MoviePlayer infobar im Skin erstellen
| An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann unvollständig und fehlerhaft sein! |
Inhaltsverzeichnis
- 1 Einleitung
- 2 MoviePlayer Infobar im OE 2.0 DMM-Skin
- 3 Background
- 4 Time
- 5 Date
- 6 Blinking pixmap (recording in progress?)
- 7 Audio icon (is there multichannel audio?)
- 8 Videoformat icon (16:9?)
- 9 Teletext icon (is teletext available?)
- 10 HDTV icon
- 11 Media icon
- 12 Video Size (Width & Height)
- 13 Progressbar (movie position)
- 14 Service name
Einleitung
Der Screen name="MoviePlayer" ist die Grafische Darstellung der Infobar die man angezeigt bekommt wenn wir uns eine Aufnahme anschauen.
Diese Infobar wird man wohl am sehr häufig zu Gesicht bekommen.
Hier wird die Funktionen der Infobar im Bezug auf das DMM eigene OE 2.0 erklärt (keine sonstigen Anpassungen)
MoviePlayer Infobar im OE 2.0 DMM-Skin
Wie beim jedem Screen selbst beginnt der Screen 'name="MoviePlayer" mittels :
<!-- Movieplayer infobar --> <screen name="MoviePlayer" position="75,530" size="1140,150" title="InfoBar" flags="wfNoBorder"> <!-- Hier können etliche Unterelemente (widget, pixmap, eLabel usw.) eingebettet sein! --> </screen> <!-- und endet erst mit diesem Abschluss -->
In diesem Beispiel wurde die Grafik des Skins "BlackdreamHD" als Vorlage erstellt und verwendet.
Funktionen die Hier nicht vorgesehen sind werden ggf, auf Grundlage des Default-HD skins nachgestellt.
Erklärung skin.xml zum MoviePlayer
- Mit flags="wfNoBorder" wird festgelegt das man keinen Rahmen (Border) haben will. Alternative diesen Eintrag weglassen und es gibt einen Rahmen
- position= gibt an wo der Screen dargestellt werden soll in Bildpunkten, 135 = vom Rand Links in die Mitte, 360 = vom Rand oben nach unten
- size= gibt an wie Groß in Bildpunkten (Breite mal Höhe) der Screen sein soll
- title="InfoBar" wie erwartet der Name des des Titelfenster
- backgroundColor="transparent" hier wird die Farbe "transparent" als Hintergrundfarbe benutzt (Farbe muss im Element "color" definiert sein, sonst Crasht es). Alternativ können die Farben sonst auch im HTML-Code dargestellt werden
Zurück zum Inhaltsverzeichnis:
Background
Nun setzt man als Background seine InfoBar-Grafik ein. Hierzu nun die Infobar des BlackdreamHD-Skins. Der Screen-Code würde in diesem Beispiel so komplett aussehen:
<!-- Movieplayer infobar --> <screen name="MoviePlayer" position="75,530" size="1140,150" title="InfoBar" flags="wfNoBorder" backgroundColor="transparent"> <!-- Background --> <ePixmap position="0,0" zPosition="-1" size="1140,150" pixmap="BlackDreamHD/movie_infobar.png"/> </screen>
Erklärung skin.xml des Background
- Wert ePixmap ist zum einfügen von Grafiken.
- position="0,0" damit die Grafik den kompletten Screen auch ausfüllt, da die Größe (size) der Grafik und des Screens identisch sind
- Mittels pixmap= wird nun die Tatsächliche Grafik geladen
Zurück zum Inhaltsverzeichnis:
Time
Hier setzten wir wieder die aktelle Uhrzeit ein.
Dieses mal jedoch mit der Standartausgabe incl. den Sekunden und nicht wie in der Main-Infobar mit verkleinerter Extra-Sekunden Anzeige:
<!-- Time --> <widget source="global.CurrentTime" render="Label" position="30,15" size="110,30" font="Regular;24" halign="right" backgroundColor="background" shadowColor="black" shadowOffset="-2,-2" transparent="1"> <convert type="ClockToText">WithSeconds</convert> </widget>
Erklärung skin.xml der Uhrzeit
- <convert type="ClockToText">WithSeconds</convert> stellt die Uhrzeit in Stunden, Minuten und Sekunden dar
- Mittels halign="right" setzten wir die Zeit nach Rechts im Textfeld der Größe size="110,30"
Zurück zum Inhaltsverzeichnis:
Date
Die Definition des "Datums" wird auch wieder wie alles in einem eigenen "widget" dargestellt.
