AdapterSetupConfiguration im Skin erstellen
Zur Navigation springen
Zur Suche springen
| An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann unvollständig und fehlerhaft sein! |
Inhaltsverzeichnis
Einleitung
Der Screen name="AdapterSetupConfiguration" ist wie folgt zu finden:
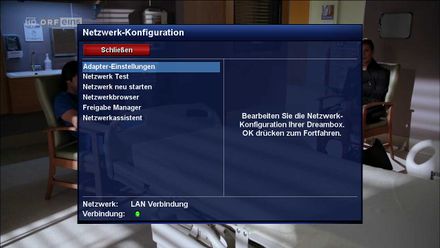
- Menü -> Einstellungen -> System -> "Netzwerk"
AdapterSetupConfiguration im Defaultskin
Im OE 2.0 Default-HD skin ist dieser Abschnitt so dargestellt:
<screen name="AdapterSetupConfiguration" position="center,120" size="820,520" title="Network Configuration..."> <ePixmap pixmap="Default-HD/buttons/red.png" position="10,5" size="200,40" alphatest="on" /> <widget source="key_red" render="Label" position="10,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#9f1313" transparent="1" shadowColor="black" shadowOffset="-2,-2" /> <eLabel position="10,50" size="800,1" backgroundColor="grey" /> <eLabel position="420,50" size="1,400" backgroundColor="grey" /> <widget name="menulist" position="10,60" size="400,360" itemHeight="30" scrollbarMode="showOnDemand" /> <widget source="description" render="Label" position="430,60" size="380,360" font="Regular;22" halign="center" valign="center" transparent="1" /> <eLabel position="10,450" size="800,1" backgroundColor="grey" /> <widget source="IFtext" render="Label" position="10,460" size="140,25" font="Regular;22" halign="left" transparent="1" /> <widget source="IF" render="Label" position="150,460" size="400,25" font="Regular;22" halign="left" transparent="1" /> <widget source="Statustext" render="Label" position="10,488" size="150,25" font="Regular;22" halign="left" transparent="1" /> <widget name="statuspic" position="160,491" size="20,20" pixmaps="Default-HD/buttons/button_green.png,Default-HD/buttons/button_green_off.png" alphatest="on" /> </screen>
AdapterSetupConfiguration im BluedreamHD
Hier die Variante ich ich für den BlueDreamHD ausgearbeitet habe.
<!-- AdapterSetupConfiguration --> <screen name="AdapterSetupConfiguration" position="center,center" size="1100,625" title="Network Configuration..." flags="wfNoBorder" > <!-- Background --> <ePixmap position="0,0" size="1100,625" zPosition="-5" pixmap="BlueDreamHD/bg_1100x625.png"/> <eLabel position="10,46" size="1080,540" zPosition="-1" backgroundColor="#200d1940"/> <!-- Title & Titelicon --> <eLabel text="Network Configuration..." position="35,8" size="1030,30" halign="center" font="Regular;29" backgroundColor="background" shadowColor="black" shadowOffset="-2,-2" transparent="1"/> <ePixmap position="1030,5" size="32,32" pixmap="BlueDreamHD/menu/knetwalk32x32.png" alphatest="on"/> <!-- Iftext & iflabel --> <widget source="IFtext" render="Label" position="150,64" size="160,32" zPosition="10" font="Regular;28" halign="center" backgroundColor="background" foregroundColor="foreyellow" shadowColor="black" shadowOffset="-2,-2" transparent="1"/> <widget source="IF" render="Label" position="330,65" size="590,32" zPosition="10" font="Regular;28" halign="left" backgroundColor="background" transparent="1" /> <!-- Statustext & Statusbutton --> <widget source="Statustext" render="Label" position="780,65" size="170,32" zPosition="10" font="Regular;28" halign="left" backgroundColor="background" transparent="1"/> <widget name="statuspic" pixmaps="BlueDreamHD/buttons/green.png,BlueDreamHD/buttons/grey.png" position="960,70" zPosition="10" size="25,25" transparent="1" alphatest="on"/> <!-- NetworkPicture "big one" --> <ePixmap position="30,300" size="250,250" pixmap="BlueDreamHD/menu/knetwalk250x250.png" alphatest="on"/> <!-- Menulist & selpicture --> <ePixmap position="330,125" size="680,2" pixmap="BlueDreamHD/sep750.png" alphatest="on" /> <widget name="menulist" position="330,140" size="680,210" zPosition="10" scrollbarMode="showOnDemand" itemHeight="30" selectionPixmap="BlueDreamHD/selpic.png" transparent="1" /> <ePixmap position="330,355" size="680,2" pixmap="BlueDreamHD/sep750.png" alphatest="on" /> <!-- Description --> <widget source="description" render="Label" position="330,370" size="660,100" font="Regular;26" halign="center" valign="center" backgroundColor="background" transparent="1" /> <!-- Red Button & Key Redtext --> <ePixmap pixmap="BlueDreamHD/buttons/red.png" position="515,514" size="25,25" alphatest="on" /> <widget source="key_red" render="Label" position="510,510" zPosition="1" size="260,30" font="Regular;26" halign="center" valign="center" backgroundColor="background" transparent="1" /> </screen>
AdapterSetupConfiguration im Vergleich
Kurzerklärung der XML
- Wie man hier erkennen kann wird mittels dem Aussdruck "ePixmap pixmap" ein Grafik geladen.
- Mittels dem Ausdruck "zPosition" können wir die Grafiken auch in unterschiedlichen Ebenen über oder Untereinander gelegt darstellen lassen