CrashlogAutoSubmitConfiguration im Skin erstellen
Version vom 7. September 2013, 21:52 Uhr von Mfgeg (Diskussion | Beiträge)
| An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann unvollständig und fehlerhaft sein! |
Inhaltsverzeichnis
Einleitung
Der Screen name="CrashlogAutoSubmitConfiguration" ist wie folgt zu finden:
- Menü -> Einstellungen -> System -> "Crashlog Einstellungen"
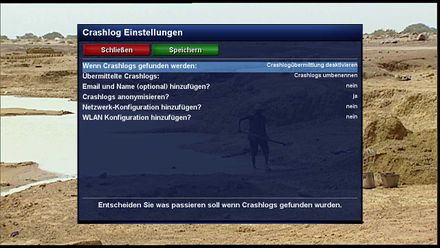
CrashlogAutoSubmitConfiguration im Defaultskin
Im OE 2.0 Default-HD skin ist dieser Abschnitt so dargestellt:
<!-- Crashlogsettings --> <screen name="CrashlogAutoSubmitConfiguration" position="center,120" size="820,520" title="CrashlogAutoSubmit settings..."> <ePixmap pixmap="Default-HD/buttons/red.png" position="10,5" size="200,40" alphatest="on" /> <ePixmap pixmap="Default-HD/buttons/green.png" position="210,5" size="200,40" alphatest="on" /> <widget source="key_red" render="Label" position="10,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#9f1313" transparent="1" shadowColor="black" shadowOffset="-2,-2" /> <widget source="key_green" render="Label" position="210,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#1f771f" transparent="1" shadowColor="black" shadowOffset="-2,-2" /> <widget name="VKeyIcon" position="730,10" size="70,30" pixmap="Default-HD/icons/text.png" alphatest="blend" /> <eLabel position="10,50" size="800,1" backgroundColor="grey" /> <widget name="config" position="10,60" size="800,330" itemHeight="30" scrollbarMode="showOnDemand" /> <widget name="HelpWindow" position="338,440" zPosition="1" size="1,1" transparent="1" /> <eLabel position="10,455" size="800,1" backgroundColor="grey" /> <widget source="status" render="Label" position="10,463" size="800,50" font="Regular;21" transparent="1" halign="center" /> </screen>
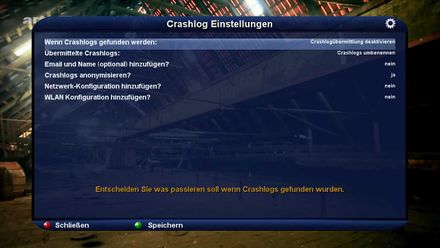
CrashlogAutoSubmitConfiguration im BlueDreamHD
Hier die Variante ich ich für den BlueDreamHD ausgearbeitet habe.
<!-- Crashlog Setup --> <screen name="CrashlogAutoSubmitConfiguration" position="center,center" size="1100,625" title="CrashlogAutoSubmit settings..." flags="wfNoBorder"> <!-- Background --> <ePixmap position="0,0" size="1100,625" zPosition="-5" pixmap="BlueDreamHD/bg_1100x625.png"/> <eLabel position="10,46" size="1080,540" zPosition="-1" backgroundColor="#200d1940"/> <!-- Title & Titelicon --> <widget source="Title" render="Label" position="35,8" size="1030,30" halign="center" font="Regular;29" backgroundColor="background" shadowColor="black" shadowOffset="-2,-2" transparent="1"/> <ePixmap position="1030,5" size="32,32" pixmap="BlueDreamHD/menu/setup32x32.png" alphatest="on"/> <widget name="config" position="40,65" size="1020,256" itemHeight="32" scrollbarMode="showOnDemand" selectionPixmap="BlueDreamHD/selpic.png" transparent="1"/> <widget source="status" render="Label" position="40,490" size="1020,52" font="Regular;24" halign="center" backgroundColor="background" foregroundColor="foreyellow" shadowColor="black" shadowOffset="-2,-2" transparent="1"/> <widget name="VKeyIcon" pixmap="BlueDreamHD/buttons/text.png" position="1010,560" size="70,30" alphatest="on"/> <widget name="HelpWindow" position="335,400" zPosition="1" size="1,1" transparent="1" alphatest="on" /> <!-- Buttons & Keycode --> <ePixmap pixmap="BlueDreamHD/buttons/red.png" position="35,595" size="25,25" alphatest="on"/> <ePixmap pixmap="BlueDreamHD/buttons/green.png" position="300,595" size="25,25" alphatest="on"/> <widget source="key_red" render="Label" position="70,595" zPosition="1" size="130,25" font="Regular;23" halign="left" backgroundColor="background" transparent="1" /> <widget source="key_green" render="Label" position="340,595" zPosition="1" size="130,25" font="Regular;23" halign="left" backgroundColor="background" transparent="1" /> </screen>
CrashlogAutoSubmitConfiguration im Vergleich
Kurzerklärung der XML
- Wie man hier erkennen kann wird mittels dem Aussdruck "ePixmap pixmap" ein Grafik geladen.
- Mittels dem Ausdruck "zPosition" können wir die Grafiken auch in unterschiedlichen Ebenen über oder Untereinander gelegt darstellen lassen