Im Skin wird dies einfach dargestellt mittels der Zeile <convert type="ClockToText">Format:%d.%m.%Y</convert>
<!-- Date --> <widget source="global.CurrentTime" render="Label" position="935,15" size="140,26" font="Regular;24" backgroundColor="background" shadowColor="black" shadowOffset="-1,-1" halign="right" noWrap="1" transparent="1" > <convert type="ClockToText">Format:%d.%m.%Y</convert> </widget>
Wie einem Nun evtl. Auffällt ist die Anzeige des Datums ja fast Identisch wie die der Uhrzeit.
Auch diese Zeile <convert type="ClockToText">Format:%d.%m.%Y</convert> sieht bis auf die Formatausgabe ja fast gleich aus, das liegt daran das hier ein "Converter" verwendet wird.
Innerhalb des Converters haben wir die Möglichkeit mittels der Format-Ausgabe das gewünschte darstellen zu lassen solange es der Converter zulässt.
Erklärung skin.xml zum Widget "Date"
- <convert type="ClockToText">Format:%d.%m.%Y</convert> die Ausgabe bedeutet %d = Tag, %m = Monat, %Y = Jahr
- Der Convertor "ClockToText" selbst wäre zu finden in: /usr/lib/enigma2/python/Componetns/Converter
Zurück zum Inhaltsverzeichnis:
Blinking pixmap (recording in progress?)
Hier soll nun eine Blinkende Grafik angezeigt werden, falls eine Aufnahme läuft. In diesem Falle ist es ein roter Punkt mit einem kleinen weisen "R" in der Mitte drinn
| ist soweit völlig identisch wie in der Main-Infobar, daher gibt es hierfür nun auch kein eigener Screenshot nur wegen dem rotem Punkt |
<!-- Blinking pixmap (recording in progress?) --> <widget source="session.RecordState" render="Pixmap" position="600,15" size="20,20" zPosition="1" pixmap="BlackDreamHD/icons/rec.png" alphatest="blend"> <convert type="ConditionalShowHide">Blink</convert> </widget>
Erklärung skin.xml zum Blinking pixmap
- der Renderer dafür ist wieder render="Pixmap"
- Mittels <convert type="ConditionalShowHide">Blink</convert> wird veranlasst das die Grafik an und aus geblendet wird
Zurück zum Inhaltsverzeichnis:
Audio icon (is there multichannel audio?)
Mittles diesem Icon wollen wir in der Infobar uns Anzeigen lassen ob ein Sender seinen Ton in DolbyDigital bzw. AC3 (IsMultichannel) ausstrahlt.
Wird der Ton ausgestrahlt erscheint das entsprechende Icon, wird keiner ausgestrahlt ist es nur Schwach bzw. gar nicht zu sehen.
<!-- Audio icon (is there multichannel audio?) --> <ePixmap pixmap="BlackDreamHD/icons/icon_dolby_off.png" position="647,15" size="57,20" zPosition="1" alphatest="blend"/> <widget source="session.CurrentService" render="Pixmap" pixmap="BlackDreamHD/icons/icon_dolby_on.png" position="647,15" size="57,20" zPosition="2" alphatest="blend"> <convert type="ServiceInfo">IsMultichannel</convert> <convert type="ConditionalShowHide"/> </widget>
Erklärung skin.xml zur multichannel audio
- Mittels der zPosition="1" wird ein fast nicht Sichbares Icon (icon_dolby_off.png) dargestellt.
- alphatest="blend" bedeutet das sich das entsprechende Bild auch überblenden läßt
- Ist ein Audio-Multichannel vorhanden wird mittels zPosition="2" das gut sichtbare Icon (icon_dolby_on.png) über das erste eingeblendet
- Der Render "Pixmap" ist zu finden in: /usr/lib/enigma2/python/Componetns/Renderer
Zurück zum Inhaltsverzeichnis:
Videoformat icon (16:9?)
Die Grundfunktion ist eigentlich genau Identisch wie Audio-Icon, nur das wie hier nun Anzeigen wollen ob eine Sendung in 4:3 oder in 16:9 ausgestrahlt wird.
