,660" title="Select a movie" flags="wfNoBorder"> <!-- Background --> <ePixmap position="0,0" size="1180,660" zPosition="-1" pixmap="BlueDreamHD/bg_1180x660.png"/> <eLabel position="10,46" size="1160,575" zPosition="-1" backgroundColor="#200d1940"/> <!-- Title & Titelicon --> <widget source="Title" render="Label" position="50,8" size="1050,30" halign="center" font="Regular;30" backgroundColor="background" shadowColor="black" shadowOffset="-2,-2" transparent="1"/> <ePixmap position="1115,7" size="35,35" pixmap="BlueDreamHD/menu/movie32x32.png" alphatest="on"/> <ePixmap position="25,10" size="15,20" pixmap="BlueDreamHD/menu/arrow.png" alphatest="blend"/> <!-- List --> <widget name="list" position="20, 65" size="720,450" zPosition=" 2" scrollbarMode="showOnDemand" backgroundColor="background" selectionPixmap="BlueDreamHD/selpic.png" backgroundPixmap="BlueDreamHD/sep750.png" transparent="1"/> <ePixmap position="20,515" size="720,1" zPosition="3" pixmap="BlueDreamHD/sep750.png"/> <!-- Waiting Text --> <widget name="waitingtext" position="20,520" size="720,28" zPosition="1" halign="center" font="Regular;24" backgroundColor="background" foregroundColor="foreyellow" shadowColor="black" shadowOffset="-2,-2" transparent="1"/> <!-- Free Disk Space --> <!--widget name="freeDiskSpace" position="20,520" size="720,28" zPosition="2" halign="center" font="Regular;24" backgroundColor="background" foregroundColor="foreyellow" transparent="1"/--> <!-- GP3 MovieDir - FreeDiskspace (not for CVS-Image) --> <widget source="global.MovieDir" render="Label" position="20,580" size="720,28" zPosition="2" halign="center" font="Regular;24" backgroundColor="background" foregroundColor="foreyellow" shadowColor="black" shadowOffset="-2,-2" transparent="1" /> <!-- Duration & AsLength --> <widget source="Service" render="Label" position="760,65" zPosition="1" size="100,24" font="Regular;24" backgroundColor="background" foregroundColor="foreyellow" shadowColor="black" shadowOffset="-2,-2" transparent="1"> <convert type="ServiceTime">Duration</convert> <convert type="ClockToText">AsLength</convert> </widget> <!-- FileSize --> <widget source="Service" render="Label" position="900, 65" zPosition="1" size="180, 24" font="Regular;24" halign="right" backgroundColor="background" transparent="1"> <convert type="MovieInfo">FileSize</convert> </widget> <!-- ExtendedDescription --> <widget source="Service" render="Label" position="760,100" zPosition="2" size="320,391" font="Regular;22" foregroundColor="#cccccc" backgroundColor="background" transparent="1"> <convert type="EventName">ExtendedDescription</convert> </widget> <!-- Menu-Buttons --> <ePixmap pixmap="BlueDreamHD/buttons/info.png" position=" 860,587" size="70,30" alphatest="on"/> <ePixmap pixmap="BlueDreamHD/buttons/menu.png" position=" 940,587" size="70,30" alphatest="on"/> <ePixmap pixmap="BlueDreamHD/buttons/pvr.png" position="1020,587" size="70,30" alphatest="on"/> <!-- Buttons & Keycode --> <ePixmap pixmap="BlueDreamHD/buttons/red.png" position="55,630" size="20,20" alphatest="on"/> <ePixmap pixmap="BlueDreamHD/buttons/green.png" position="340,630" size="20,20" alphatest="on"/> <ePixmap pixmap="BlueDreamHD/buttons/yellow.png" position="625,630" size="20,20" alphatest="on"/> <ePixmap pixmap="BlueDreamHD/buttons/blue.png" position="920,630" size="20,20" alphatest="on"/> <widget name="key_red" position="105,627" zPosition="1" size="200,25" font="Regular;23" halign="left" backgroundColor="background" transparent="1" /> <widget name="key_green" position="390,627" zPosition="1" size="200,25" font="Regular;23" halign="left" backgroundColor="background" transparent="1" /> <widget name="key_yellow" position="675,627" zPosition="1" size="200,25" font="Regular;23" halign="left" backgroundColor="background" transparent="1" /> <widget name="key_blue" position="970,627" zPosition="1" size="200,25" font="Regular;23" halign="left" backgroundColor="background" transparent="1" /> <!-- DescriptionBorder (not for this skin needed) --> <widget name="DescriptionBorder" position="0,0" size="0,0"/> </screen>
Kurzerklärung der XML
- Wie man hier erkennen kann wird mittels dem Aussdruck "ePixmap pixmap" ein Grafik geladen.
- Mittels dem Ausdruck "zPosition" können wir die Grafiken auch in unterschiedlichen Ebenen über oder Untereinander gelegt darstellen lassen