SkinSelector im Skin erstellen
Version vom 7. September 2013, 23:51 Uhr von Mfgeg (Diskussion | Beiträge)
| An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann unvollständig und fehlerhaft sein! |
Inhaltsverzeichnis
Einleitung
Der Screen name="SkinSelector" ist wie folgt zu finden:
- Menü -> Einstellungen -> System -> "Skin"
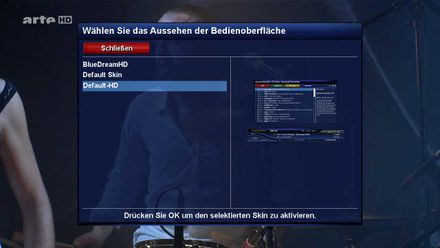
SkinSelector im Defaultskin
Im OE 2.0 Default-HD skin ist dieser Abschnitt so dargestellt:
<!-- Skin Selector --> <screen name="SkinSelector" position="center,115" size="820,530" title="Choose your Skin"> <ePixmap pixmap="Default-HD/buttons/red.png" position="10,5" size="200,40" alphatest="on" /> <widget source="key_red" render="Label" position="10,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#9f1313" transparent="1" shadowColor="black" shadowOffset="-2,-2" /> <eLabel position="10,50" size="800,1" backgroundColor="grey" /> <widget name="SkinList" position="10,60" size="420,420" itemHeight="30" scrollbarMode="showOnDemand" /> <eLabel position="440,50" size="1,440" backgroundColor="grey" /> <widget name="Preview" position="490,100" size="280,210" alphatest="blend" /> <eLabel position="10,490" size="800,1" backgroundColor="grey" /> <widget source="introduction" render="Label" position="10,498" size="800,25" font="Regular;22" halign="center" transparent="1" /> </screen>
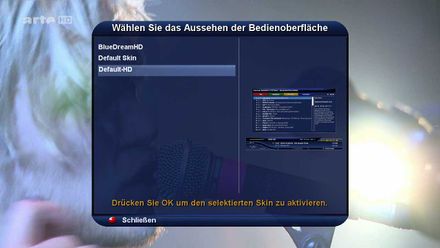
SkinSelector im BlueDreamHD
Hier die Variante ich ich für den BlueDreamHD ausgearbeitet habe.
<!-- Skin Selector --> <screen name="SkinSelector" position="center,center" size="750,600" title="Choose your Skin" flags="wfNoBorder"> <!-- Background --> <ePixmap position="0,0" size="750,600" zPosition="-5" pixmap="BlueDreamHD/bg_750x600.png"/> <eLabel position="8,46" size="735,515" zPosition="-1" backgroundColor="#200d1940"/> <!-- Title & Titelicon --> <eLabel text="Choose your Skin" position="20,6" size="710,30" zPosition="1" halign="center" font="Regular;29" backgroundColor="background" shadowColor="black" shadowOffset="-2,-2" transparent="1"/> <widget name="SkinList" position="20,65" size="400,416" zPosition="1" itemHeight="32" scrollbarMode="showOnDemand" selectionPixmap="BlueDreamHD/selpic.png" transparent="1"/> <eLabel position="430,50" size="1,450" backgroundColor="grey" /> <widget name="Preview" position="450,180" size="280,210" alphatest="on"/> <widget source="introduction" render="Label" position="20,515" size="710,30" font="Regular;26" halign="center" backgroundColor="background" foregroundColor="foreyellow" shadowColor="black" shadowOffset="-2,-2" transparent="1"/> <ePixmap pixmap="BlueDreamHD/buttons/red.png" position="50,567" size="25,25" alphatest="on"/> <widget source="key_red" render="Label" position="90,567" zPosition="1" size="130,25" font="Regular;23" halign="left" backgroundColor="background" transparent="1" /> </screen>
SkinSelector im Vergleich
Kurzerklärung der XML
- Wie man hier erkennen kann wird mittels dem Aussdruck "ePixmap pixmap" ein Grafik geladen.
- Mittels dem Ausdruck "zPosition" können wir die Grafiken auch in unterschiedlichen Ebenen über oder Untereinander gelegt darstellen lassen