VideoFinetune im Skin erstellen: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
EgLe (Diskussion | Beiträge) (Die Seite wurde neu angelegt: „Kategorie:Enigma2 Kategorie:Skin Kategorie:Anleitungen Kategorie:Grundlagen {{Baustelle|An diesem Artikel wird derzeit gearbeitet. Achtung: De…“) |
Mfgeg (Diskussion | Beiträge) |
||
| Zeile 1: | Zeile 1: | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
{{Baustelle|An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann '''unvollständig''' und '''fehlerhaft''' sein!}} | {{Baustelle|An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann '''unvollständig''' und '''fehlerhaft''' sein!}} | ||
| Zeile 57: | Zeile 52: | ||
* Mittels dem Ausdruck '''"zPosition"''' können wir die Grafiken auch in unterschiedlichen Ebenen über oder Untereinander gelegt darstellen lassen | * Mittels dem Ausdruck '''"zPosition"''' können wir die Grafiken auch in unterschiedlichen Ebenen über oder Untereinander gelegt darstellen lassen | ||
| + | |||
| + | [[Kategorie:BlueDreamHD]] | ||
Aktuelle Version vom 8. September 2013, 00:13 Uhr
| An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann unvollständig und fehlerhaft sein! |
Inhaltsverzeichnis
Einleitung
Der Screen name="VideoFinetune" ist wie folgt zu finden:
- Menü -> Einstellungen -> System -> "Video-Feineinstellung"
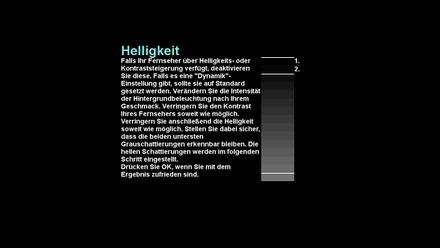
VideoFinetune im Defaultskin
Im OE 2.0 Default-HD skin ist dieser Abschnitt so dargestellt:
<!-- Video Finetune --> <screen name="VideoFinetune" position="0,0" size="1280,720" backgroundColor="black"> <widget source="Canvas" render="Canvas" position="280,70" size="720,576" /> </screen>
VideoFinetune im BlueDreamHD
Da es hier nicht viel zu skinnen gibt wurde dies einfach 1:1 übernommen...
<!-- Video Finetune --> <screen name="VideoFinetune" position="0,0" size="1280,720" backgroundColor="black"> <widget source="Canvas" render="Canvas" position="280,70" size="720,576" /> </screen>
VideoFinetune im Vergleich
Kurzerklärung der XML
- Wie man hier erkennen kann wird mittels dem Aussdruck "ePixmap pixmap" ein Grafik geladen.
- Mittels dem Ausdruck "zPosition" können wir die Grafiken auch in unterschiedlichen Ebenen über oder Untereinander gelegt darstellen lassen