SimpleChannelSelection im Skin erstellen: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
EgLe (Diskussion | Beiträge) (Die Seite wurde neu angelegt: „Kategorie:Enigma2 Kategorie:Skin Kategorie:Anleitungen Kategorie:Grundlagen {{Baustelle|An diesem Artikel wird derzeit gearbeitet. Achtung: De…“) |
EgLe (Diskussion | Beiträge) |
||
| Zeile 10: | Zeile 10: | ||
== Einleitung == | == Einleitung == | ||
| − | Der Screen '''name="SimpleChannelSelection"''' kann erreicht werden in dem man einfach die | + | Der Screen '''name="SimpleChannelSelection"''' kann erreicht werden in dem man einfach die [[TimerEditList im Skin erstellen|Timerliste]] sich anzeigen läßt und hier dann unten bei dem Eintrag Kanal einen anderen Kanal auswählen will. |
| Zeile 46: | Zeile 46: | ||
<!-- Simple channelselection --> | <!-- Simple channelselection --> | ||
<screen name="SimpleChannelSelection" position="center,center" size="1100,625" title="Channel Selection" flags="wfNoBorder"> | <screen name="SimpleChannelSelection" position="center,center" size="1100,625" title="Channel Selection" flags="wfNoBorder"> | ||
| − | + | ||
<!-- Background --> | <!-- Background --> | ||
<ePixmap position="0,0" size="1100,625" zPosition="-5" pixmap="BlueDreamHD/bg_1100x625.png"/> | <ePixmap position="0,0" size="1100,625" zPosition="-5" pixmap="BlueDreamHD/bg_1100x625.png"/> | ||
<eLabel position="10,46" size="1080,540" zPosition="-1" backgroundColor="#200d1940"/> | <eLabel position="10,46" size="1080,540" zPosition="-1" backgroundColor="#200d1940"/> | ||
| − | + | ||
<!--(Title & Titelicon)--> | <!--(Title & Titelicon)--> | ||
<widget source="Title" render="Label" position="35,8" size="1030,30" halign="center" font="Regular;29" backgroundColor="background" shadowColor="black" shadowOffset="-2,-2" transparent="1"/> | <widget source="Title" render="Label" position="35,8" size="1030,30" halign="center" font="Regular;29" backgroundColor="background" shadowColor="black" shadowOffset="-2,-2" transparent="1"/> | ||
| − | + | ||
<!-- List --> | <!-- List --> | ||
<widget name="list" position="20,65" size="710,480" scrollbarMode="showOnDemand" backgroundColor="background" selectionPixmap="BlueDreamHD/selpic.png" foregroundColorServiceNotAvail="#737373" serviceItemHeight="32" serviceNumberFont="Regular;25" serviceNameFont="Regular;25" serviceInfoFont="Regular;20" transparent="1"/> | <widget name="list" position="20,65" size="710,480" scrollbarMode="showOnDemand" backgroundColor="background" selectionPixmap="BlueDreamHD/selpic.png" foregroundColorServiceNotAvail="#737373" serviceItemHeight="32" serviceNumberFont="Regular;25" serviceNameFont="Regular;25" serviceInfoFont="Regular;20" transparent="1"/> | ||
| + | |||
| + | <!-- Timer Picture --> | ||
| + | <ePixmap pixmap="BlueDreamHD/menu/timer_edit.png" position="820,200" size="180,180" alphatest="on"/> | ||
<!-- Buttons & Keycode --> | <!-- Buttons & Keycode --> | ||
Version vom 29. Januar 2013, 21:10 Uhr
| An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann unvollständig und fehlerhaft sein! |
Inhaltsverzeichnis
Einleitung
Der Screen name="SimpleChannelSelection" kann erreicht werden in dem man einfach die Timerliste sich anzeigen läßt und hier dann unten bei dem Eintrag Kanal einen anderen Kanal auswählen will.
