RecordPathsSettings im Skin erstellen
Version vom 24. Februar 2013, 11:47 Uhr von EgLe (Diskussion | Beiträge) (→RecordPathsSettings im BlueDreamHD)
| An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann unvollständig und fehlerhaft sein! |
Inhaltsverzeichnis
Einleitung
Der Screen name="RecordPathsSettings" ist wie folgt zu finden:
- Menü -> Einstellungen -> System -> "Aufnahmepfade"
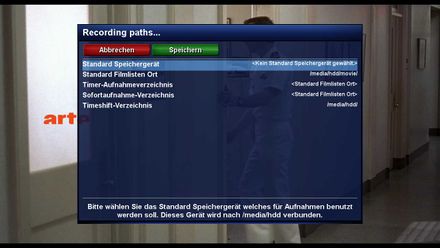
RecordPathsSettings im Defaultskin
Im OE 2.0 Default-HD skin ist dieser Abschnitt so dargestellt:
<!-- RecordPaths --> <screen name="RecordPathsSettings" position="center,120" size="820,520" title="Recording paths..."> <ePixmap pixmap="Default-HD/buttons/red.png" position="10,5" size="200,40" alphatest="on"/> <ePixmap pixmap="Default-HD/buttons/green.png" position="210,5" size="200,40" alphatest="on"/> <widget source="key_red" render="Label" position="10,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#9f1313" transparent="1" shadowColor="black" shadowOffset="-2,-2"/> <widget source="key_green" render="Label" position="210,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#1f771f" transparent="1" shadowColor="black" shadowOffset="-2,-2"/> <eLabel position="10,50" size="800,1" backgroundColor="grey"/> <widget name="config" position="10,55" size="800,390" itemHeight="30" scrollbarMode="showOnDemand"/> <eLabel position="10,455" size="800,1" backgroundColor="grey"/> <widget source="introduction" render="Label" position="10,465" size="800,50" font="Regular;21" halign="center" valign="center" transparent="1"/> </screen>
RecordPathsSettings im BlueDreamHD
Hier die Variante ich ich für den BlueDreamHD ausgearbeitet habe.
<!-- Record Paths Settings --> <screen name="RecordPathsSettings" position="center,center" size="750,600" title="Recording paths" flags="wfNoBorder"> <!-- Background --> <ePixmap position="0,0" size="750,600" zPosition="-5" pixmap="BlueDreamHD/bg_750x600.png"/> <eLabel position="8,46" size="735,515" zPosition="-1" backgroundColor="#200d1940"/> <!-- Title & Titelicon --> <eLabel text="Recording paths" position="20,6" size="710,30" zPosition="1" halign="center" font="Regular;29" backgroundColor="background" shadowColor="black" shadowOffset="-2,-2" transparent="1"/> <ePixmap position="690,6" size="32,32" pixmap="BlueDreamHD/menu/setup32x32.png" alphatest="blend"/> <widget name="config" position="20,65" size="710,480" zPosition="1" itemHeight="35" scrollbarMode="showOnDemand" selectionPixmap="BlueDreamHD/selpic.png" transparent="1"/> <eLabel position="10,455" size="730,1" backgroundColor="grey"/> <widget source="introduction" render="Label" position="10,465" size="730,50" font="Regular;21" halign="center" valign="center" foregroundColor="foreyellow" shadowColor="black" shadowOffset="-2,-2" transparent="1"/> <!-- Buttons & Keycode --> <ePixmap pixmap="BlueDreamHD/buttons/red.png" position="25,567" size="25,25" alphatest="on"/> <ePixmap pixmap="BlueDreamHD/buttons/green.png" position="300,567" size="25,25" alphatest="on"/> <widget source="key_red" render="Label" position="60,567" zPosition="1" size="130,25" font="Regular;23" halign="left" backgroundColor="background" transparent="1" /> <widget source="key_green" render="Label" position="340,567" zPosition="1" size="130,25" font="Regular;23" halign="left" backgroundColor="background" transparent="1" /> </screen>
RecordPathsSettings im Vergleich
Kurzerklärung der XML
- Wie man hier erkennen kann wird mittels dem Aussdruck "ePixmap pixmap" ein Grafik geladen.
- Mittels dem Ausdruck "zPosition" können wir die Grafiken auch in unterschiedlichen Ebenen über oder Untereinander gelegt darstellen lassen