Wird in 16:9 ausgestrahlt erscheint das entsprechende Icon, wird in 4:3 ausgestrahlt ist es nur Schwach bzw. gar nicht zu sehen.
<!-- Videoformat icon (16:9?) --> <ePixmap pixmap="BlackDreamHD/icons/icon_format_off.png" position="717,15" size="36,20" zPosition="1" alphatest="blend"/> <widget source="session.CurrentService" render="Pixmap" pixmap="BlackDreamHD/icons/icon_format_on.png" position="717,15" size="36,20" zPosition="2" alphatest="blend"> <convert type="ServiceInfo">IsWidescreen</convert> <convert type="ConditionalShowHide"/> </widget>
Erklärung skin.xml zum Videoformat icon
- Der Aufbau und Ablauf ist eigentlich Identisch wie beim Audio-Element
- Ein zigster Haupt-Unterschied liegt hierbei "<convert type="ServiceInfo">IsWidescreen</convert>"
- Warum dieses Bild? Bei einem echten 16:9 Film ist dies ja am TV selbst recht gut zu erkennen (Breitbild), Doch leider bei nicht bei denen wo HD skaliertes Material Verwendung findet. Kommt es doch recht oft vor das es als 16:9 ausgegeben wird und optisch doch nur ein 4.3 Bild ist.
Zurück zum Inhaltsverzeichnis:
Teletext icon (is teletext available?)
Mit diesem Icon wollen wir Anzeigen ob der Sender für die laufende Sendung auch einen Teletext mit ausstrahlt.
Wird ein Teletext ausgestrahlt erscheint das entsprechende Icon, wird in keines ausgestrahlt ist es nur Schwach bzw. gar nicht zu sehen.
<!-- Teletext icon (is teletext available?) --> <ePixmap pixmap="BlackDreamHD/icons/icon_txt_off.png" position="767,15" size="33,20" zPosition="1" alphatest="blend"/> <widget source="session.CurrentService" render="Pixmap" pixmap="BlackDreamHD/icons/icon_txt_on.png" position="767,15" size="33,20" zPosition="2" alphatest="blend"> <convert type="ServiceInfo">HasTelext</convert> <convert type="ConditionalShowHide"/> </widget>
Erklärung skin.xml zum Teletext
- Genau wie vorher gleich gestaltet, Unterschied liegt hier bei <convert type="ServiceInfo">HasTelext</convert>
Zurück zum Inhaltsverzeichnis:
HDTV icon
Mittels diesem Icon wollen wir uns Anzeigen lassen ob die Sendung in HD, oder besser gesagt in einer höheren Auflösung als 720 ausgestrahlt wird.
<!-- HDTV icon --> <widget source="session.CurrentService" render="Pixmap" pixmap="BlackDreamHD/icons/icon_hd_off.png" position="814,15" size="29,20" zPosition="1" alphatest="blend"> <convert type="ServiceInfo">VideoWidth</convert> <convert type="ValueRange">0,720</convert> <convert type="ConditionalShowHide" /> </widget> <widget source="session.CurrentService" render="Pixmap" pixmap="BlackDreamHD/icons/icon_hd_on.png" position="814,15" size="29,20" zPosition="2" alphatest="blend"> <convert type="ServiceInfo">VideoWidth</convert> <convert type="ValueRange">721,1980</convert> <convert type="ConditionalShowHide" /> </widget>
Erklärung skin.xml zum HD icon
- Hier sind es zwei Widget die benötigt werden.
- Haupt-Unterschied liegt hier bei <convert type="ServiceInfo">VideoWidth</convert>
- Weiterhin wird im ersten Widget <convert type="ValueRange">0,720</convert> ob die Auflösung zwischen 0 - 720 ist (icon off)
- im zweiten Widget <convert type="ValueRange">721,1980</convert> wird gebrüft ob die Auflösung zwischen 721 und 1980 ist (icon on)
Zurück zum Inhaltsverzeichnis:
Media icon
Hier setze ich eine Grafik ein "ähnlich" wie ein Picon, ggf. wird dies mal in Zukunft als Picons ect. Unterstützt?
