MessageBox im Skin erstellen: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
EgLe (Diskussion | Beiträge) (Die Seite wurde neu angelegt: „Kategorie:Enigma2 Kategorie:Skin Kategorie:Anleitungen Kategorie:Grundlagen {{Baustelle|An diesem Artikel wird derzeit gearbeitet. Achtung: De…“) |
EgLe (Diskussion | Beiträge) |
||
| Zeile 133: | Zeile 133: | ||
|} | |} | ||
| − | + | {| | |
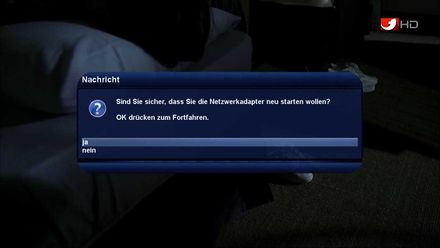
| − | + | |[[Bild:MessageBox.Defaut-HD2.skin.jpg|left|thumb|440px|MessageBox im Skin Default-HD des OE2.0]] || | |
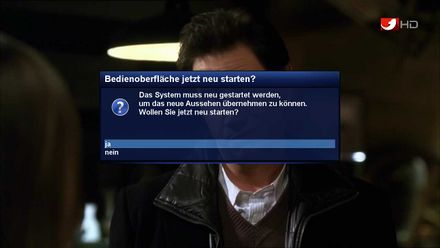
| + | |[[Bild:MessageBox.BluedreamHD2.skin.jpg|right|thumb|440px|MessageBox im Skin BluedreamHD des OE2.0]] || | ||
| + | |} | ||
== Kurzerklärung der XML == | == Kurzerklärung der XML == | ||
Version vom 19. Januar 2013, 19:39 Uhr
| An diesem Artikel wird derzeit gearbeitet. Achtung: Der Artikel kann unvollständig und fehlerhaft sein! |
Inhaltsverzeichnis
Einleitung
Der Screen name="MessageBox" ist ein Multifunktions Screen der gleichzeitig mehrere Screens bedient.
Dieser Screen ist für die folgende Fenster gleichzeitig:
- Quickbutton, wenn Tasten damit belegt wurde
MessageBox im Defaultskin
Im OE 2.0 Default-HD skin ist dieser Abschnitt so dargestellt:
<!-- Messagebox --> <screen name="MessageBox" position="340,175" size="600,10" title="Message"> <widget name="text" position="110,8" size="680,0" font="Regular;22"/> <widget name="ErrorPixmap" pixmap="skin_default/icons/input_error.png" position="30,30" size="53,53" alphatest="blend"/> <widget name="QuestionPixmap" pixmap="skin_default/icons/input_question.png" position="30,30" size="53,53" alphatest="blend"/> <widget name="InfoPixmap" pixmap="skin_default/icons/input_info.png" position="30,30" size="53,53" alphatest="blend"/> <widget name="list" position="20,95" size="760,300"/> <applet type="onLayoutFinish"> # this should be factored out into some helper code, but currently demonstrates applets. from enigma import eSize, ePoint orgwidth = self.instance.size().width() orgpos = self.instance.position() textsize = self["text"].getSize() # y size still must be fixed in font stuff... textsize = (textsize[0] + 80, textsize[1] + 80) offset = 20 if self.type == self.TYPE_YESNO: offset = 60 wsizex = textsize[0] + 120 wsizey = textsize[1] + offset if (600 > wsizex): wsizex = 600 wsize = (wsizex, wsizey) # resize self.instance.resize(eSize(*wsize)) # resize label self["text"].instance.resize(eSize(*textsize)) # move list listsize = (wsizex - 20, 50) self["list"].instance.move(ePoint(10, textsize[1])) self["list"].instance.resize(eSize(*listsize)) # center window newwidth = wsize[0] self.instance.move(ePoint(orgpos.x() + (orgwidth - newwidth)/2, (720-wsizey)/2)) </applet> </screen>
MessageBox im BluedreamHD
Diese wurde vom Defaultskin komplett übernommen, bis auf die Position von name="text" und dem einfügen eines selectionPixmap="BlueDreamHD/selpic.png"...
<!-- Messagebox --> <screen name="MessageBox" position="340,175" size="600,10" title="Message"> <widget name="text" position="110,25" size="680,0" font="Regular;22"/> <widget name="ErrorPixmap" pixmap="skin_default/icons/input_error.png" position="30,30" size="53,53" alphatest="blend"/> <widget name="QuestionPixmap" pixmap="skin_default/icons/input_question.png" position="30,30" size="53,53" alphatest="blend"/> <widget name="InfoPixmap" pixmap="skin_default/icons/input_info.png" position="30,30" size="53,53" alphatest="blend"/> <widget name="list" position="20,95" size="760,300" selectionPixmap="BlueDreamHD/selpic.png"/> <applet type="onLayoutFinish"> # this should be factored out into some helper code, but currently demonstrates applets. from enigma import eSize, ePoint orgwidth = self.instance.size().width() orgpos = self.instance.position() textsize = self["text"].getSize() # y size still must be fixed in font stuff... textsize = (textsize[0] + 80, textsize[1] + 80) offset = 20 if self.type == self.TYPE_YESNO: offset = 60 wsizex = textsize[0] + 120 wsizey = textsize[1] + offset if (600 > wsizex): wsizex = 600 wsize = (wsizex, wsizey) # resize self.instance.resize(eSize(*wsize)) # resize label self["text"].instance.resize(eSize(*textsize)) # move list listsize = (wsizex - 20, 50) self["list"].instance.move(ePoint(10, textsize[1])) self["list"].instance.resize(eSize(*listsize)) # center window newwidth = wsize[0] self.instance.move(ePoint(orgpos.x() + (orgwidth - newwidth)/2, (720-wsizey)/2)) </applet> </screen>
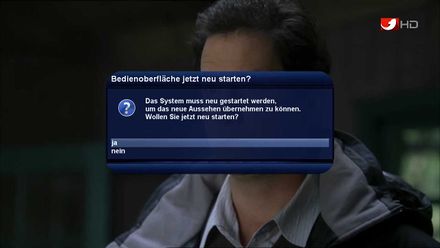
MessageBox im Vergleich
Kurzerklärung der XML
- Wie man hier erkennen kann wird mittels dem Aussdruck "ePixmap pixmap" ein Grafik geladen.
- Mittels dem Ausdruck "zPosition" können wir die Grafiken auch in unterschiedlichen Ebenen über oder Untereinander gelegt darstellen lassen