ChannelContextMenu im Defaultskin
Im OE 2.0 Default-HD skin ist dieser Abschnitt so dargestellt:
<!-- Simple channelselection --> <screen name="SimpleChannelSelection" position="center,120" size="820,520" title="Channel Selection"> <ePixmap pixmap="Default-HD/buttons/red.png" position="10,5" size="200,40" alphatest="on" /> <ePixmap pixmap="Default-HD/buttons/green.png" position="210,5" size="200,40" alphatest="on" /> <ePixmap pixmap="Default-HD/buttons/yellow.png" position="410,5" size="200,40" alphatest="on" /> <ePixmap pixmap="Default-HD/buttons/blue.png" position="610,5" size="200,40" alphatest="on" /> <widget name="key_red" position="10,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#9f1313" transparent="1" shadowColor="black" shadowOffset="-2,-2" /> <widget name="key_green" position="210,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#1f771f" transparent="1" shadowColor="black" shadowOffset="-2,-2" /> <widget name="key_yellow" position="410,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#a08500" transparent="1" shadowColor="black" shadowOffset="-2,-2" /> <widget name="key_blue" position="610,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#18188b" transparent="1" shadowColor="black" shadowOffset="-2,-2" /> <widget source="global.CurrentTime" render="Label" position="730,12" size="80,24" font="Regular;24" halign="right" backgroundColor="background" shadowColor="black" shadowOffset="-2,-2" transparent="1"> <convert type="ClockToText"></convert> </widget> <eLabel position="10,50" size="800,1" backgroundColor="grey" /> <widget name="list" position="10,60" size="800,450" scrollbarMode="showOnDemand" backgroundColor="background" transparent="1" serviceItemHeight="30" serviceInfoFont="Regular;19" colorServiceDescription="grey" colorServiceDescriptionSelected="grey2" foregroundColorServiceNotAvail="red" picServiceEventProgressbar="Default-HD/progcl.png" colorEventProgressbarBorder="grey" colorEventProgressbarBorderSelected="white" /> </screen>
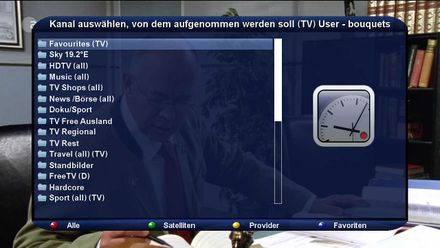
SimpleChannelSelection im BluedreamHD
Mir gefiel diese Art dazu etwas besser..
<!-- Simple channelselection --> <screen name="SimpleChannelSelection" position="center,center" size="1100,625" title="Channel Selection" flags="wfNoBorder"> <!-- Background --> <ePixmap position="0,0" size="1100,625" zPosition="-5" pixmap="BlueDreamHD/bg_1100x625.png"/> <eLabel position="10,46" size="1080,540" zPosition="-1" backgroundColor="#200d1940"/> <!--(Title & Titelicon)--> <widget source="Title" render="Label" position="35,8" size="1030,30" halign="center" font="Regular;29" backgroundColor="background" shadowColor="black" shadowOffset="-2,-2" transparent="1"/> <!-- List --> <widget name="list" position="20,65" size="710,480" scrollbarMode="showOnDemand" backgroundColor="background" selectionPixmap="BlueDreamHD/selpic.png" foregroundColorServiceNotAvail="#737373" serviceItemHeight="32" serviceNumberFont="Regular;25" serviceNameFont="Regular;25" serviceInfoFont="Regular;20" transparent="1"/> <!-- Timer Picture --> <ePixmap pixmap="BlueDreamHD/menu/timer_edit.png" position="820,200" size="180,180" alphatest="on"/> <!-- Buttons & Keycode --> <ePixmap pixmap="BlueDreamHD/buttons/red.png" position="55,595" size="25,25" alphatest="on"/> <ePixmap pixmap="BlueDreamHD/buttons/green.png" position="340,595" size="25,25" alphatest="on"/> <ePixmap pixmap="BlueDreamHD/buttons/yellow.png" position="585,595" size="25,25" alphatest="on"/> <ePixmap pixmap="BlueDreamHD/buttons/blue.png" position="835,595" size="25,25" alphatest="on"/> <widget name="key_red" position="105,595" zPosition="1" size="200,25" font="Regular;24" halign="left" backgroundColor="background" transparent="1" /> <widget name="key_green" position="385,595" zPosition="1" size="200,25" font="Regular;24" halign="left" backgroundColor="background" transparent="1" /> <widget name="key_yellow" position="635,595" zPosition="1" size="200,25" font="Regular;24" halign="left" backgroundColor="background" transparent="1" /> <widget name="key_blue" position="880,595" zPosition="1" size="200,25" font="Regular;24" halign="left" backgroundColor="background" transparent="1" /> </screen>
SimpleChannelSelection im Vergleich
Kurzerklärung der XML
- Wie man hier erkennen kann wird mittels dem Aussdruck "ePixmap pixmap" ein Grafik geladen.
- Mittels dem Ausdruck "zPosition" können wir die Grafiken auch in unterschiedlichen Ebenen über oder Untereinander gelegt darstellen lassen