Ansonsten erkennt man hier dran sofort ob man nun eine Aufnahme schaut oder direkt das Fernsehprogramm :-)
<!-- Media icon --> <ePixmap position="30,60" size="100,60" pixmap="BlackDreamHD/icons/multimedia.png" alphatest="blend"/>
Erklärung skin.xml zum Media icon
- Hier wird lediglich eine bestimmte Grafik in Form eines Picon (100x60) dargestellt
Zurück zum Inhaltsverzeichnis:
Video Size (Width & Height)
Mit dieser Ausgabe wollen wir uns nun die reale Video-Größe der Ausstrahlenden Sendung uns darstellen lassen. Ums gleich zu sehen in welcher Auflösung die Sendung wirklich ausgestrahlt wird.
<!-- Video Size (Width & Height) --> <widget source="session.CurrentService" render="Label" position="20,125" size="50,25" font="Regular;21" halign="right" backgroundColor="background" foregroundColor="foreyellow" shadowColor="black" shadowOffset="-1,-1" transparent="1"> <convert type="ServiceInfo">VideoWidth</convert> </widget> <eLabel text="x" position="75,125" size="13,25" font="Regular;20" halign="center" backgroundColor="background" foregroundColor="foreyellow" shadowColor="black" shadowOffset="-1,-1" transparent="1" /> <widget source="session.CurrentService" render="Label" position="94,125" size="50,25" font="Regular;21" backgroundColor="background" foregroundColor="foreyellow" shadowColor="black" shadowOffset="-1,-1" transparent="1"> <convert type="ServiceInfo">VideoHeight</convert> </widget>
Erklärung skin.xml zur Video Size (Width & Height)
- im ersten widget ( <convert type="ServiceInfo">VideoWidth</convert> ) lassen wir uns die Videobreite anzeigen
- Mittels dem eLabel text="x" setzetn wir uns einfach ein x zur Trennung
- im zweiten widget ( <convert type="ServiceInfo">VideoHeight</convert> ) lassen wir uns die Videohöhe nach dem x anzeigen
Zurück zum Inhaltsverzeichnis:
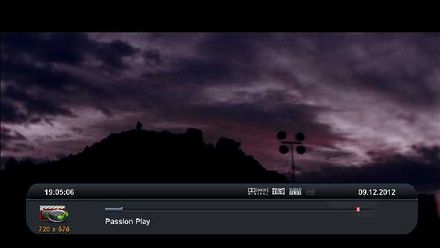
Progressbar (movie position)
Die Progressbar ist die Grafische Anzeige wie lange eine Aufzeichnung schon läuft bzw. wie Lange diese noch bis zum Ende benötigt.
<!-- Progressbar (movie position)--> <ePixmap position="230,73" zPosition="0" size="780,12" pixmap="BlackDreamHD/icons/progress_bg.png" transparent="1" alphatest="on" /> <widget source="session.CurrentService" render="PositionGauge" position="230,72" size="778,12" zPosition="2" pointer="BlackDreamHD/icons/progress_fr.png:778,0" transparent="1" > <convert type="ServicePosition">Gauge</convert> </widget>
| Der Haupt-Unterschied zur Progressbar in der Main-Infobar ist dies Gauge beim type der ServicePosition |
Erklärung skin.xml zur Progressbar
- Mittels der Ersten Zeile wird die Hintergrundgrafik geladen, incl. der zPosition="0"
- Mit der zweiten Zeile bzw. dem Widget wird nun die zweite Grafik auf die erste gelegt zPosition="1" der Fortschritt wird mittels eines Render ermittelt
- Der Render "Progress" ist zu finden in: /usr/lib/enigma2/python/Componetns/Renderer
Zurück zum Inhaltsverzeichnis:
Service name
Die Definition des "Service name" bedeutet einfach nur der Programmnamen.
Innerhalb dieses "widget" geben wir nun an wo denn innerhalb der Infobar der Programmnamen erscheinen soll.
<!-- Service name --> <widget source="session.CurrentService" render="Label" position="230,100" size="840,36" font="Regular;24" valign="top" noWrap="1" backgroundColor="black" transparent="1"> <convert type="ServiceName">Name</convert> </widget>
Erklärung skin.xml des Service name
- Wie nun bekannt sein sollte, die Postion, den gewünschten Font incl. der Größe und der Farbe der Schrift
Zurück zum Inhaltsverzeichnis: