IPKGMenu im Skin erstellen
Zur Navigation springen
Zur Suche springen
| An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann unvollständig und fehlerhaft sein! |
Inhaltsverzeichnis
Einleitung
Der Screen name="IPKGMenu" ist wie folgt zu finden:
- Menü -> Einstellungen -> Softwareverwaltung -> Erweiterte Optionen -> "Wählen Sie eine Upgrade-Quelle"
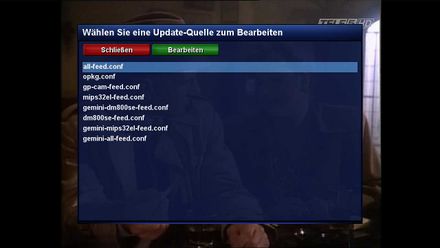
IPKGMenu im Defaultskin
Im OE 2.0 Default-HD skin ist dieser Abschnitt so dargestellt:
<screen name="IPKGMenu" position="center,120" size="820,520" title="Select IPKG source....."> <ePixmap pixmap="Default-HD/buttons/red.png" position="10,5" size="200,40" alphatest="on" /> <ePixmap pixmap="Default-HD/buttons/green.png" position="210,5" size="200,40" alphatest="on" /> <widget source="key_red" render="Label" position="10,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#9f1313" transparent="1" shadowColor="black" shadowOffset="-2,-2" /> <widget source="key_green" render="Label" position="210,5" size="200,40" zPosition="1" font="Regular;20" halign="center" valign="center" backgroundColor="#1f771f" transparent="1" shadowColor="black" shadowOffset="-2,-2" /> <widget name="filelist" position="10,60" size="800,450" itemHeight="30" scrollbarMode="showOnDemand" /> </screen>
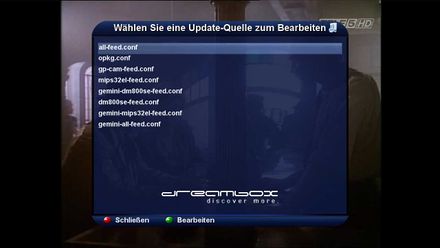
IPKGMenu im BlueDreamHD
Hier die Variante ich ich für den BlueDreamHD ausgearbeitet habe.
<!-- SoftwareManager IPKG Menu --> <screen name="IPKGMenu" position="center,center" size="750,600" title="Select upgrade source to edit." flags="wfNoBorder"> <!-- Background --> <ePixmap position="0,0" size="750,600" zPosition="-5" pixmap="BlueDreamHD/bg_750x600.png"/> <eLabel position="8,46" size="735,515" zPosition="-1" backgroundColor="#200d1940"/> <!-- Title & Titelicon --> <widget source="Title" render="Label" position="20,6" size="710,30" zPosition="1" halign="center" font="Regular;29" backgroundColor="background" shadowColor="black" shadowOffset="-2,-2" transparent="1"/> <ePixmap position="690,5" size="32,32" pixmap="BlueDreamHD/menu/software_manager32x32.png" alphatest="blend"/> <!--(Filelist)--> <widget name="filelist" position="20,65" size="710,480" zPosition="1" itemHeight="32" scrollbarMode="showOnDemand" selectionPixmap="BlueDreamHD/selpic.png" transparent="1"/> <!-- Buttons & Keycode --> <ePixmap pixmap="BlueDreamHD/buttons/red.png" position="35,567" size="25,25" alphatest="on"/> <ePixmap pixmap="BlueDreamHD/buttons/green.png" position="215,567" size="25,25" alphatest="on"/> <widget source="key_red" render="Label" position="70,567" zPosition="1" size="130,25" font="Regular;23" halign="left" backgroundColor="background" transparent="1" /> <widget source="key_green" render="Label" position="250,567" zPosition="1" size="130,25" font="Regular;23" halign="left" backgroundColor="background" transparent="1" /> <!--(DMM Logo)--> <ePixmap position="200,490" size="350,44" pixmap="BlueDreamHD/icons/dmm_logo.png" alphatest="on"/> </screen>
IPKGMenu im Vergleich
Kurzerklärung der XML
- Wie man hier erkennen kann wird mittels dem Aussdruck "ePixmap pixmap" ein Grafik geladen.
- Mittels dem Ausdruck "zPosition" können wir die Grafiken auch in unterschiedlichen Ebenen über oder Untereinander gelegt darstellen lassen