SatBlindscanState im Skin erstellen
Version vom 18. Februar 2013, 23:35 Uhr von EgLe (Diskussion | Beiträge) (Die Seite wurde neu angelegt: „Kategorie:Enigma2 Kategorie:Skin Kategorie:Anleitungen Kategorie:Grundlagen {{Baustelle|An diesem Artikel wird derzeit gearbeitet. Achtung: De…“)
| An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann unvollständig und fehlerhaft sein! |
Inhaltsverzeichnis
Einleitung
Der Screen name="SatBlindscanState" ist wie folgt zu finden:
- Menü -> Einstellungen -> Kanalsuche -> "Automatische Suche"...............
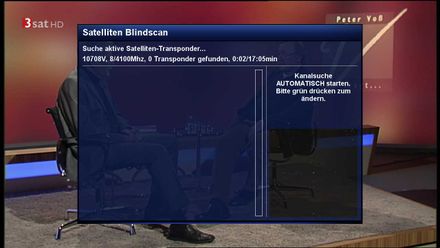
SatBlindscanState im Defaultskin
Im OE 2.0 Default-HD skin ist dieser Abschnitt so dargestellt:
<!-- Sat Blindscan State screen --> <screen name="SatBlindscanState" position="center,120" size="820,520" title="Satellite Blindscan"> <widget name="text" position="10,10" size="800,25" font="Regular;20" /> <widget name="progress" position="10,40" size="800,25" font="Regular;20" /> <eLabel position="10,70" size="800,1" backgroundColor="grey"/> <widget source="list" render="Listbox" position="10,82" size="524,425" scrollbarMode="showAlways" > <convert type="TemplatedMultiContent"> {"template": [ MultiContentEntryText(pos = (5, 2), size = (514, 22), flags = RT_HALIGN_LEFT, text = 0) ], "fonts": [gFont("Regular", 19)], "itemHeight": 25 } </convert> </widget> <eLabel position="544,70" size="1,440" backgroundColor="grey"/> <widget name="post_action" position="554,90" size="256,140" font="Regular;19" halign="center"/> <widget source="constellation" render="Canvas" position="554,254" size="256,256" correct_aspect="width" /> </screen>
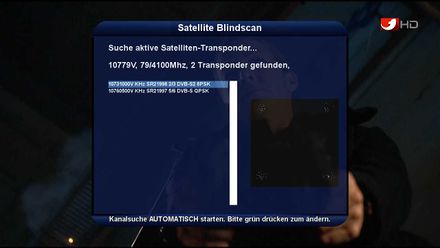
SatBlindscanState im BluedreamHD
Hier die Variante ich ich für den BlueDreamHD ausgearbeitet habe.
<!-- Sat Blindscan State screen --> <screen name="SatBlindscanState" position="center,center" size="750,600" title="Satellite Blindscan" flags="wfNoBorder"> <!-- Background --> <ePixmap position="0,0" size="750,600" zPosition="-5" pixmap="BlueDreamHD/bg_750x600.png"/> <eLabel position="8,46" size="735,515" zPosition="-1" backgroundColor="#200d1940"/> <!-- Title --> <widget source="Title" render="Label" position="20,6" size="710,30" zPosition="1" halign="center" font="Regular;29" transparent="1" /> <widget name="text" position="50,65" size="650,30" font="Regular;26" backgroundColor="background" transparent="1" /> <widget name="progress" position="50,115" size="650,30" font="Regular;26" backgroundColor="background" transparent="1" /> <widget source="list" render="Listbox" position="50,175" size="375,360" scrollbarMode="showAlways" transparent="1" > <convert type="TemplatedMultiContent"> {"template": [ MultiContentEntryText(pos = (0, 0), size = (375, 20), flags = RT_HALIGN_LEFT, text = 0) ], "fonts": [gFont("Regular", 16)], "itemHeight": 20 } </convert> </widget> <widget source="constellation" render="Canvas" position="464,227" size="256,256" correct_aspect="width" /> <widget name="post_action" position="20,560" size="710,33" halign="center" valign="center" font="Regular;22" backgroundColor="background" shadowColor="black" shadowOffset="-2,-2" transparent="1" /> </screen>
SatBlindscanState im Vergleich
Kurzerklärung der XML
- Wie man hier erkennen kann wird mittels dem Aussdruck "ePixmap pixmap" ein Grafik geladen.
- Mittels dem Ausdruck "zPosition" können wir die Grafiken auch in unterschiedlichen Ebenen über oder Untereinander gelegt darstellen lassen