ChoiceBox im Skin erstellen
Version vom 7. September 2013, 21:52 Uhr von Mfgeg (Diskussion | Beiträge)
| An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann unvollständig und fehlerhaft sein! |
Inhaltsverzeichnis
Einleitung
Der Screen name="ChoiceBox" ist ein Multifunktions Screen der gleichzeitig mehrere Screens bedient.
Dieser Screen ist für die folgende Fenster gleichzeitig:
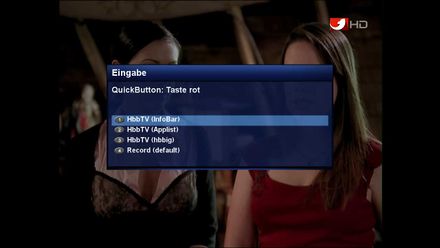
- Quickbutton, wenn Tasten damit belegt wurde
ChoiceBox im Defaultskin
Im OE 2.0 Default-HD skin ist dieser Abschnitt so dargestellt:
<!-- Choice box --> <screen name="ChoiceBox" position="130,140" size="600,400" title="Input"> <widget name="text" position="10,10" size="550,25" font="Regular;24"/> <widget name="list" position="0,30" size="550,300" itemHeight="30" scrollbarMode="showOnDemand" transparent="1"/> <applet type="onLayoutFinish"> # this should be factored out into some helper code, but currently demonstrates applets. from enigma import eSize, ePoint orgwidth = self.instance.size().width() orgpos = self.instance.position() textsize = self["text"].getSize() # y size still must be fixed in font stuff... textsize = (textsize[0] + 80, textsize[1] + 80) count = len(self.list) if count > 10: count = 10 offset = 32 * count wsizex = textsize[0] + 80 wsizey = textsize[1] + offset + 20 if (650 > wsizex): wsizex = 650 wsize = (wsizex, wsizey) # resize self.instance.resize(eSize(*wsize)) # resize label self["text"].instance.resize(eSize(*textsize)) # move list listsize = (wsizex - 20, 32 * count) self["list"].instance.move(ePoint(10, textsize[1])) self["list"].instance.resize(eSize(*listsize)) # center window newwidth = wsize[0] self.instance.move(ePoint((1280-wsizex)/2, (720-wsizey)/2)) </applet> </screen>
ChoiceBox im BluedreamHD
Mir gefiel diese Art dazu wesentlich besser..
<!-- Choice box --> <screen name="ChoiceBox" position="130,140" size="750,600" title="Input"> <!-- Input ect. --> <widget name="text" position="20,35" size="710,66" font="Regular;24"/> <widget name="list" position="20,65" size="710,320" itemHeight="32" scrollbarMode="showOnDemand" selectionPixmap="BlueDreamHD/selpic.png"/> <applet type="onLayoutFinish"> # this should be factored out into some helper code, but currently demonstrates applets. from enigma import eSize, ePoint orgwidth = self.instance.size().width() orgpos = self.instance.position() textsize = self["text"].getSize() # y size still must be fixed in font stuff... textsize = (textsize[0] + 80, textsize[1] + 80) count = len(self.list) if count > 10: count = 10 offset = 32 * count wsizex = textsize[0] + 80 wsizey = textsize[1] + offset + 20 if (710 > wsizex): wsizex = 710 wsize = (wsizex, wsizey) # resize self.instance.resize(eSize(*wsize)) # resize label self["text"].instance.resize(eSize(*textsize)) # move list listsize = (wsizex - 20, 32 * count) self["list"].instance.move(ePoint(10, textsize[1])) self["list"].instance.resize(eSize(*listsize)) # center window newwidth = wsize[0] self.instance.move(ePoint((1280-wsizex)/2, (720-wsizey)/(count > 7 and 2 or 3))) </applet> </screen>
ChoiceBox im Vergleich
Kurzerklärung der XML
- Wie man hier erkennen kann wird mittels dem Aussdruck "ePixmap pixmap" ein Grafik geladen.
- Mittels dem Ausdruck "zPosition" können wir die Grafiken auch in unterschiedlichen Ebenen über oder Untereinander gelegt darstellen lassen